













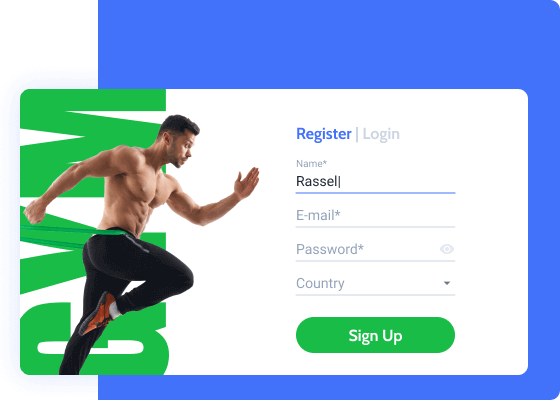
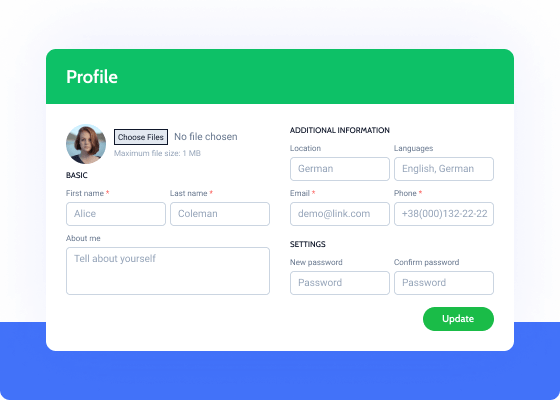
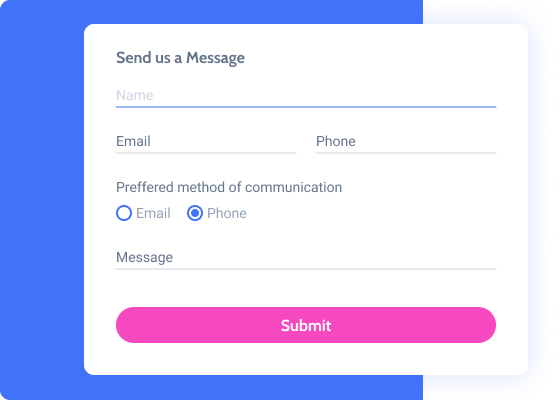
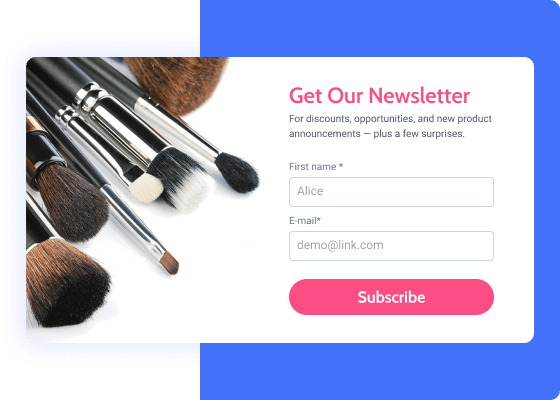
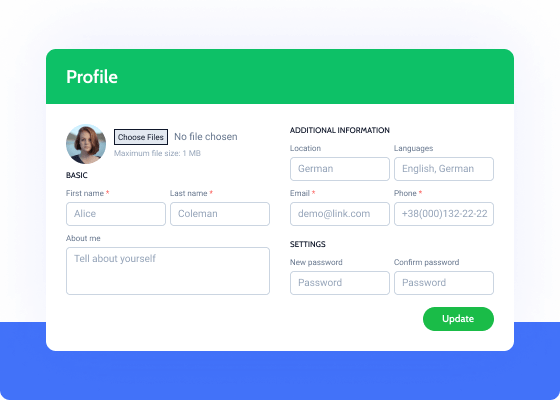
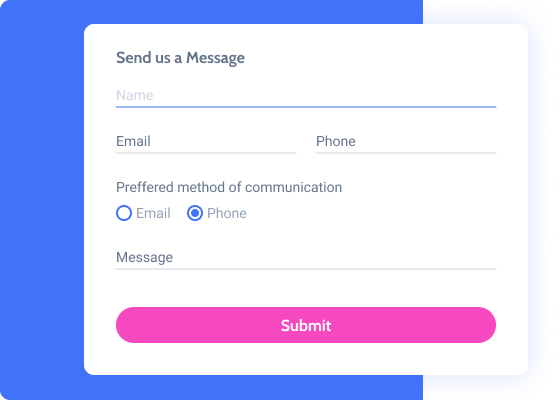
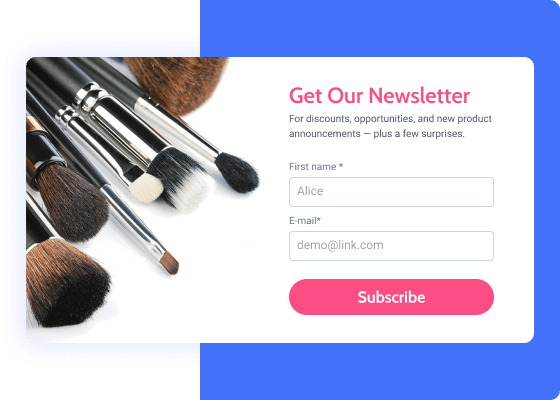
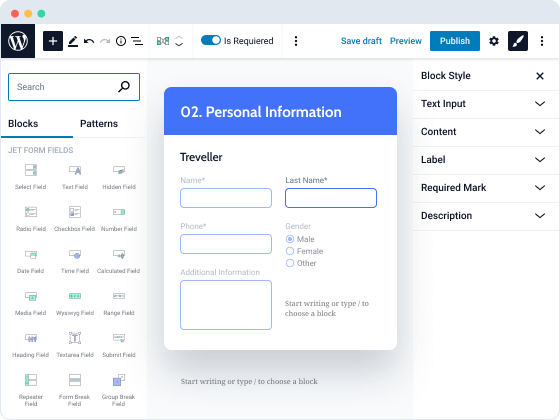
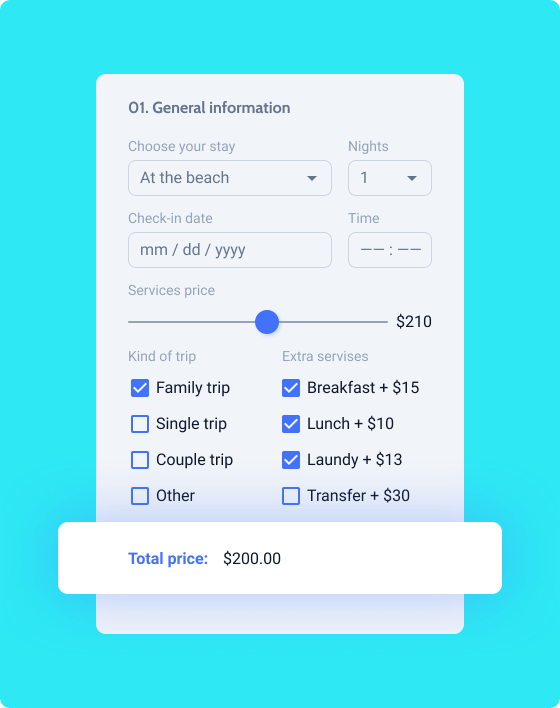
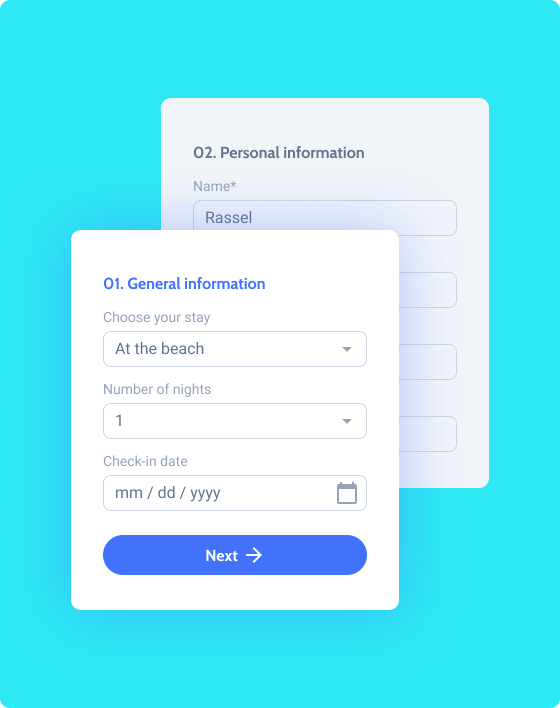
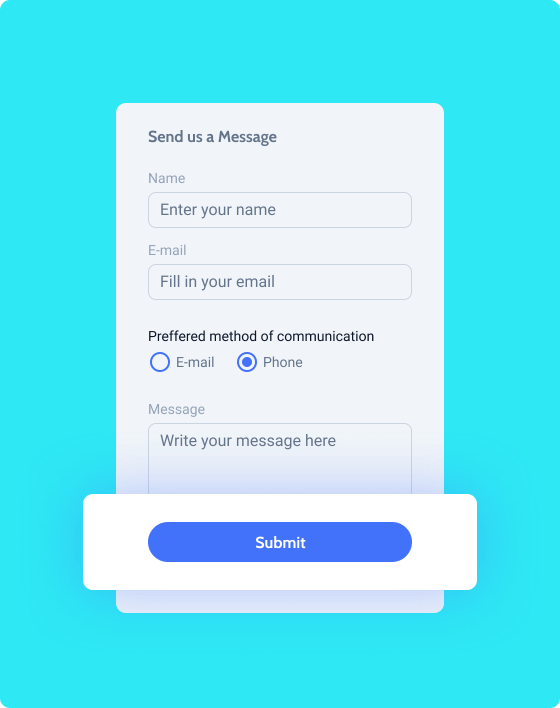
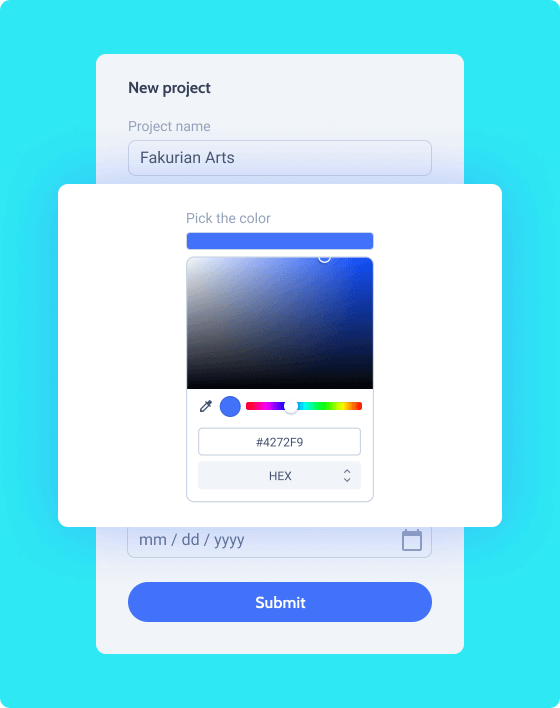
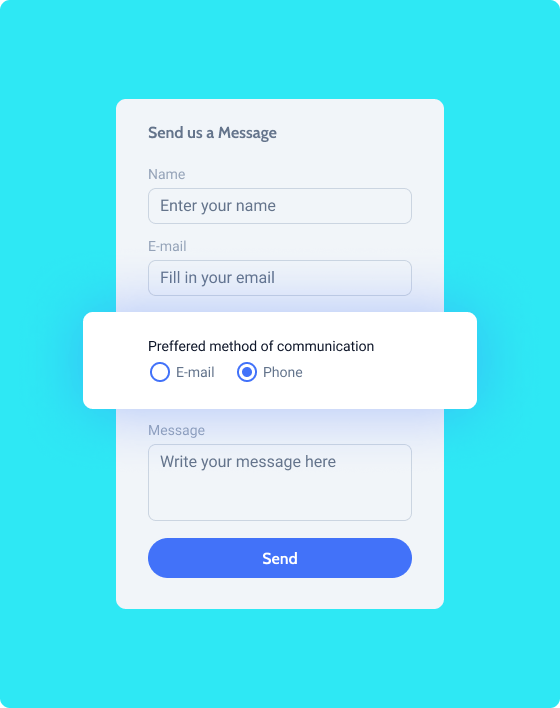
