How to Set a Custom WordPress 404 Page
Get to know how to set up a WordPress 404 custom page with the JetThemeCore plugin.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg)
- JetThemeCore installed and activated
Website visitors can encounter a 404 error due to broken links and changed or mistyped page addresses.
This tutorial will teach you how to use the JetThemeCore plugin, included in the Crocoblock subscription, to create user-friendly custom 404 pages with Elementor. Mind that Gutenberg’s building process is similar.
Set Up Conditions for the 404 Page
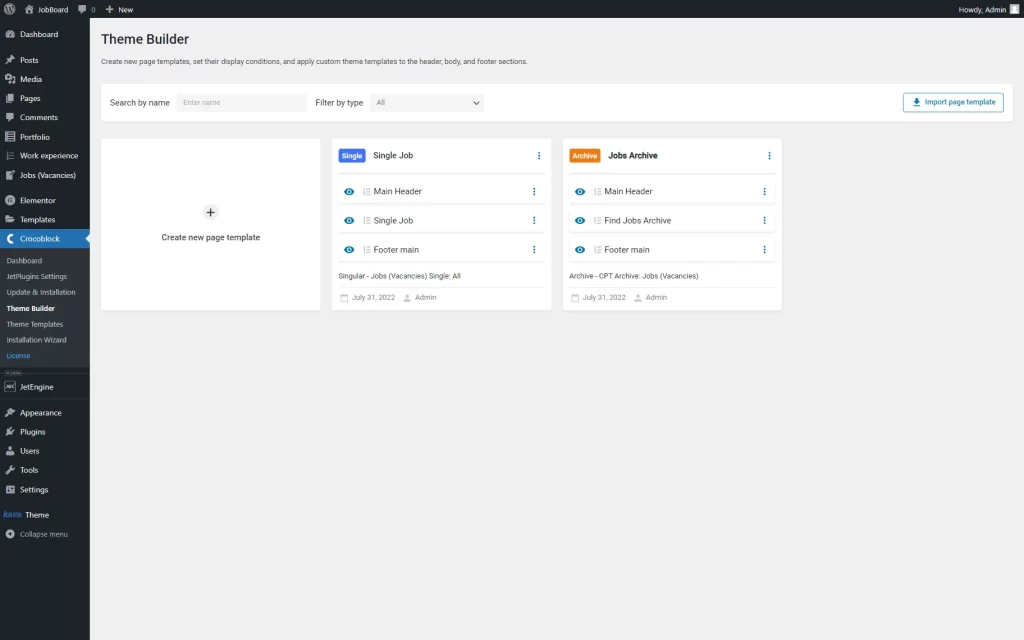
Go to WordPress Dashboard > Crocoblock > Theme Builder.
Click the “Create new page template” button to create a new item.
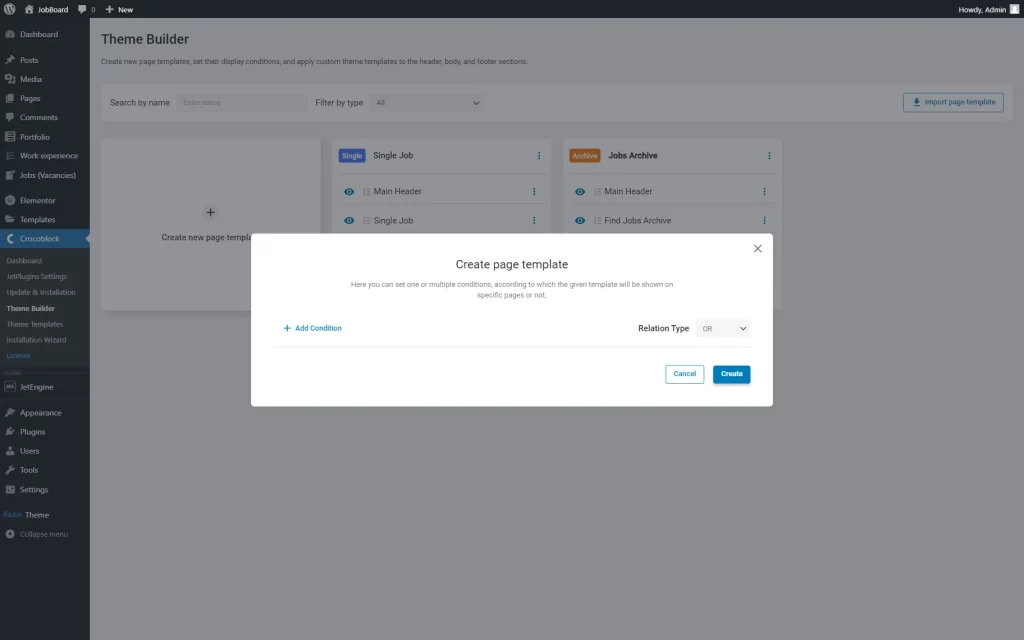
In the displayed conditions pop-up, press the “Add condition” button.
