How to Customize the Content Shown in the Search Results
Read how to manage the appearance of the search results returned by the JetSearch plugin.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg);
- JetSearch plugin installed and activated.
Adjusting the Search Results Content in Elementor
Open the page where you added the AJAX search widget with the Elementor editor.

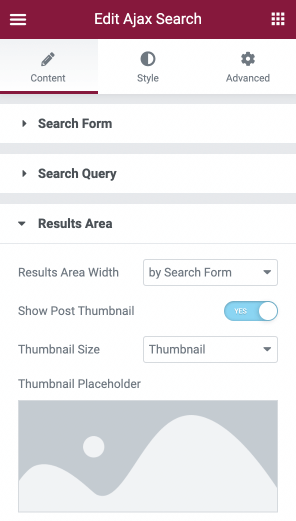
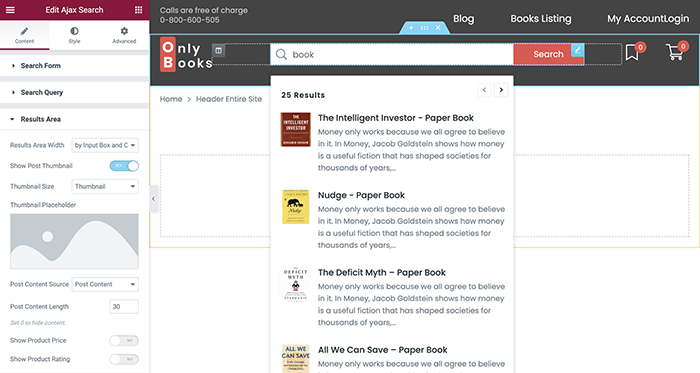
Select the AJAX Search widget and proceed to the Content tab. Unfold the Results Area section.

Now we are going to explore each option in detail.
Options for Customization
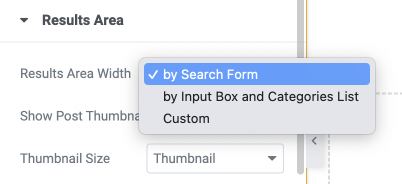
Firstly, you can set the Results Area Width and choose one of three available options:
- “by Search Form”;
- “by Input Box and Categories List”;
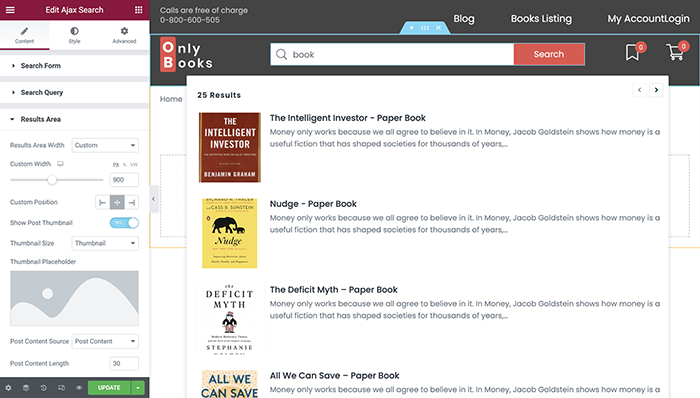
- “Custom.”

When set to “by Search Form,” the results area width will correspond to the widget’s general width.

If the second option, “by Input Box and Categories List,” is selected, the results area width will cover only the width of the input box.

Moreover, you will be able to set a custom width by selecting the last option and entering the needed number into the Custom Width box.
In this case, Custom Position can be changed to left, right, or center.

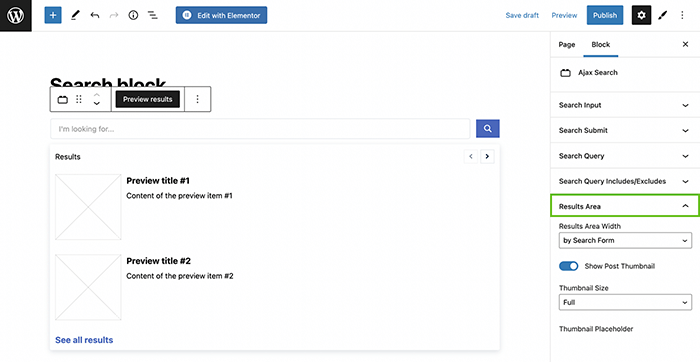
If your posts or items have thumbnails, you can turn on the Show Post Thumbnail option and select Thumbnail Size.
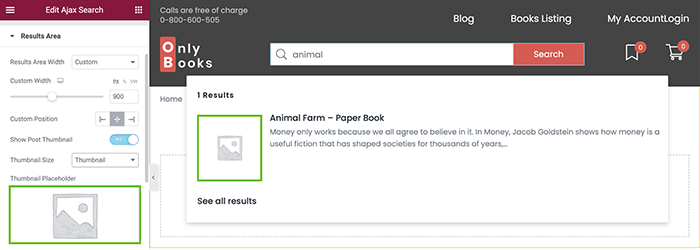
Thumbnail Placeholder allows you to set a universal picture that will be used when the product or post thumbnail is absent or not selected.

