Listing Grid Widget Overview
Listing Grid is a JetEngine plugin widget that allows you to dynamically display custom post types and taxonomies from Meta fields and Terms. It helps post content like Products, Services, Projects, and more in the listing form, which can be customized to any taste and vision.
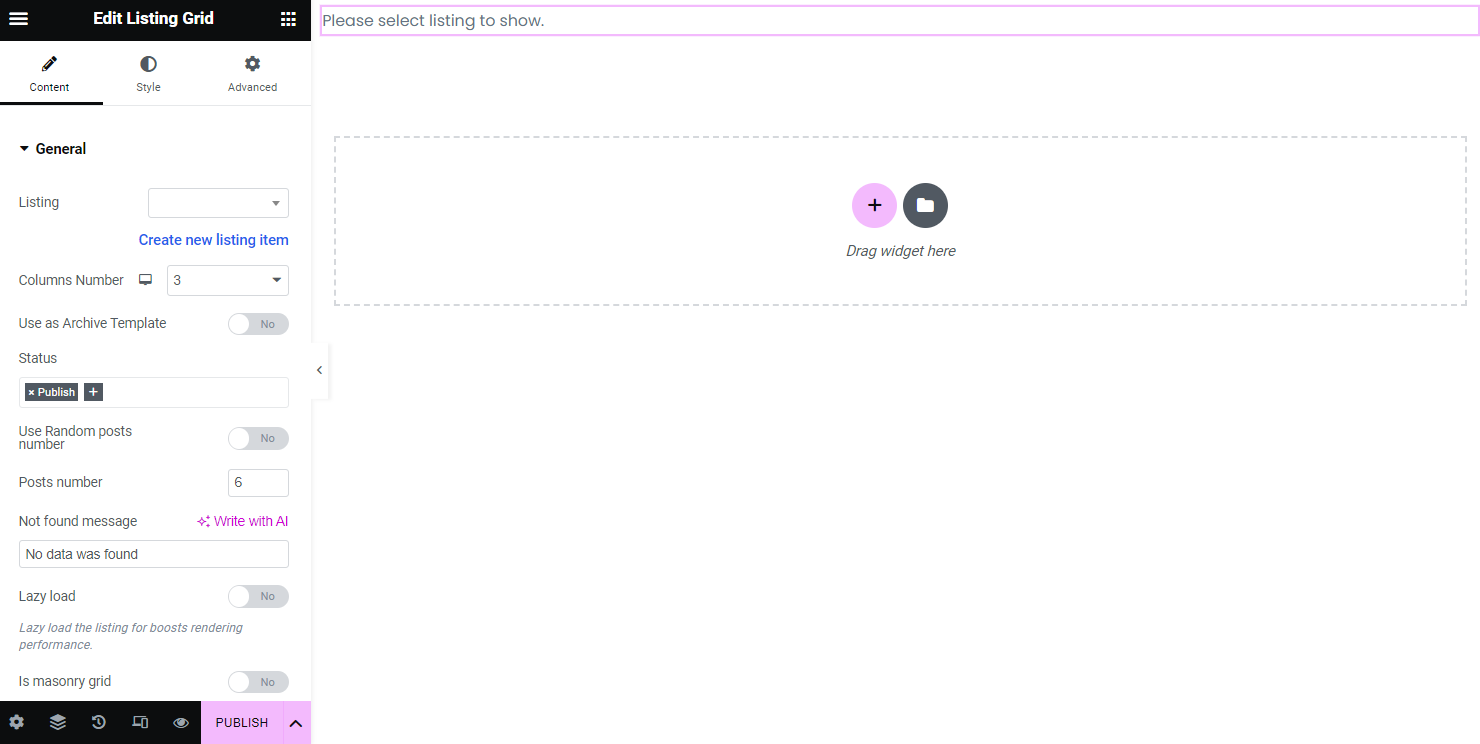
General Settings

- Listing — drop-down menu where the listing template can be selected, the one that was previously created in the WordPress Dashboard;
- Columns Number — the number of columns displayed in the listing. Except for the “1” to “10” options, there is also one called “Auto.” If the “Auto” option is picked, the Column Min Width setting is shown. It is not the exact width of the column; the option sets a minimum needed value for the column width. The actual width will slightly exceed the minimum value, and that width will be needed to fill up the selected container with columns.
