How to Use Advanced Carousel Widget
This tutorial shows how to create and customize a carousel using the Advanced Carousel widget from the JetElements plugin.
The Advanced Carousel widget of JetElements for Elementor allows you to add multiple images into the items and display them in the form of a slider with multiple items using pagination or navigation elements.
1 Step — Add the widget to the page
Find the web page, where you need to add a carousel. Click the “Edit with Elementor” option in order to continue. Then, find the Advanced Carousel widget and drop it into a new section.

1 Step — Add the content
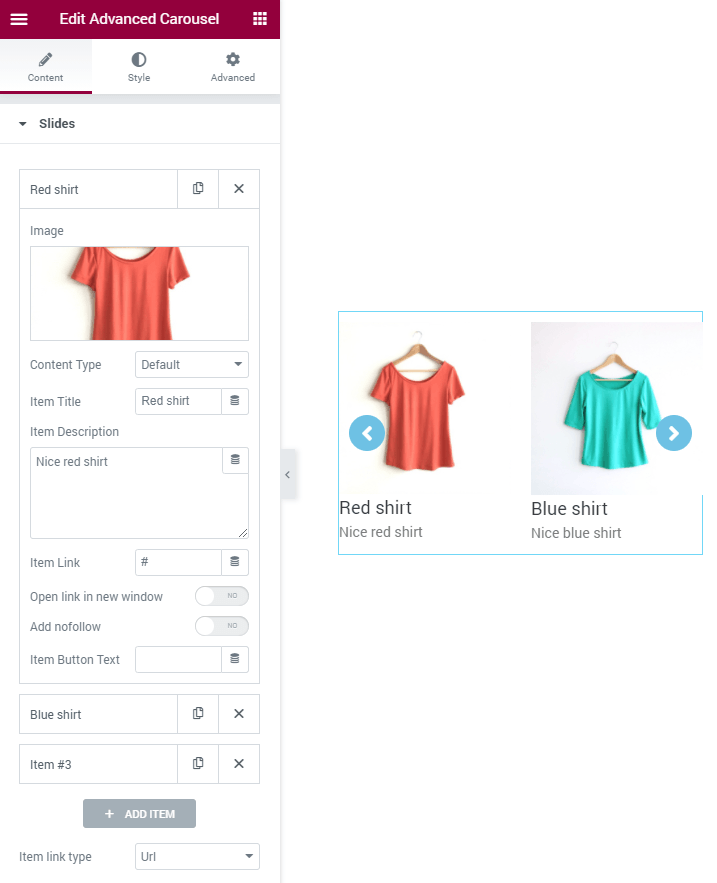
Go to the Content > Slides section. By default there is a single item, so to add more click the “Add Item” button. Let’s take a look at the item’s settings.
- Image. You can insert any image from the Media Library here. Besides that, if you use the JetEngine plugin or have Elementor Pro, there is an option to add pictures dynamically by using the Dynamic Tags;
- Content Type. Here you choose how the item will look like. Default men’s that you will set everything from scratch and Template allows you to use the pre-made template for the carousel items;
- Item Title. The text you insert into this field will be shown right under the picture of the item;
- Item Description. If you want, there is a possibility to add some more information by typing it into this text area;
- Item Link. The link you add here will lead the user to the page of the product or any other page of your website;
- Open link in new window, Add nofollow. Those two toggles affect the link. It makes the link open in a new window and adds the “nofollow” tag to it. Both those features are useful both for the client and for you, so it is highly recommended to enable them;
- Item Button Text. If you leave this field empty the item won’t contain a button. And if you want it to be added – type in its title here.

3 Step — Define the settings
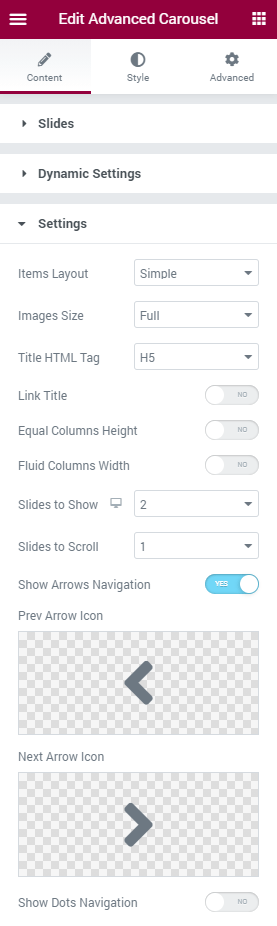
Proceed to the Content > Settings section.
- Items Layout. Here you can choose whether the items will be displayed as Simple pictures with the titles and descriptions below them, or as Banners with the titles and descriptions directly on them;
- Image Size. This drop-down list helps you to define the size of the pictures;
- Title HTML Tag. Define the size and importance of the item’s title;
- Link Title. If enabled, this toggle adds the link to the title;
- Equal Columns Height option unifies the height of the columns and makes their height equal;
- Fluid Columns Width function allows the columns to have different width depending on the size of the image;
- Slides to Show. Here you are able to select the preferable number of slides to display. By the way, if you choose 1, then it will look like a slider, not a carousel;
- Slides to Scroll dropdown allow you to pick the number of slides to move left at a time.
When it comes to navigation, you have a choice between the Arrows and Dots navigation. You can apply both and choose icons for the arrows.

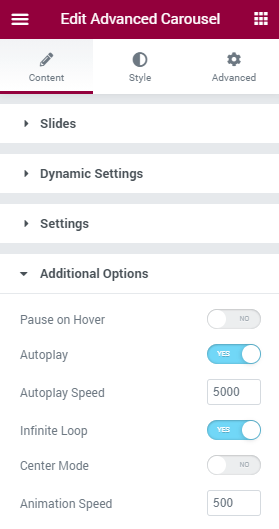
Move on to the Content > Additional Options block.
- Pause on Hover. If you want the autoplay stopped when the user put a mouse cursor on the item, turn this toggle on;
- Autoplay. Enable this option in order to make the items move automatically left. You will be able to choose the Autoplay Speed and the Animation Speed;
- Infinite Loop. If you turn this toggle on, the carousel will be moving infinitely and show the first item right after the last one;
- Center Mode. In this mode, every new item will be shown in the center of the block and not on the left side.

Finally, proceed to the Style block, where you are able to customize columns, items, title typography, content typography, arrows, dots, etc.
That’s pretty much it! Enjoy your great new carousel block.