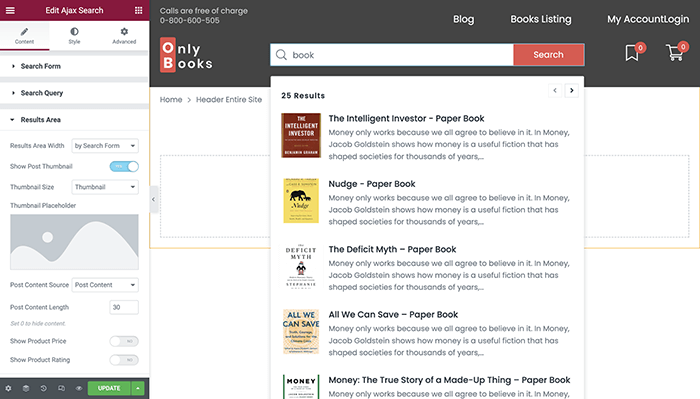
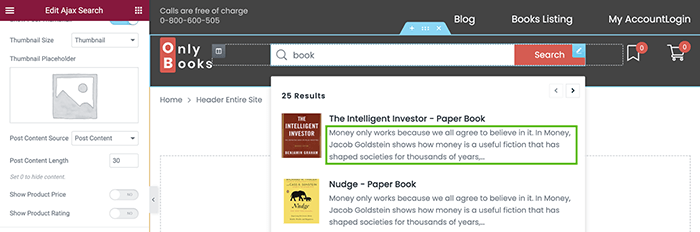
There is a short description under the post or product title that you can easily customize.

The Post Content Source option allows you to select the kind of data to be displayed there.
It can be set to “Post Content,” “Post Excerpt,” or “Custom Field.”

Post Content Length limits the number of words of the post content.
Set it to 0 to hide the content.

Turn on the Show Product Price and Show Product Rating toggles if you want to display such data in the search results.

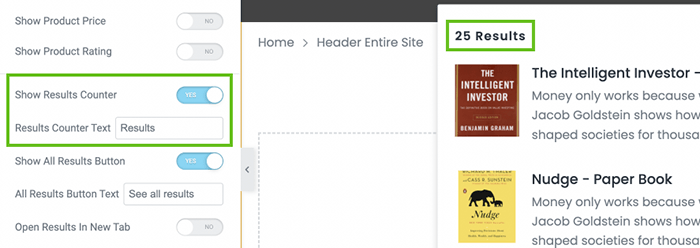
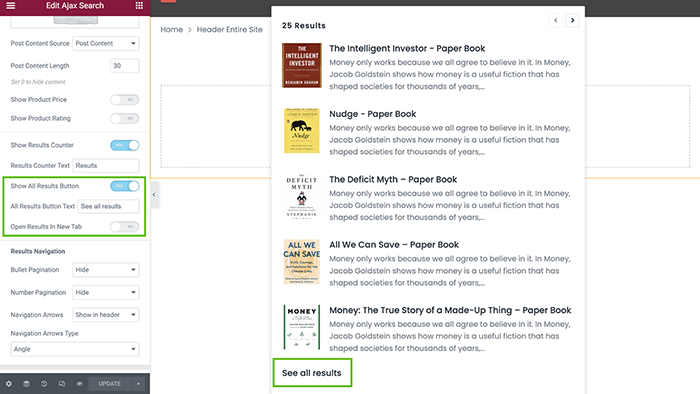
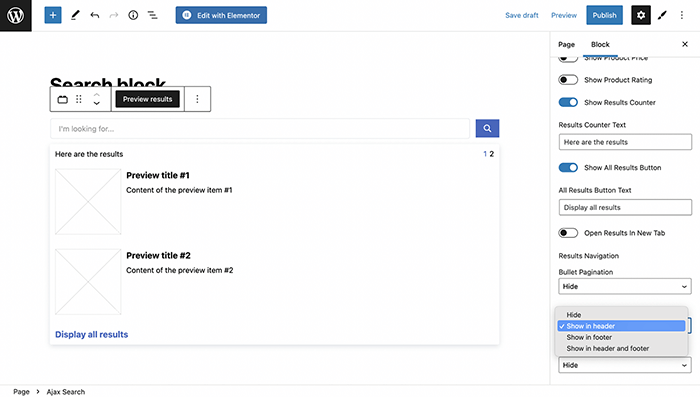
To display the total number of results, enable Show Results Counter.
Results Counter Text is for changing the text next to the total number of results.

Moreover, you can enable the Show All Results Button and set its text.

By default, if the user hits the “See all results” button, the page with the search bar will be refreshed, and all results will be displayed.
However, you can enable the Open Results in New Tab option. This way, the rest of the results will be opened in a new tab.
Setting the Navigation
In the Results Navigation block, you have an opportunity to choose the essential navigation type.
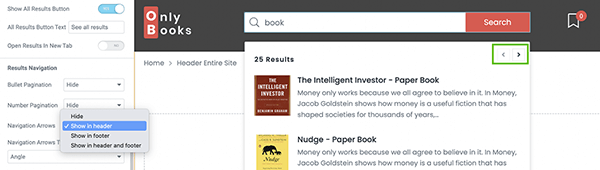
The results box can contain Bullet Pagination, Number Pagination, and Navigation Arrows.
You can set it to “Hide,” “Show in header,” “Show in footer,” or “Show in header and footer” among the display options for each element.