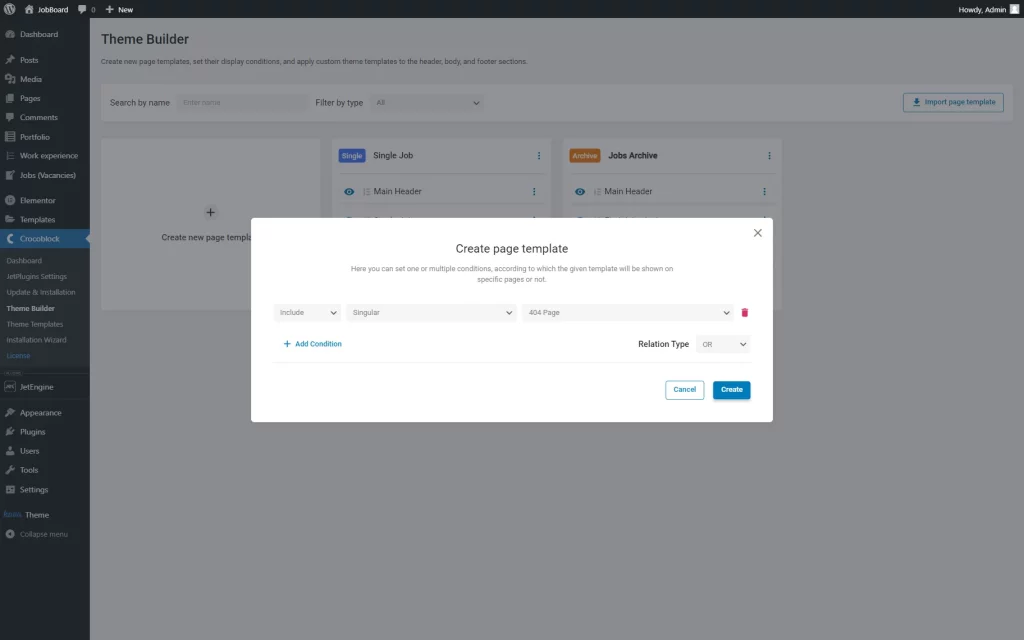
Then, in the first drop-down list, pick the “Include” option; in the second list, find the “Single” option, and set the third selector to the “404 page” option.
Hit the “Create” button to save the changes.
The created template will be displayed only when there is a 404 error on the page.
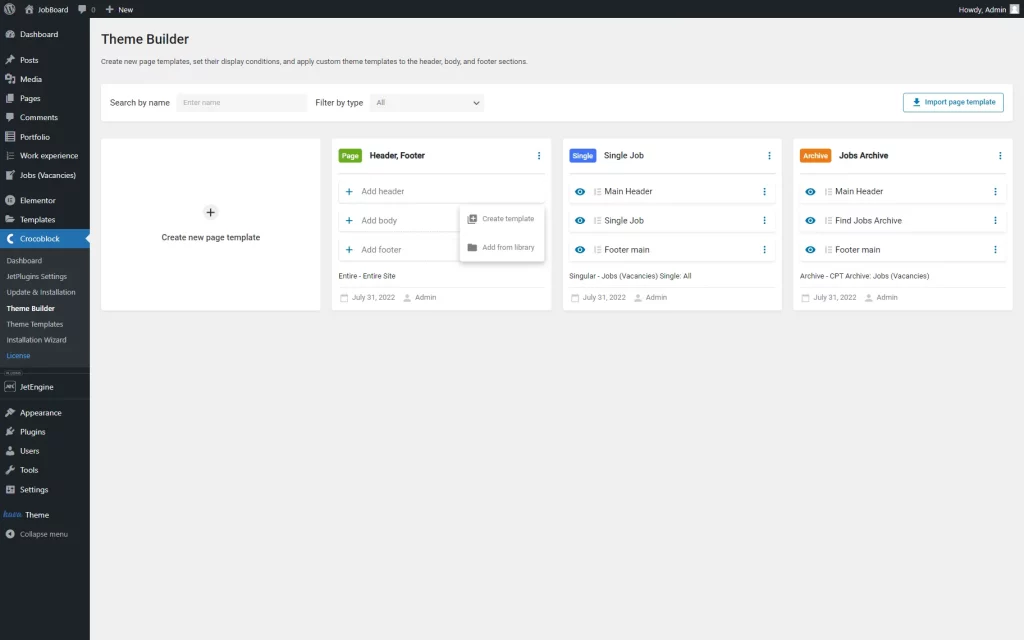
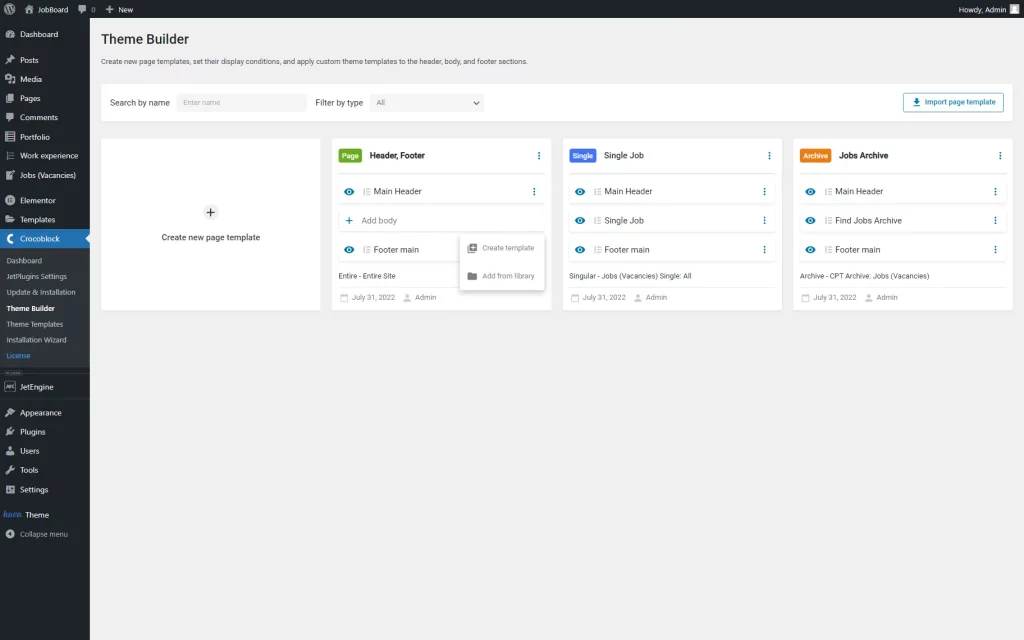
Initially, the template is empty; you can see the “Add header,” “Add body,” and “Add footer” buttons that allow creating the needed template sections separately.