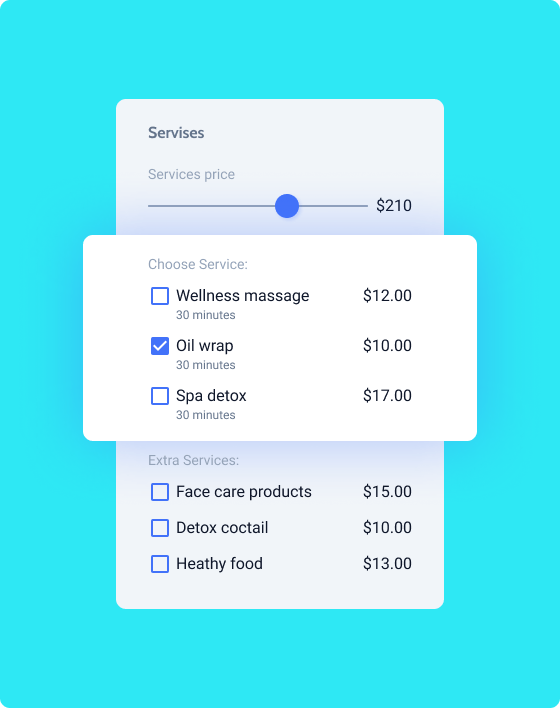
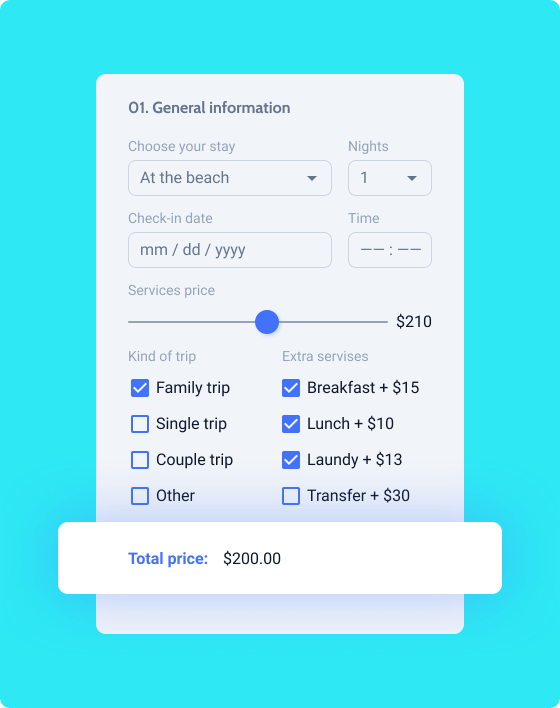
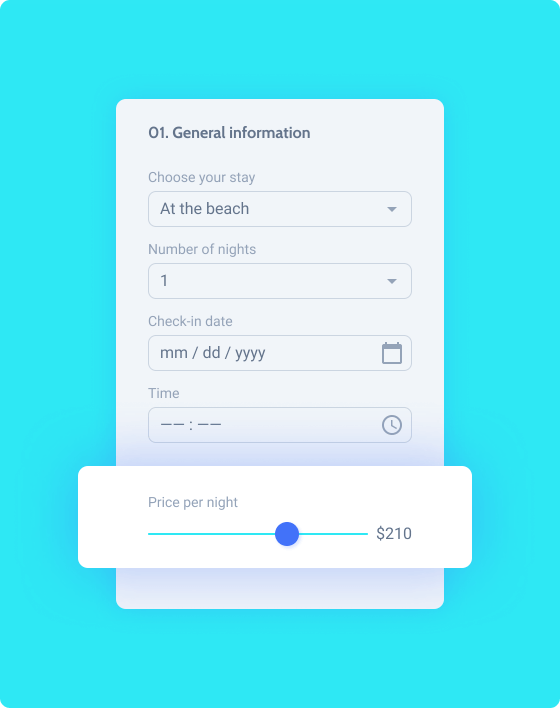
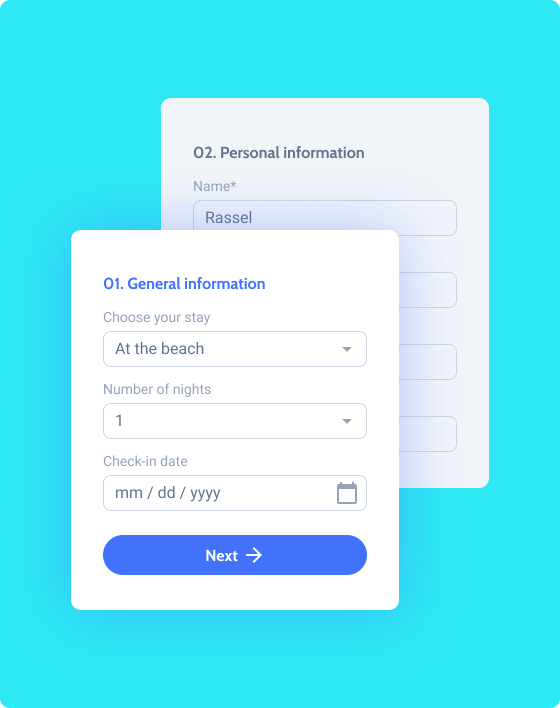
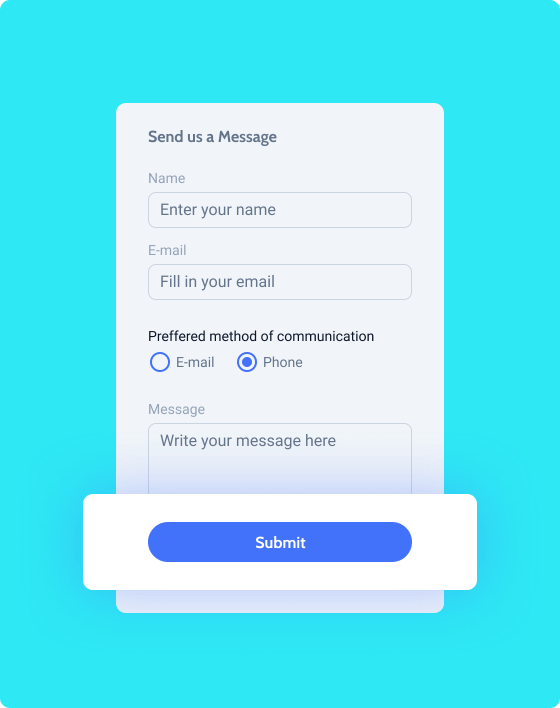
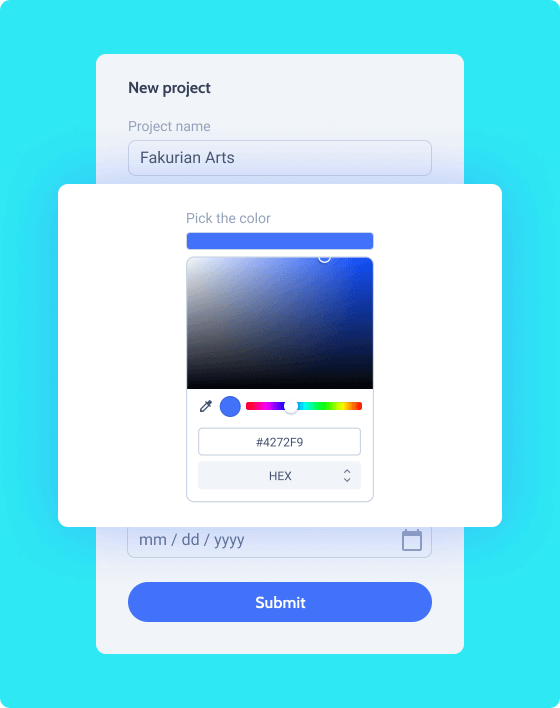
Construa e estilize as formas Gutenberg visualmente

A construção de formulários não é uma questão de adivinhação. Crie a estrutura de back-end e defina o estilo de cada componente do formulário de uma vez. Um layout que você cria no editor será o resultado final que você obterá no frontend.
- 18 blocos de campo de formulário