Please note that if you select Navigation Arrows, you can choose the type of navigation arrows from the drop-down list.
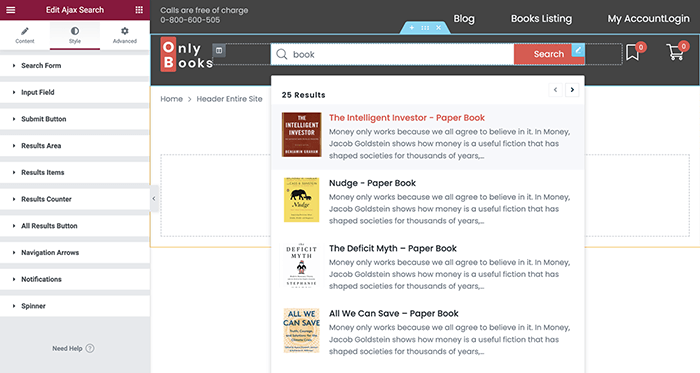
Styling Results Area
The AJAX Search widget has many styling options to customize each content element.
You can set the background color, enable scrolling for the results list and adjust paddings for the header and footer of the search results area.

How to Change the Search Results Content in Gutenberg
JetSearch works not only with the Elementor page builder. This plugin allows applying a Search block using Gutenberg as well.
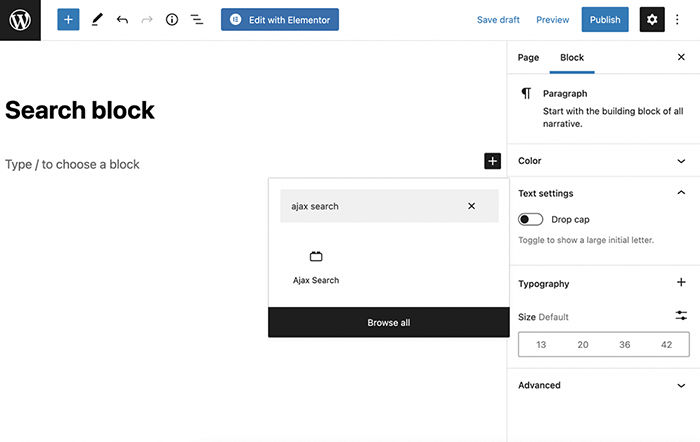
Open the page in the default WordPress editor. Click on the “Add block” button and find the AJAX Search block.

Unfold the Results Area section to customize the content of the search results.

The AJAX Search block for Gutenberg has the same settings as the AJAX Search widget for Elementor described above.
There are options to customize Results Area Width, Results Counter Text, Navigation Arrows Type, and so on.

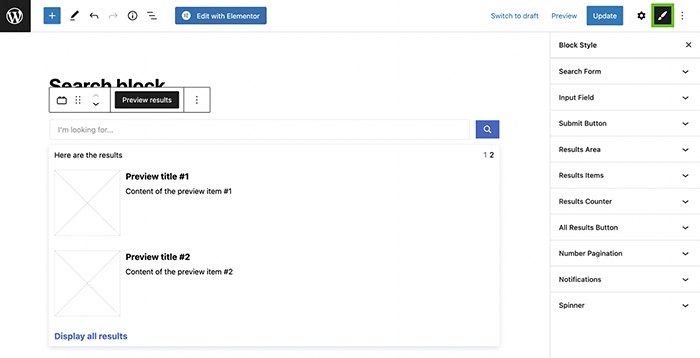
You can style the AJAX Search block with the help of the JetStyleManager plugin.
Click on the “Block Style” button in the upper right corner of the editing window.

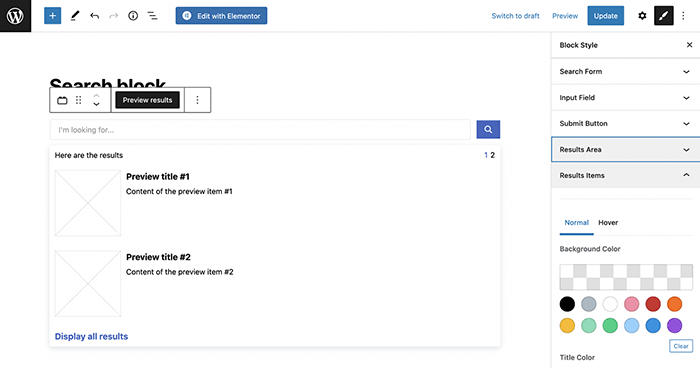
Unfold the Results Area and Results Items sections and style up the search results elements according to your needs.

After completing all customizations, click the “Update” button and preview your search results.
Now you know how to change and style up the search results content with the help of the JetSearch plugin.