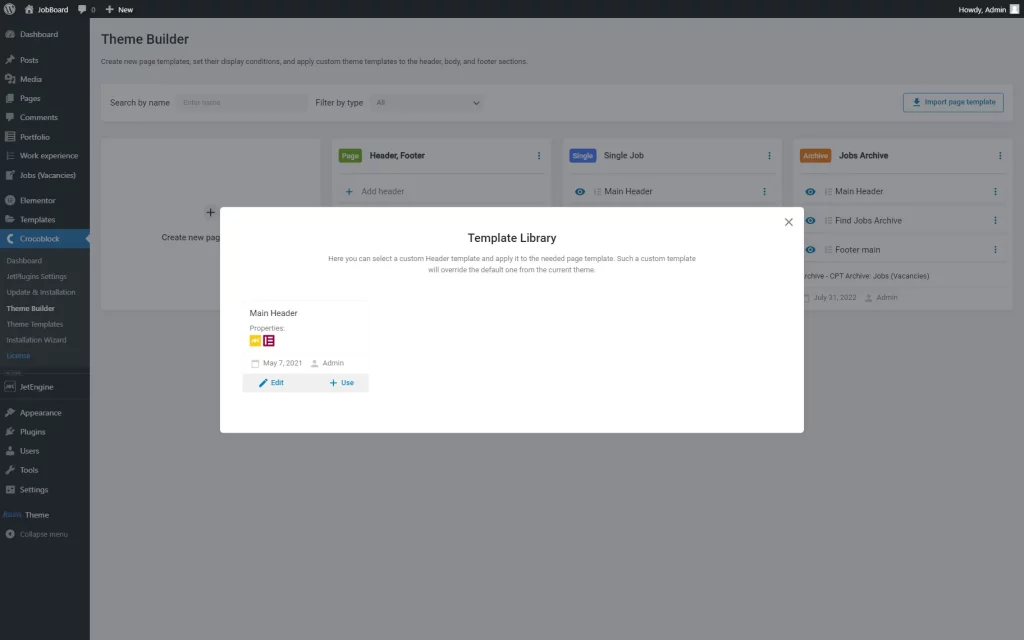
After pressing one of these buttons, two options are displayed. Choose “Create template” to build an item from scratch or “Add from library” to select the already made template.
Another option is to leave some of the elements empty; these are not obligatory to be added. For example, only the body can be displayed, or the header with the body.
Add Pre-built Templates to the 404 Page
Create a New Body Template for the 404 Page
Then, we will build a brand new body by hitting the “Create new template” button in the body section.