- Layouts de múltiplas colunas
- Adição de HTML personalizado
- Inline Fields Editing
- Plugin de estilização grátis
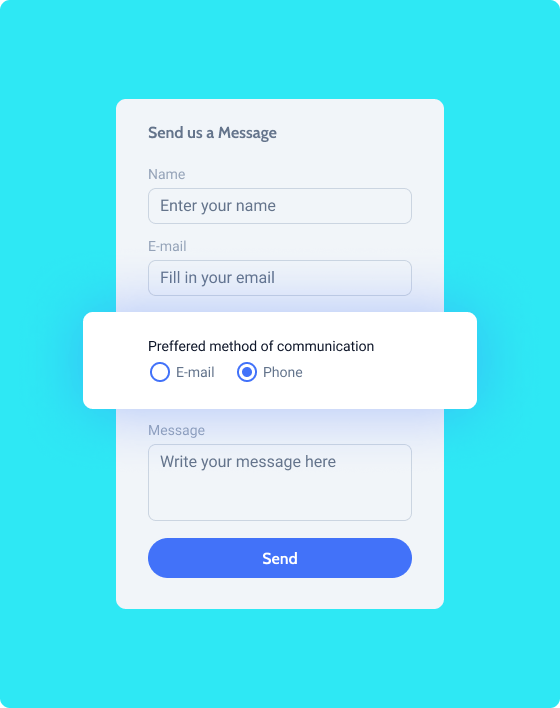
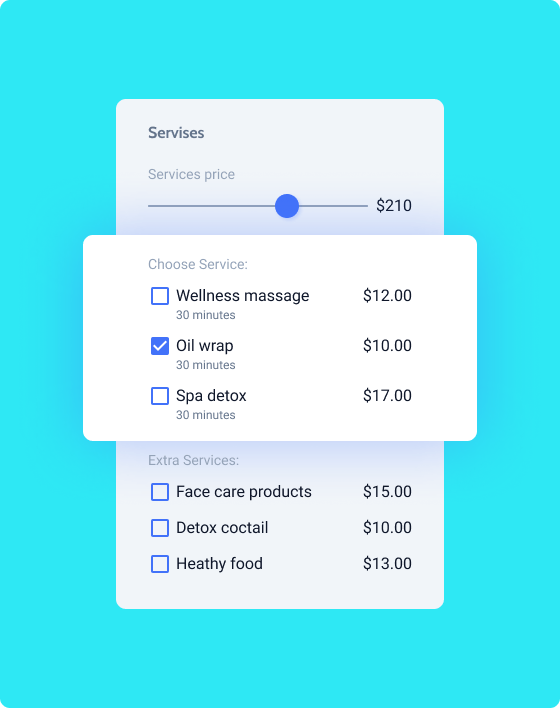
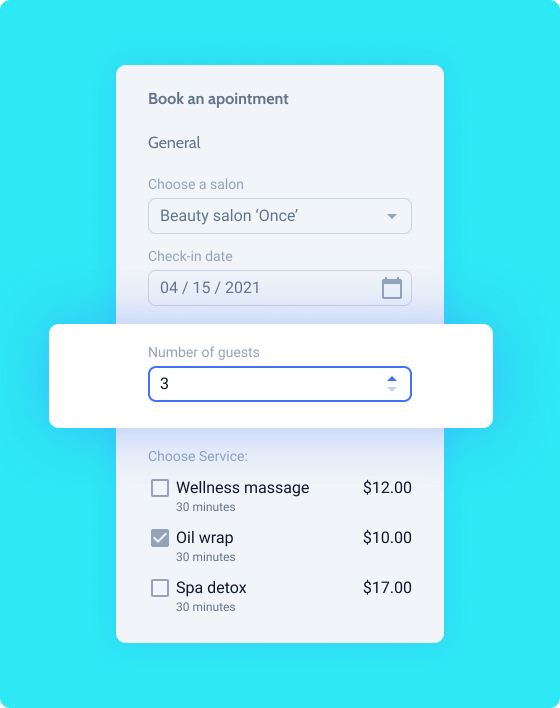
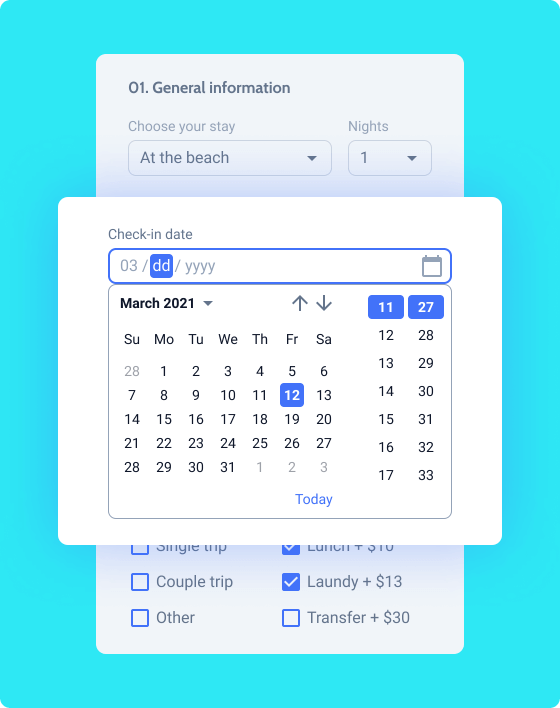
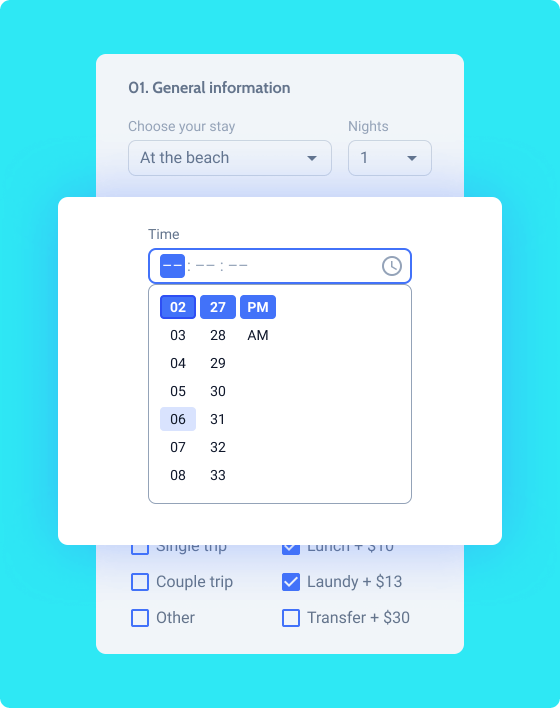
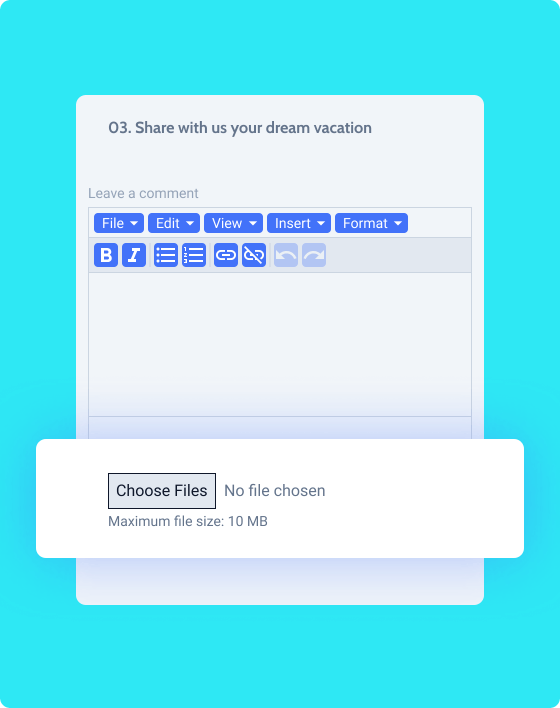
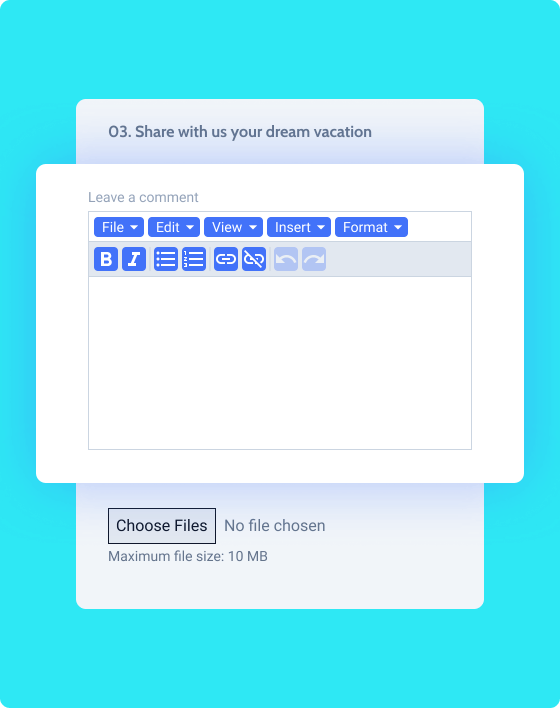
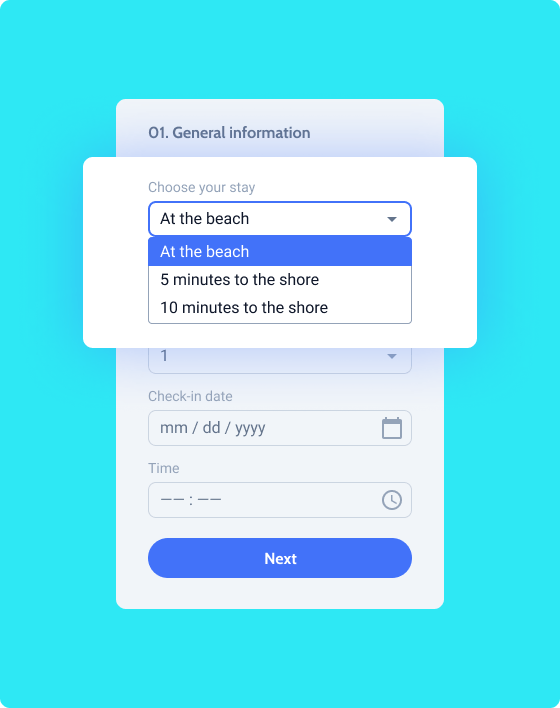
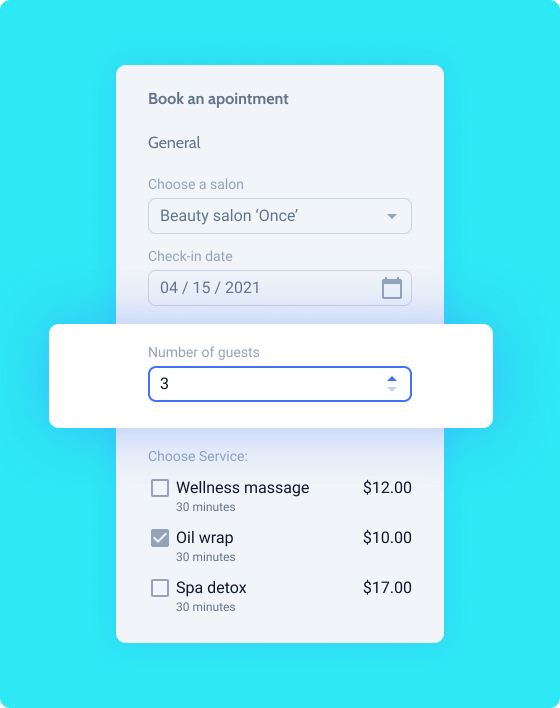
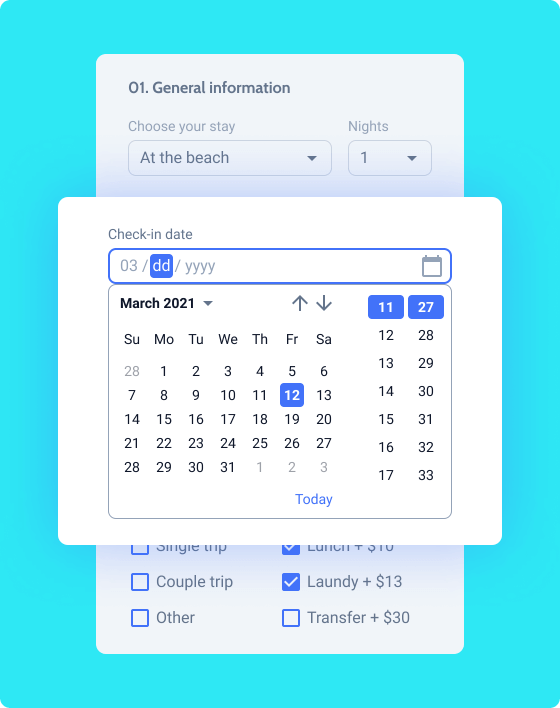
