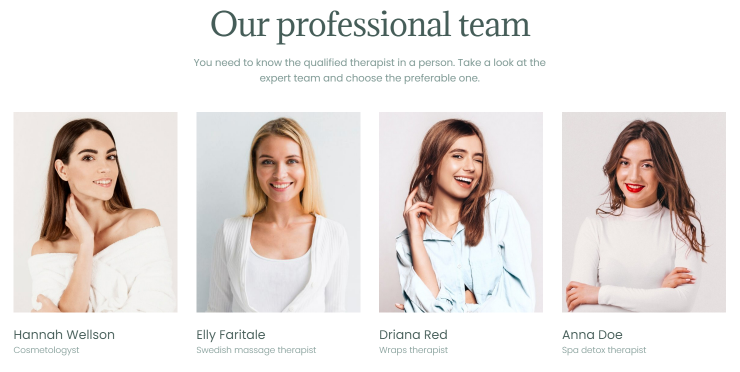
Setting all Listing Items Equal Height
Discover how to make all items from the JetEngine Listing equal in height on your WordPress website.
Before you start, check the tutorial requirements:
- Elementor (Free version)
- JetEngine plugin installed and activated
with meta fields created and filled in
To make all items in the Listing Grid widget or block equal in height, perform these simple additional steps:
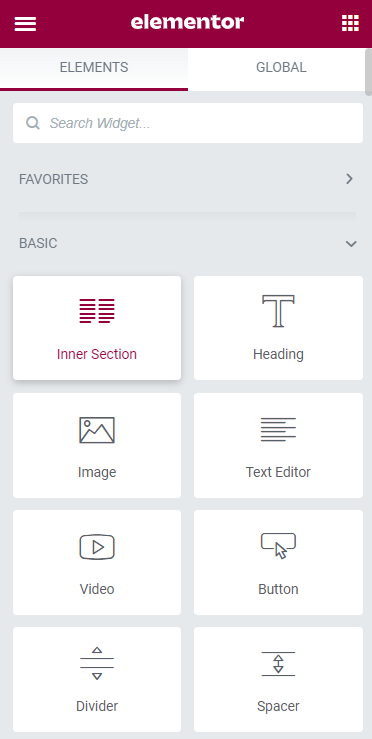
Add Inner Section or Container Widget
Firstly, proceed to JetEngine > Listings and click to edit the needed Listing Item. Add the Inner Section or Container widget.

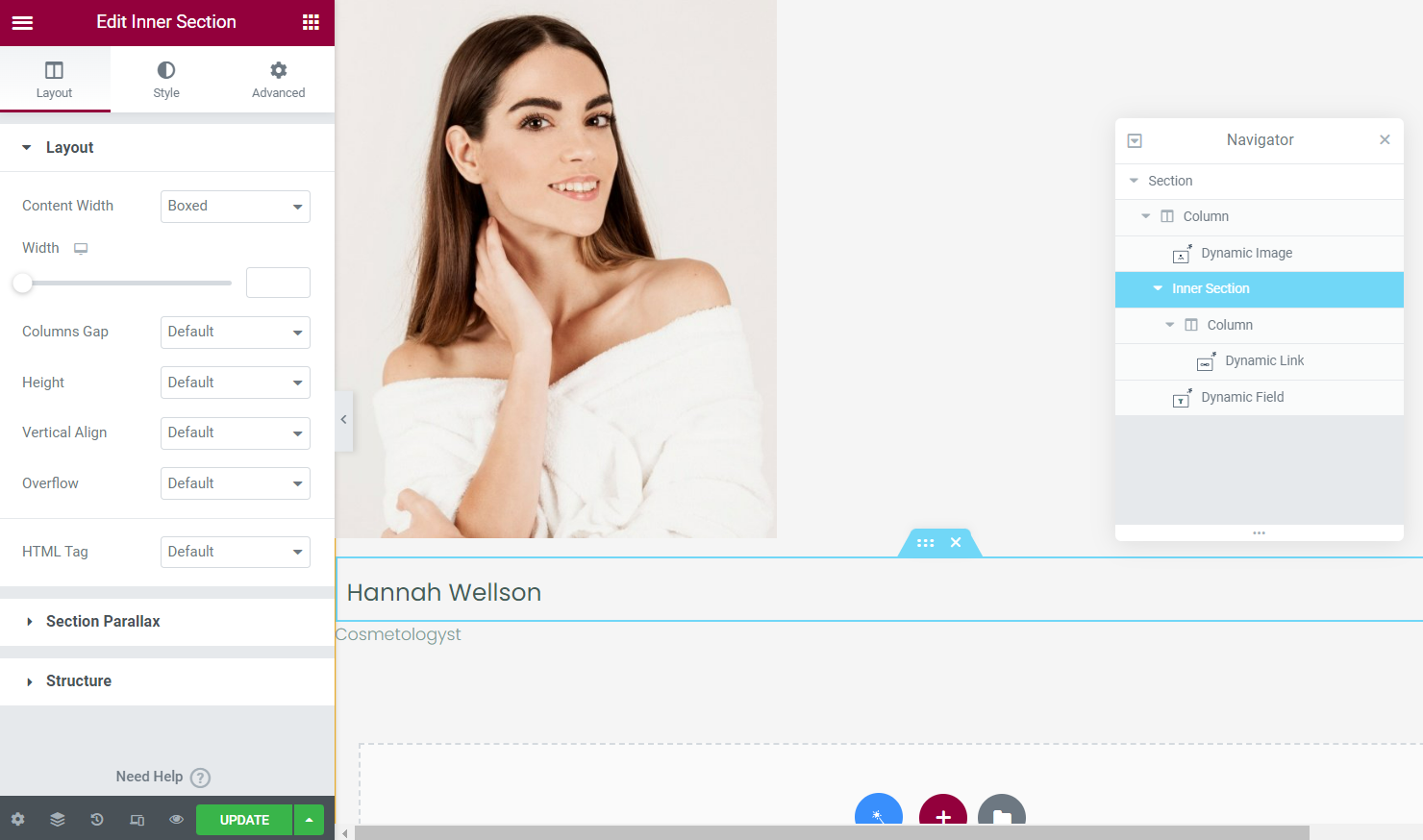
Place Widget with Different Heights inside Section
Afterward, drag-n-drop the meta widget (Meta Field, Meta Image, etc.) that visually has different content heights in Listing Grid to Inner Section.

