Video Player Widget Overview
From this tutorial, you will learn how to distinguish your content with videos using JetElements Video Player widget for Elementor.
JetElements Video Player widget assists in adding video files from YouTube and Vimeo services, as well as custom videos to your website in the easiest way. You can also customize the general vies of the video block and this overview will show you how.
1 Step — Add the Video Player widget
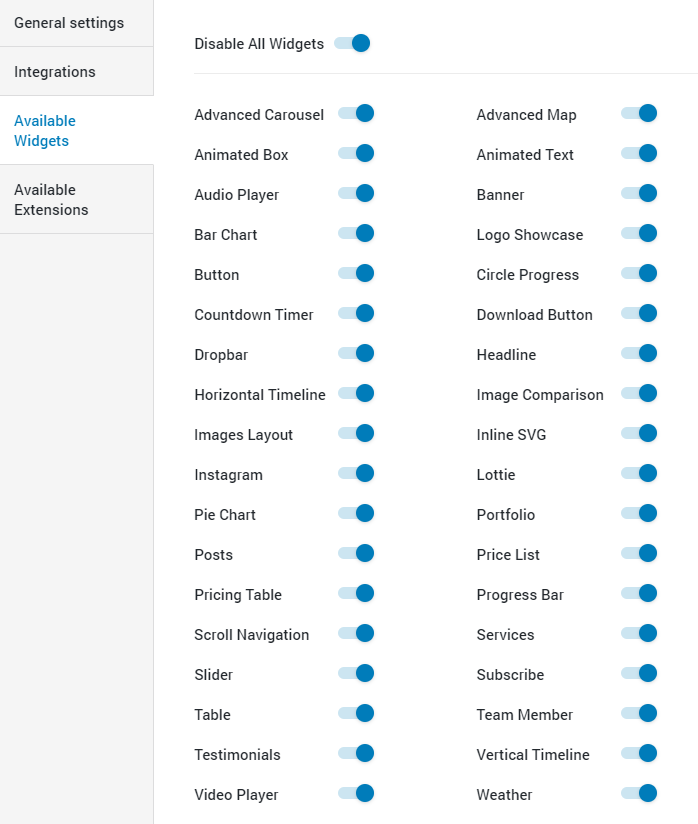
First of all, make sure you have enabled the Video Player widget in JetPlugins > JetElements Settings > Available Widgets block in your WP Dashboard beforehand.

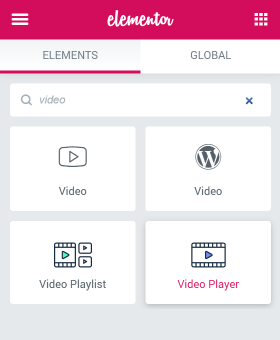
Then go to the page where you would like to place the video and open it in Elementor editor. Find the Video Player widget in the left panel and drag it to the page.

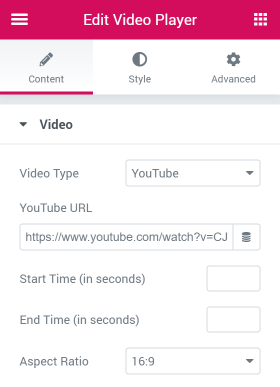
After that, the settings block will appear, where you can customize the widget according to your needs. In Content tab, there are three sections: Video, Thumbnail Overlay, and Play Button.
2 Step — Define the settings
Let’s take a closer look at each of the settings blocks.
Video
- Video Type. In this drop-down menu, you can choose the source of your video. It can be from YouTube or Vimeo services, as well as Self Hosted videos from your media library;
- URL. If you have chosen “YouTube” or “Vimeo” options – here you can insert the URL of the video. In case you want to use the video from your media library, you will be offered to choose the default player and the desired video;
- Start Time. If you want the video to start not from the beginning but from a certain second – insert the desired time here. Be aware, that it has to be inserted in seconds;
- End Time. You can also choose to stop the video at some point. In that case, insert that time in seconds into this field;
- Aspect Ratio. In this drop-down menu, you can choose the proportions of the shown video;

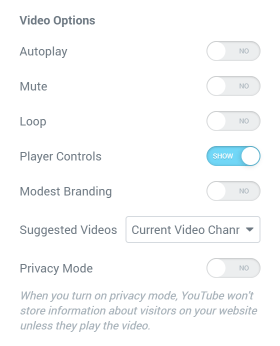
- Autoplay. If you turn this toggle on, the video will start playing automatically as the user sees it;
- Mute. This toggle turns the audio on and off;
- Loop. Here you can turn on the feature that makes the video immediately start playing again after ending;
- Player Controls. If you turn this one on, the controls of the video will be visible and accessible for the users;
- Modest Branding. If you turn this toggle on, the YouTube or Vimeo logos will be visible on the video;
- Suggested Videos. In this drop-down menu you can choose where the list of suggested videos will be automatically taken from;
- Privacy Mode. This toggle turns on the privacy mode that prevents the video service from collecting your visitor’s data before they watch the video.

Thumbnail Overlay
If you want to overlay the video with a thumbnail, you can set it in this section.

- Show Custom Thumbnail. This toggle enables usage of a custom-made thumbnail. When you turn it on, you will get the opportunity to choose the picture;
- Overlay Color. Instead of using a custom picture, you can choose to use plain color instead and choose it in this color picker;
- Lightbox. Turn this toggle on if you want to enable the lightbox for this video.
Play Button
If you didn’t choose to make the video Autoplay, it will start playing only after the user hits the play button. In this menu block, you can customize that button.

- Show Play Button. This toggle makes the play button visible for the user;
- Play Button Type. You can choose whether the play button will be the icon or a picture and afterward choose that icon or picture in the media library.
When you are done with settings – go to the Style tab. It provides useful settings for styling the video player and the play button in the most appropriate manner.
After finishing the customization, click the “Update” button to save the results.
Showcase video content to greet visitors, inform about updates, announce special offers, present your company, or explain how any device works using the Video Player widget.