How to Export and Import Popup Templates in .json Format
This tutorial explains how to export and import popup templates in .json format using the JetPopup plugin.
Explore how to embed pre-designed popups dedicated to various occasions on your site with the JetPopup plugin.
JetPopup plugin makes life easier because of its rich library of ready-made popups, made by professionals bearing in mind the requirements of website building and user-friendliness.
From this tutorial, you will learn how to export and import popup templates in .json format. So, let’s dive into the process.
Importing Pop-up Templates
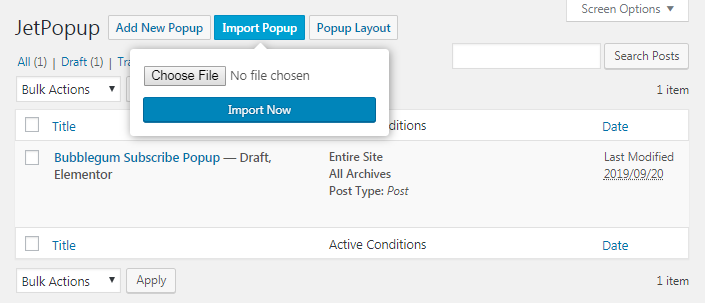
Firstly, navigate to the JetPopup > All Popups block in the WordPress Dashboard.
Then, on the opened page, click on the Import Popup button and then on the Choose File button to proceed.

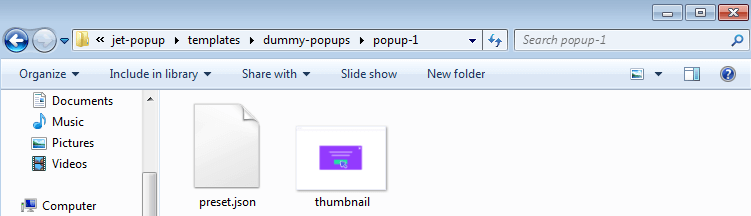
After that, you’ll need to select the popup template in .json format from your hard drive.

The last step here is to click on the Import Now button, and after the process of importing is completed, go ahead and work with the popup in Elementor editor.

Exporting Pop-up Templates
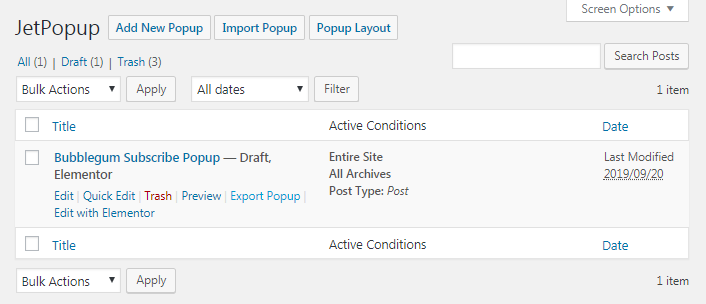
First of all, navigate to JetPopup > All Popups block in the WordPress Dashboard and choose the popup you want to export from the list below.
Afterward, simply hover on the popup and click the Export popup button.

After you’ve exported the popup, you’ll see it’s saved on your hard drive and will be able to import it to your WordPress Dashboard whenever you need it.
That’s all. Now you know how to import and export popup templates in .json format with the JetPopup plugin.