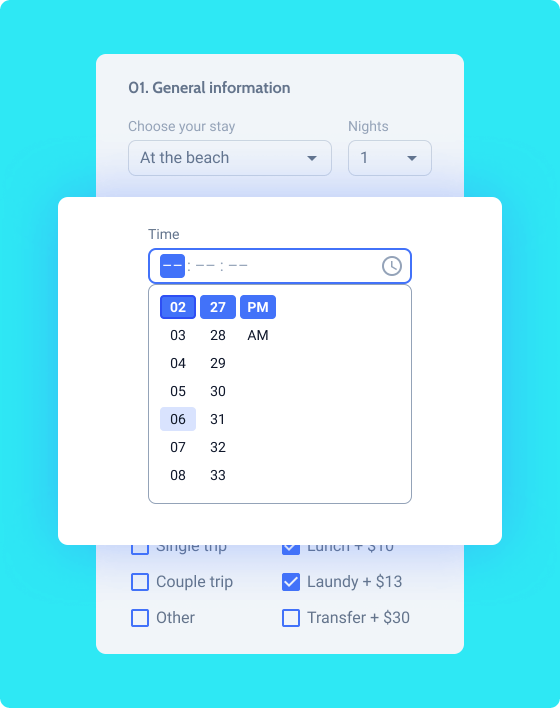
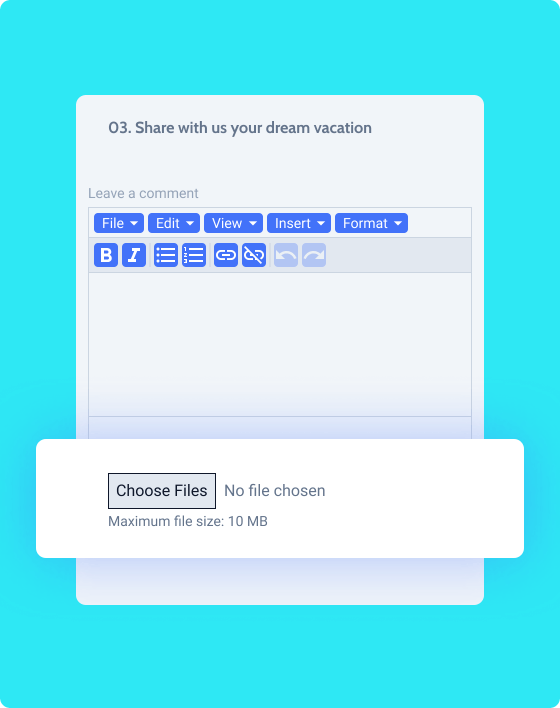
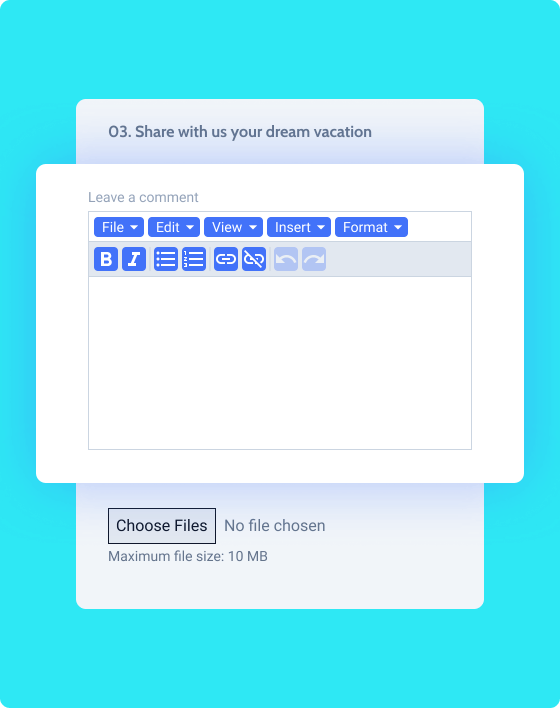
Descubra 19 tipos de campo








































Use recursos inteligentes
Conditional Logic
Crie formulários on-line inteligentes que reagem às escolhas do usuário e personalize a experiência do formulário.
Conditional Field's Visibility
Especifique a visibilidade de cada campo no formulário para diferentes usuários: todos, apenas logados ou não logados.
Conditional Actions
Defina as condições de acordo com as quais as ações de pós-envio serão executadas.
Dynamic Values
Você pode vincular o campo desejado a seus dados relevantes do banco de dados. Desta forma, alguns valores de campo serão pré-preenchidos no frontend.
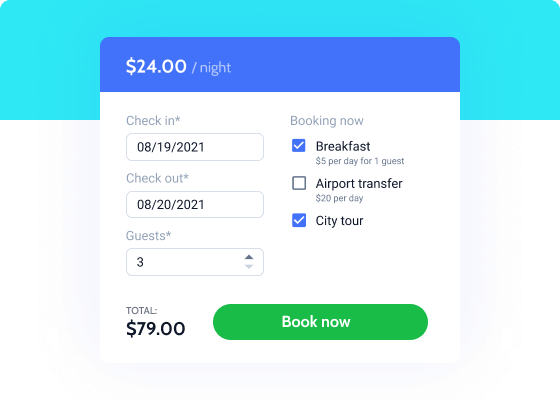
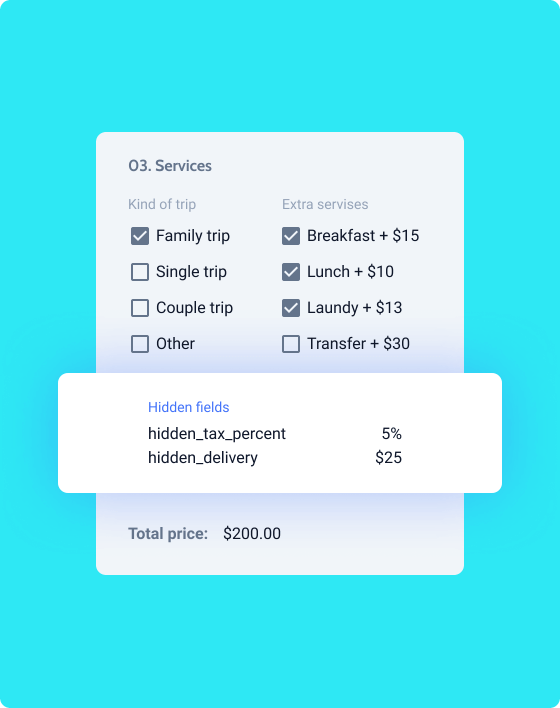
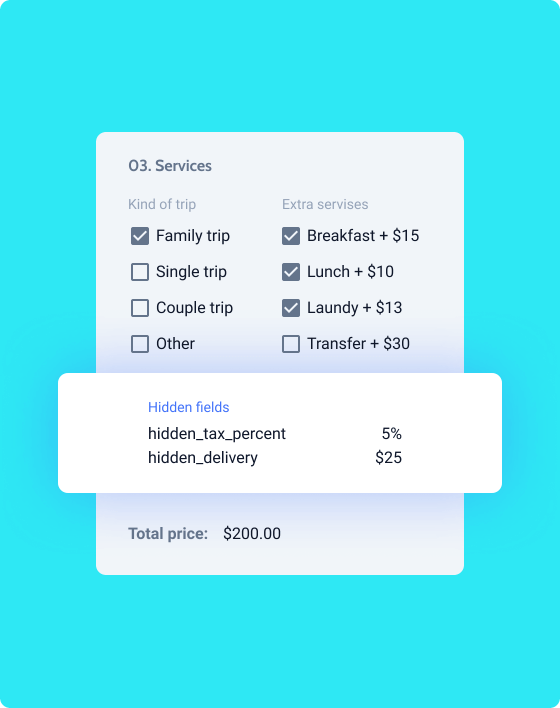
Calculated Content & Hidden Fields
Crie formulários de calculadora que realizem cálculos básicos e complexos. Muitos campos do sistema em um formulário? Não é um problema. JetFormBuilder permite torná-los invisíveis para os usuários.
