How to Set the Download Button Widget
Follow the tutorial below to find out how to allow the users to download files from your media Library using the Download Button widget from the JetElements plugin.
The Download Button widget of JetElements will come in handy if you want your visitors to download files of any type. With it, you can share a price list, info document, etc.

1 Step — Upload the file to the Media Library
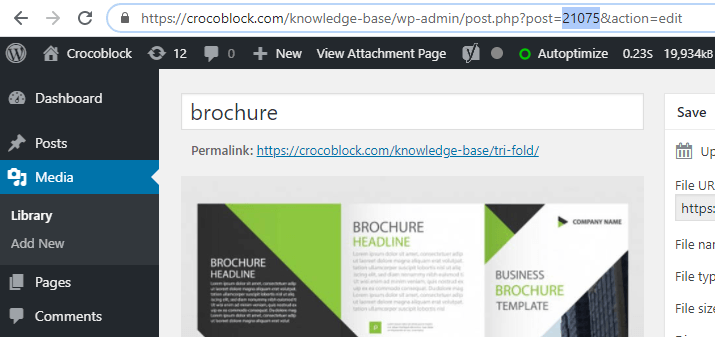
Go to your website’s dashboard and open Media > Add New tab. Upload the file you want to make available for users. Then go to Media > Library, find the freshly downloaded file and hit the “Edit” button. Take a look at the page’s URL. You will need the ID number of this file, so copy the number that goes after “post=”.

2 Step — Add the Download Button widget to the page
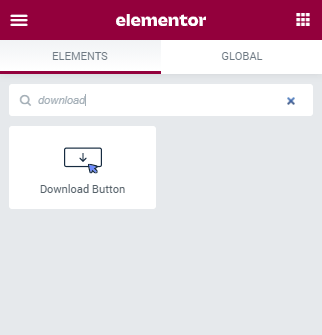
Find the page where you would like to place the download button and open it in the Elementor page builder. Search for the Download Button widget in the left-side menu and drop it into a new section.

3 Step — Go through the settings
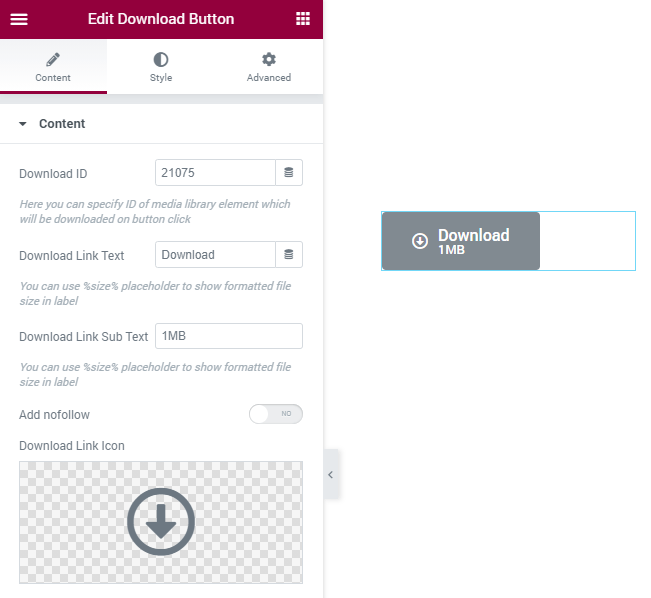
Navigate to the Content menu tab. Paste the ID number you copied into the Download ID field. There are a few other features, so let’s go through them.

- Download Link Text. Here you are able to change the text, which will be displayed on a button;
- Download Link Sub Text. In case the main title is not enough for you, here is also the field where you can type in a short piece of additional information. Besides the text, you can use the %size% macros in order to automatically showcase the size of the file;
- Add nofollow. When enabled, this toggle adds a “nofollow” tag to the button’s link;
- Download Link Icon. This is where you can select a decorative element (an icon) to add to the button. It can be selected from the Icon Library or downloaded as an SVG file.
Afterward, move on to the Style block, where you can personalize the button’s look. When all the customization is over, hit the “Update” button below.
You are done! Now, go to your website, refresh it and have a look at how Download Button works. Enjoy!