How to Apply the Satellite Effect to the Content
Today you will learn how to add an extra element before or after the widget’s content with the JetTricks plugin.
The JetTricks plugin is a great add-on forpage builder which allows using different eye-catching stylish animation effects and visual tricks.
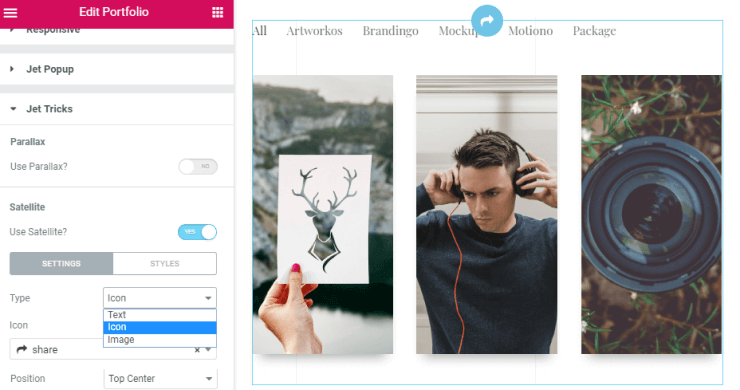
In order to add Satellite effects, click the Edit Widget option and then proceed to the Advanced > Jet Tricks directory.
Toggle the Use Satellite option to YES and then new settings bundle will appear.
These settings allow you to customize Satellite effects to make it visually attractive. You have access to change color, typography, width, contrast, saturation, etc.
Select the element that you want to add to the widget from the Type dropdown. It could be a textual satellite element or an image satellite element. Depending on what you choose the following settings and the needed styles will vary.

After the customization is completed, click the Update button to save the changes.
The satellite effect is a textual or image element before or after the widget that can be applied and styled up according to your needs.