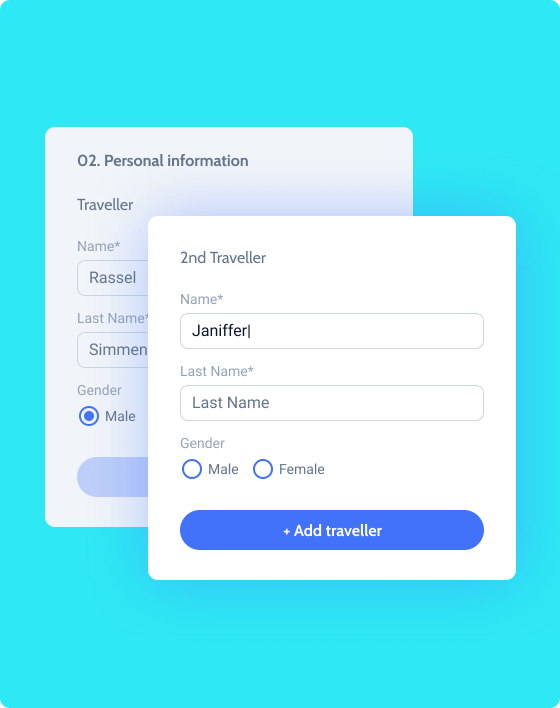
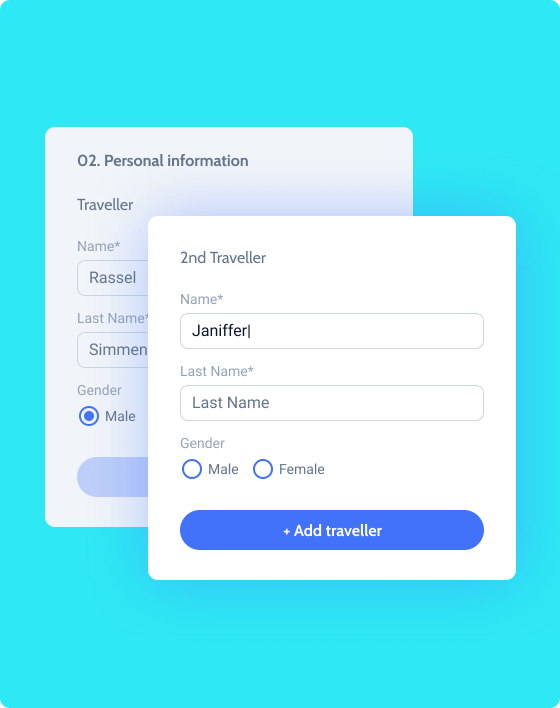
Repeater
Os grupos de Repeater permitem que você crie seções de formulário personalizadas e exiba os dados inseridos perfeitamente no frontend.
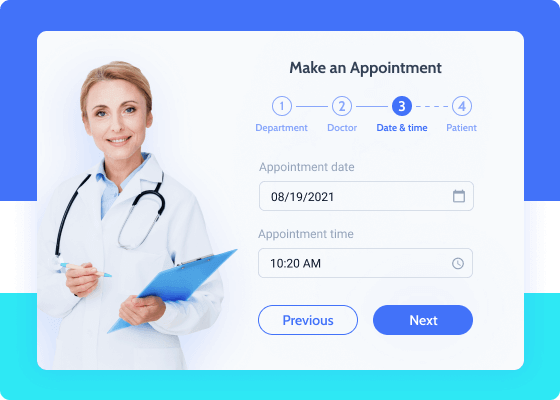
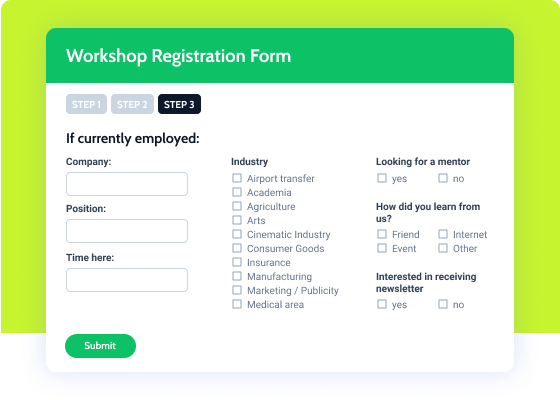
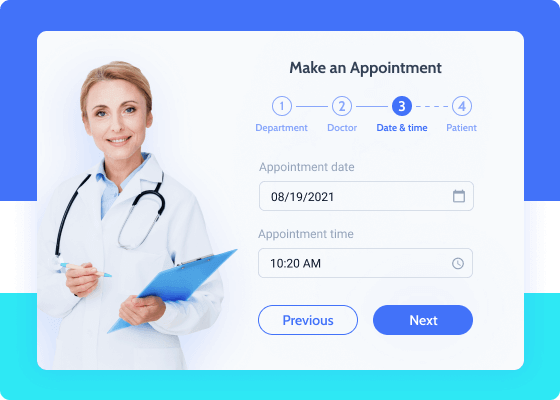
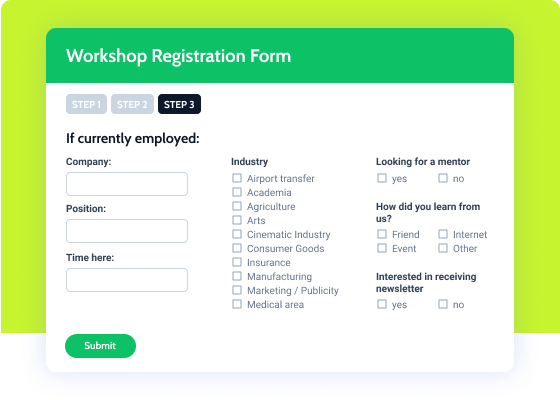
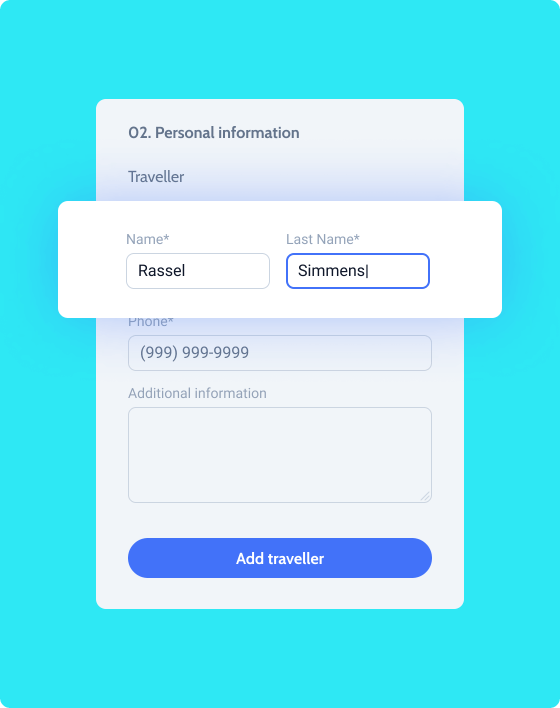
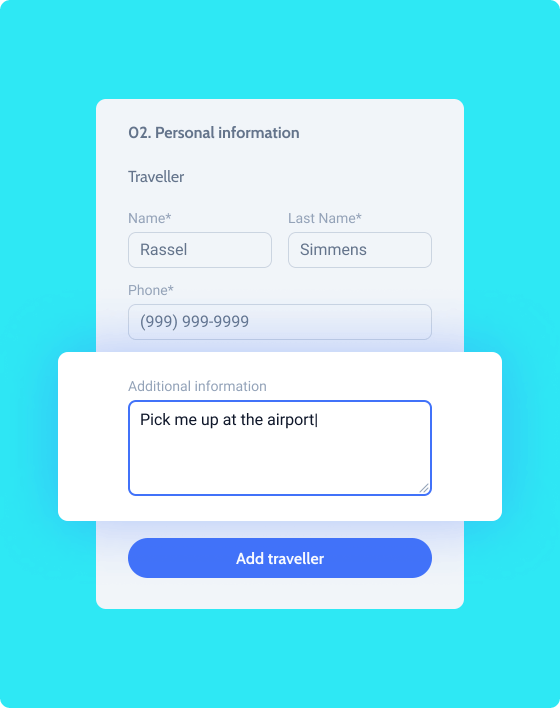
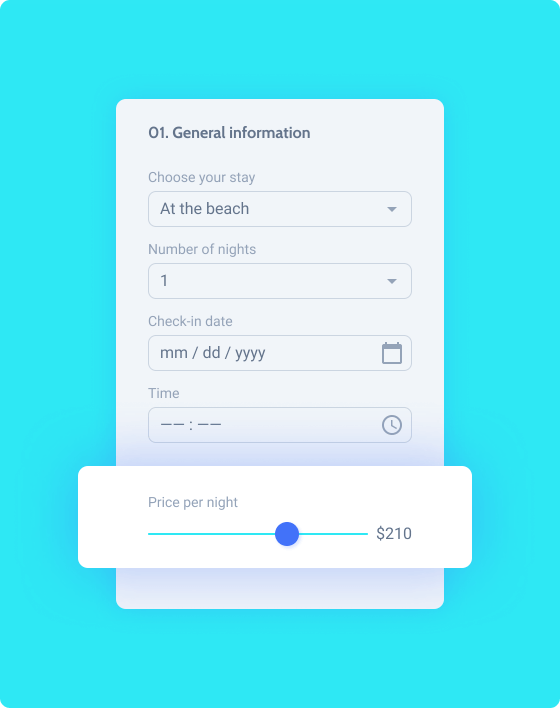
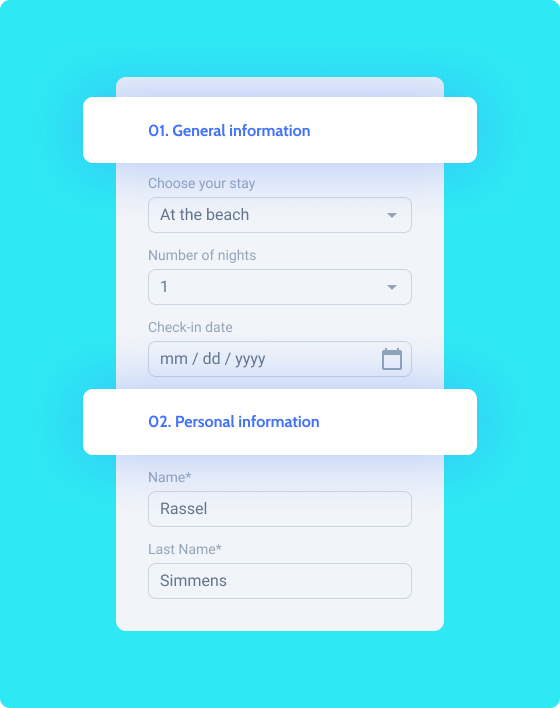
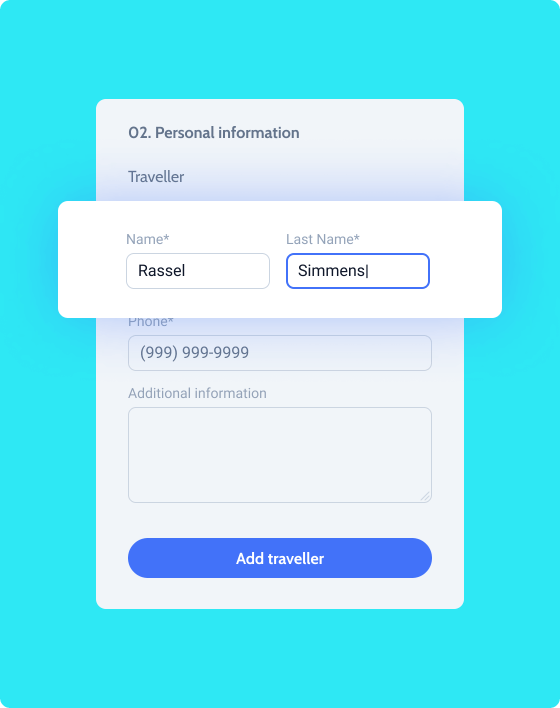