- Use as Archive Template — toggle to use the page where you placed the grid as an archive template. In this case, the number of posts will be taken from the Blog pages show in most field that can be found in WordPress Dashboard > Settings > Reading window;
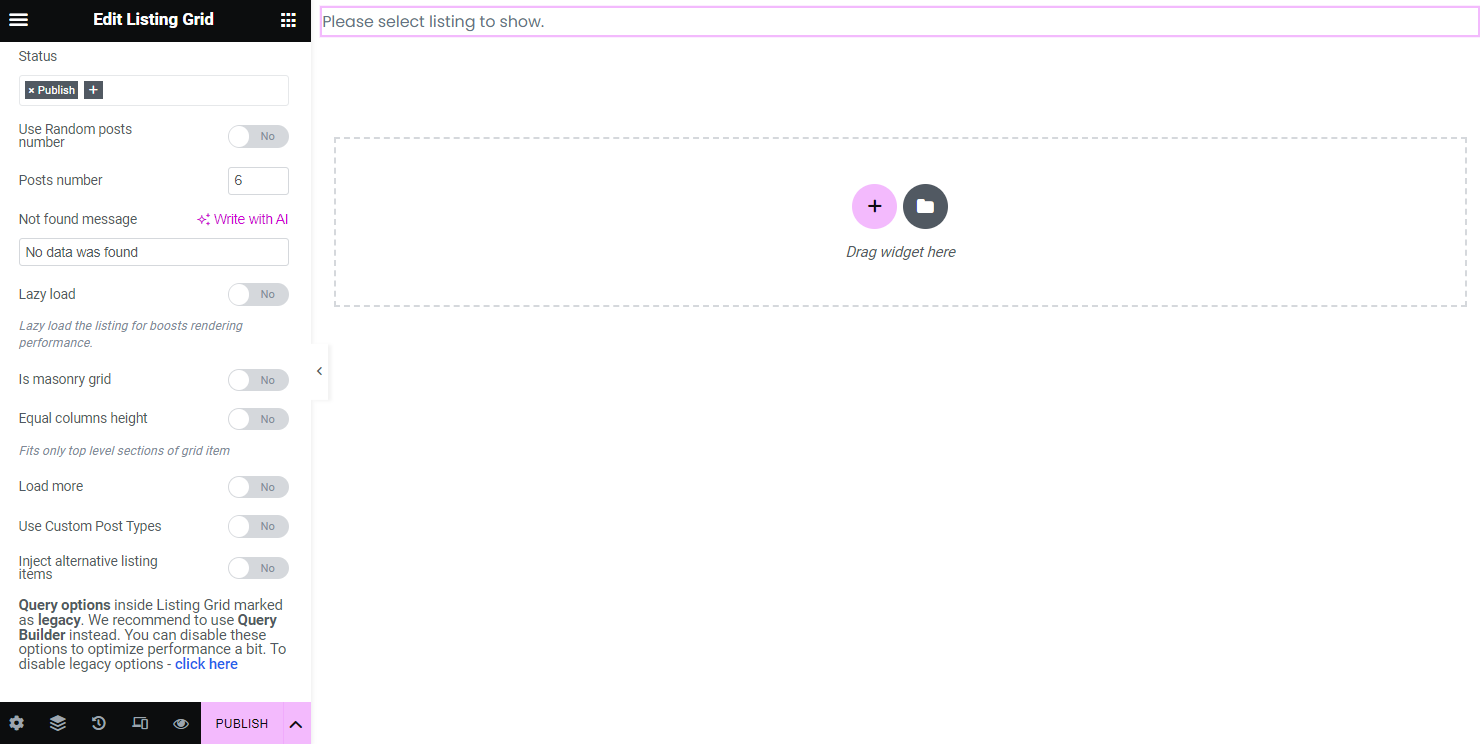
- Status — only posts with a selected status in this drop-down menu will be shown in the Listing Grid:
- Publish — published posts;
- Future — posts scheduled to be published in some time;
- Draft — drafts;
- Pending Review — the posts that need some revision;
- