Animated Box Widget Overview
This tutorial reveals the process of creating a flip box using Animated Box, which is a part of the JetElements plugin.
With the Animated Box widget of the JetElements plugin, you will be able to present information in an attractive way in a flip box form.
1 Step — Add the Animated Box widget to the page
Firstly, open the page where you need to add a flip box with the Elementor page builder. Find the Animated Box widget in the widget panel on the left and drag it to the section.

2 Step — Customize the front side of a box
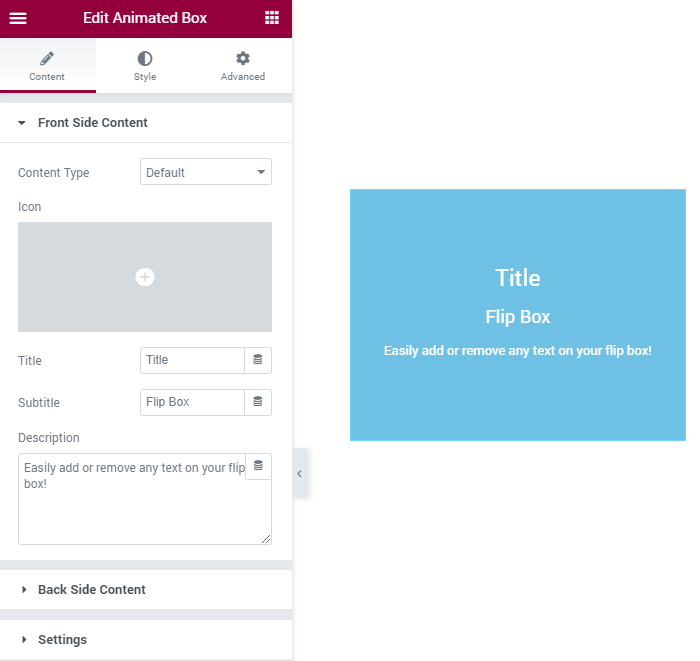
Open the Content menu tab and unfold the Front Side Content section.
- Content Type. This feature defines how the content will be displayed on the flip box. Default means that it will be determined by available options in Elementor and the Template means that a certain template is applied. The template can be created in the Templates > Saved Templates submenu option of your website’s Dashboard;
- Icon. You can choose it from the Icon Library or upload your own SVG file;
- Title, Subtitle, and Description present the main text content of the flip box. You can type it the data or leave the fields empty (in that case, they will disappear from the flip box). Besides that, you can also add the content from a custom meta field there by using the “Dynamic Tags” button to the right.

3 Step — Customize the back side of a box
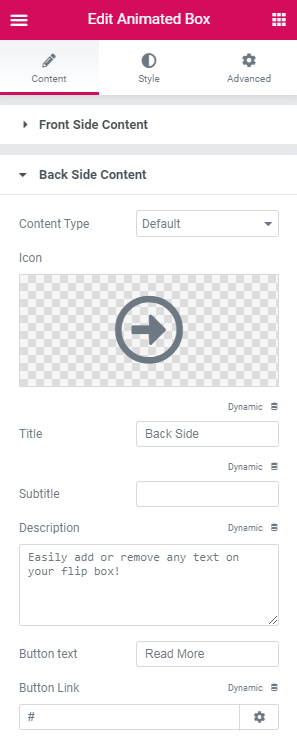
Open the Back Side Content section. The settings here are the same as in the Front Side Content section. The only special feature here is a clickable button. You can set up the Button text and Button link here.

4 Step — Deal with the settings
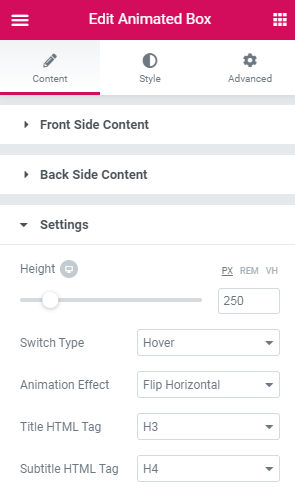
Now it is time to go through the Settings section of the Content menu tab.
- Height. It can be set manually by moving a slider. Besides that, you can insert the value directly into the field. There are three measurement units you can use. PX is for pixels, REM sets the height in a value that is connected to the size of the HTML element’s font, and VH sets the height in a value that is connected to the size of the browser window. If you need a more detailed explanation, check out this link;
- Switch Type. Here you define what action the user has to do to flip the animated box over.
- Hover – the user hovers the pointer over the animated box;
- Click – to flip the box, the user has to click on it;
- Toggle Button – in this case, a button appears on the front side of the box, and the user has to click it to flip it over;
- Scratch – to reveal the back side of the box, the user has to click on the surface and move the pointer holding the left mouse button, “scratching” the front side off;
- Paper Fold, Peel, Slide Out – those three types have the same essence and different animation. To open the back side of the box, the user has to click on the surface and pull the pointer in one direction holding the left mouse button. If you choose Paper Fold, the front side will fold. If you choose Peel, it will peel off, and if you choose Slide Out – just move it aside.
- Animation Effect. If you choose “Hover”, “Click,” or “Toggle Button” Switch Type, you will be offered to choose the animation type. It is the way the animated box flips over. Play with the different effects to choose the one that fits you most;
- Title HTML Tag. In this drop-down menu, you can choose the size of the Title element;
- Subtitle HTML Tag. the same thing is here – you can choose the size of the Subtitle element.

Finally, customize the appearance of the widget as a whole and include separate elements in the Style block.
When you are done, click the “Update” button to save the changes and check the result.
Congrats! Now you’re able to add appealing flip boxes to your Elementor-built pages.