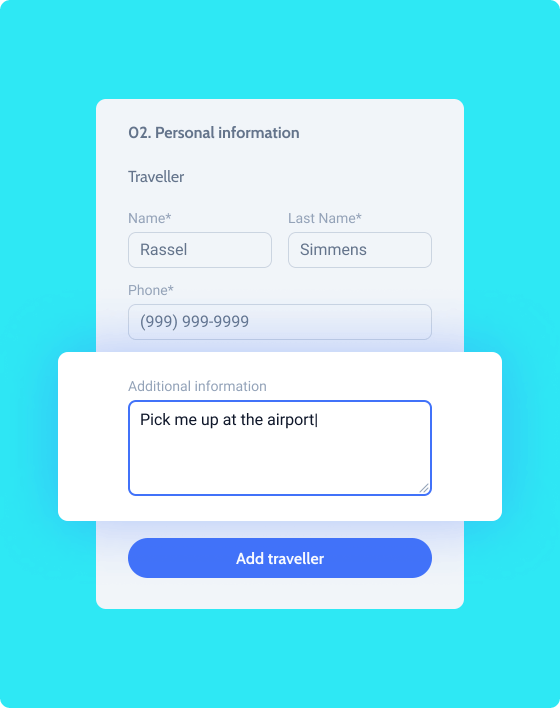
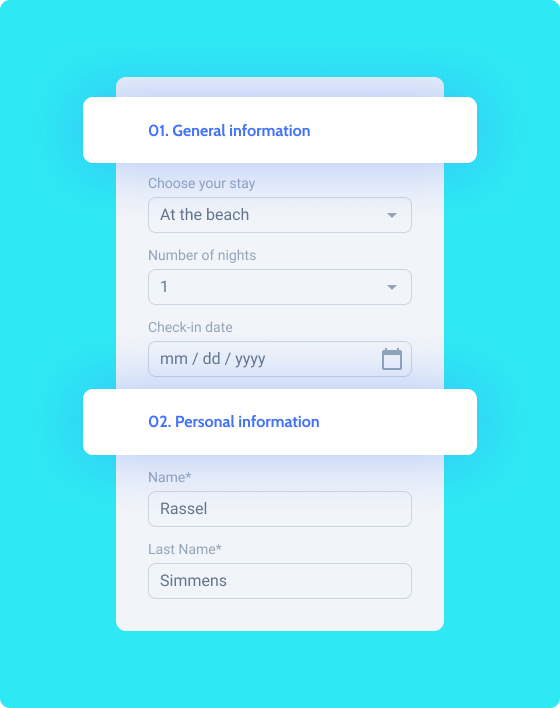
Crie formulários de várias etapas
Divida os campos do formulário em etapas lógicas para facilitar a digestão e economizar espaço na página da web.
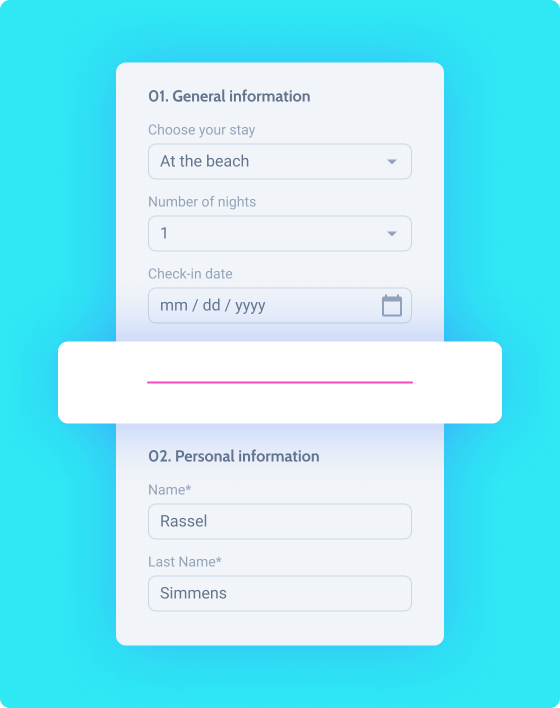
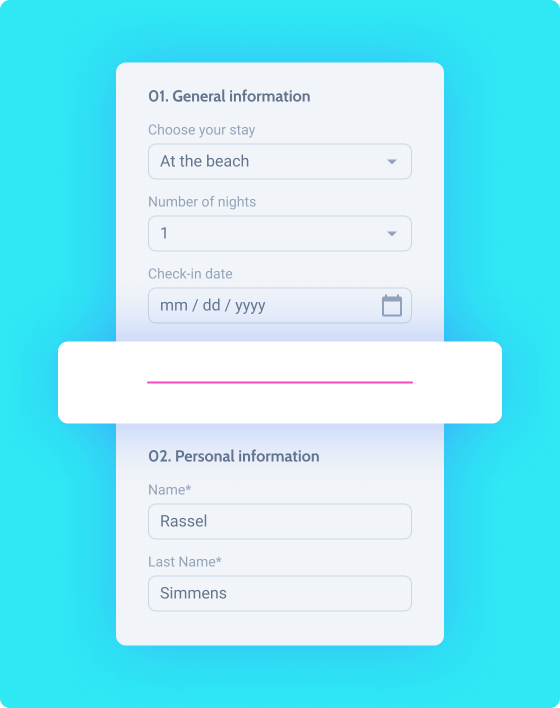
Page break
Use o bloco Form Break para separar os campos vizinhos.
Indicador de etapa
Indique qual etapa o usuário está realizando atualmente, colocando e preenchendo.
Carregamento AJAX
Recarregue formulários dinamicamente com a ajuda de AJAX.