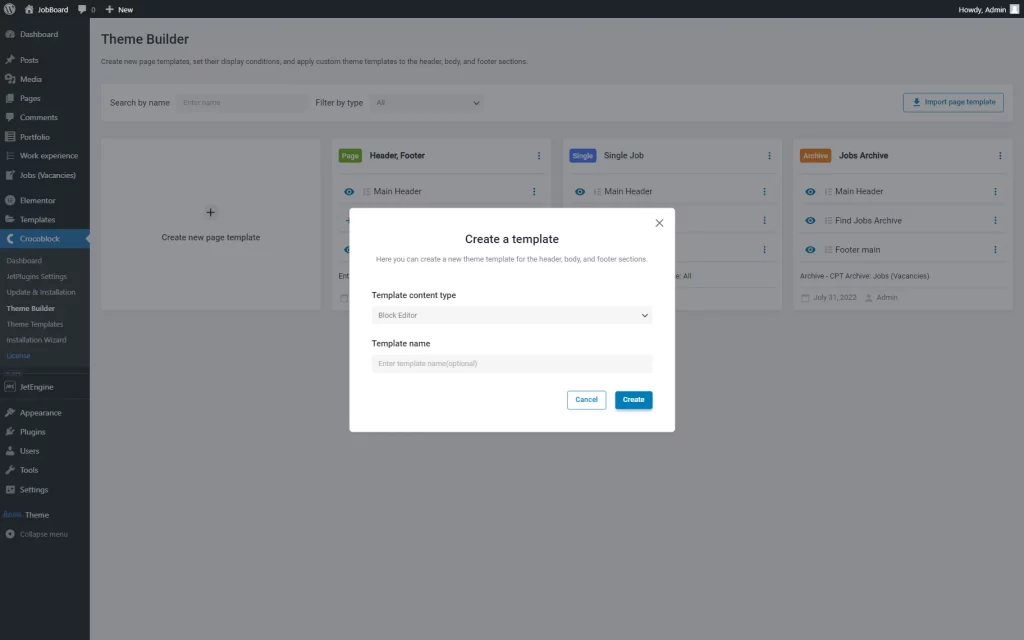
In the opened pop-up, pick the desired editor in the Template content type field and fill in the Template name field if desired.
However, the last field is optional; you can freely leave it empty to generate the name automatically.
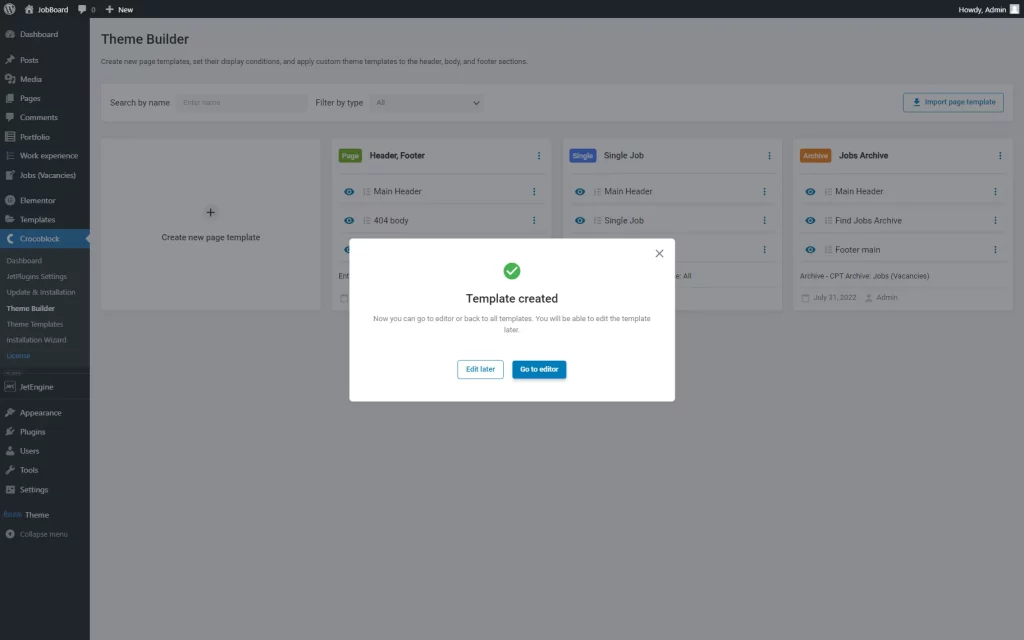
Push the “Create” button to begin setting up a template.
Click the “Go to editor” button to open the page builder.
Work on the page, add the desired widgets and style the template. Press the “Update” button once you are satisfied with the result.
Check Result
The page is displayed right as we built it in the editor. Now you know how to set up a 404 page without difficulties with the JetThemeCore plugin.