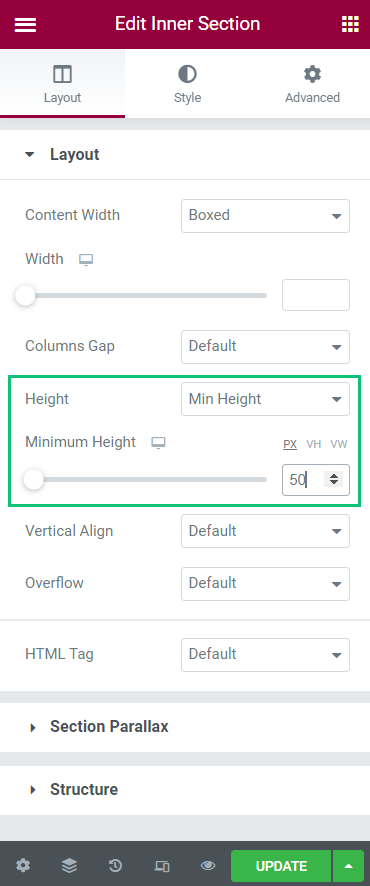
Adjust Minimum Height
Now it’s time to adjust the minimum height of the Inner Section widget based on the visually biggest item. Select the “Min Height” Height and set the Minimum Height for the widget in the Layout settings.

Repeat for Every Widget with Different Heights
If there’re other widgets with different content heights, repeat the same action for each of them by selecting the visually biggest item and applying the minimum height of Inner Section based on the height of the corresponding item.
When you finish, hit the “Update” button.
Enable Equal Columns Height Toggle
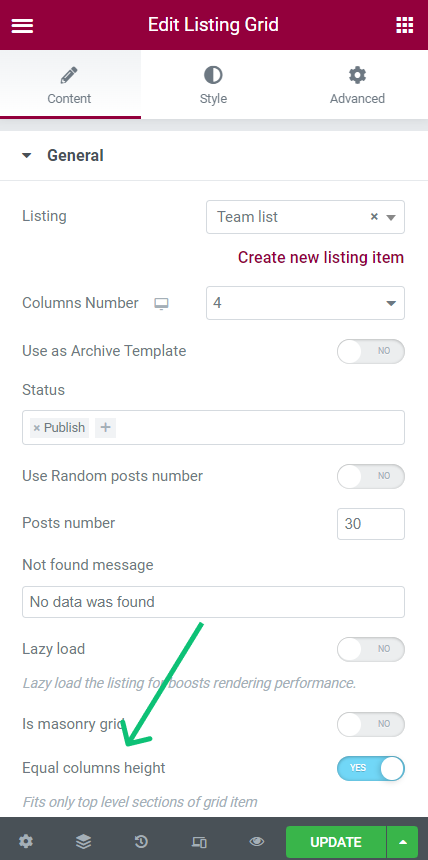
And lastly, proceed to the page with Listing Grid, and enable the Equal columns height toggle in the General widget settings.

Now all items in Listing Grid look perfectly structured and equal in height.