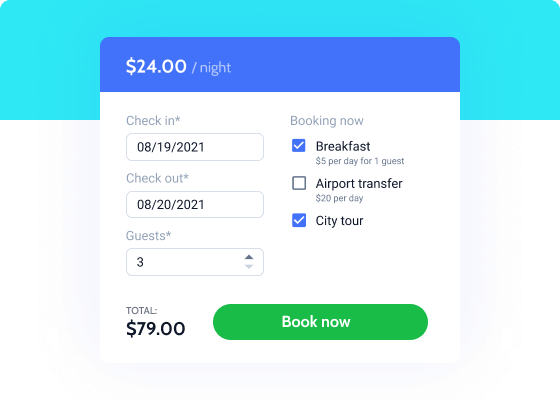
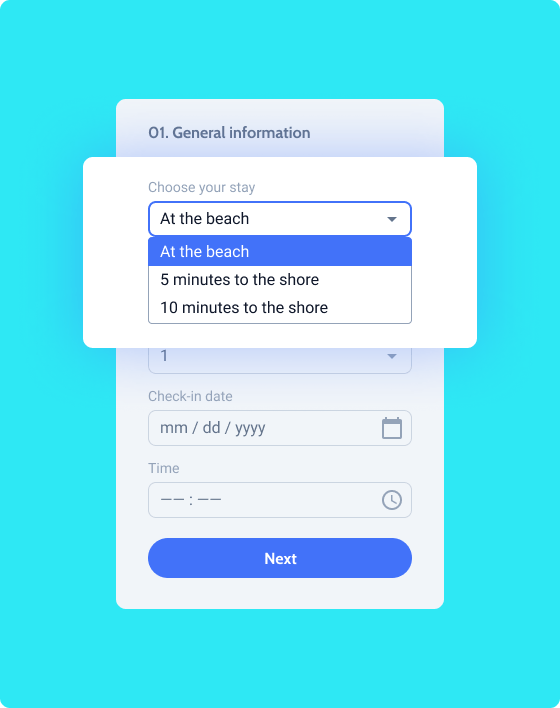
Torne os formulários fáceis de usar
Um formulário simples tem mais probabilidade de coletar dados do usuário. Adicione a ele a funcionalidade que tende a simplificar o processo de preenchimento; dicas, realces e preenchimento automático resolverão o problema.
Conditional Fields
Defina qualquer estado de campo do formulário para mostrar, ocultar, habilitar, desabilitar ou torná-los obrigatórios / opcionais facilmente.
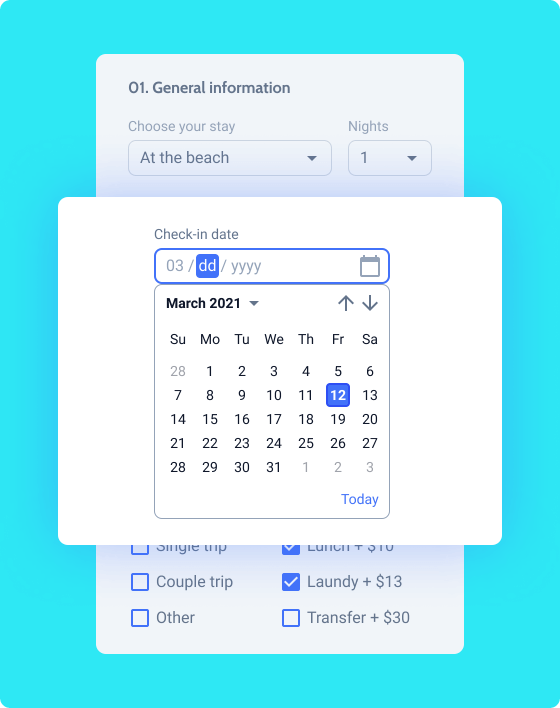
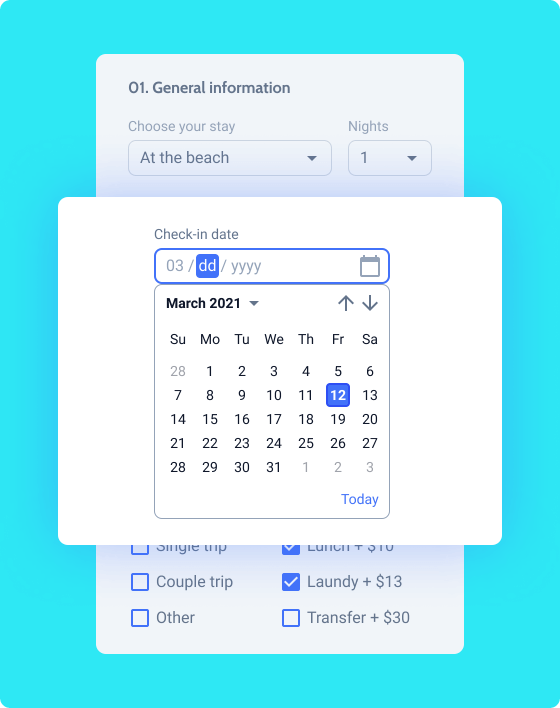
Textos do Placeholder
Existem três tipos de máscara de entrada que você pode usar para indicar qual conteúdo deve ser inserido em um determinado campo.
Indicador de etapa
Deixe claro qual etapa é a atual e onde ela está colocada de acordo com a barra de progresso.
Habilitar validação de formulário
Definir ações após o envio do formulário
Frontend
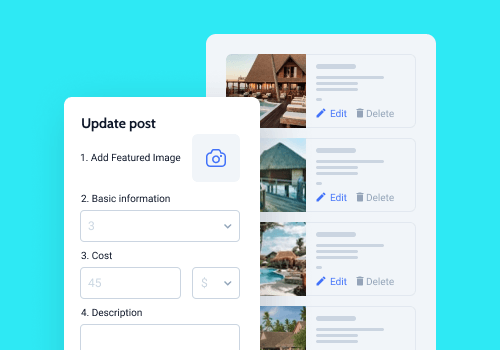
Post Submission
Escolha esta ação para inserir uma nova postagem ou atualizar a criada anteriormente.

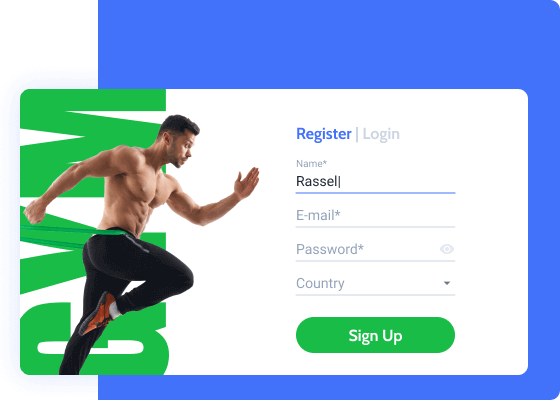
User
Registration
Permite registrar um novo usuário ou atualizar o perfil de um existente.

Redirect
to Page
Redirecione os usuários para uma página Thank You / Home / Checkout ou qualquer outra página que desejar.

Webhooks de
terceiros
Vincule formulários JetFormBuilder a serviços de terceiros, como Integromat e Zapier.

Inscreva-se a
listas de envio de e-mails
Inscrever usuários nas listas de envio de e-mail do ActiveCampaign, GetResponse ou MailChimp.

Aceite pagamentos
e doações
Aplique um check-out do PayPal ao seu formulário e aceite todos os tipos de pagamentos com segurança.

A melhor parte do JetFormBuilder
É 100% GRATUITO
Get This Plugin with any All-Inclusive Subscription
Get Subscription to access the necessary functionality and tools
with 30 days money-back guarantee
ano
- 1 project
- 1-year product updates
- 1-year of zoom & chat support
- JetPlugins
- JetFormBuilder PRO
- Dynamic Templates
ano
- Unlimited projects
- 1-ano product updates
- 1-ano of zoom & chat support
- JetPlugins
- JetFormBuilder PRO
- Dynamic Templates
time
- 500 projects
- Forever product updates
- Forever zoom & chat support
- JetPlugins
- JetFormBuilder PRO
- Dynamic Templates
time
- Unlimited projects
- Forever product updates
- Forever zoom & chat support
- JetPlugins
- JetFormBuilder PRO
- Dynamic Templates
For more details on the Subscription proceed to the Pricing page
JetFormBuilder vs Alternatives
Compare the holistic functionality of Crocoblock dynamic content
to the competitors feature by feature.
Já tem o All-Inclusive?
Faça login em sua conta do Crocoblock.
Crocoblock account
Encontre o banner com 100% de desconto para JetFormBuilder PRO Addons.
No Checkout, digite seu endereço de e-mail para registrar uma conta JetFormBuilder.
Receba uma carta contendo detalhes de login.
Baixe complementos do PRO da conta JetFormBuilder.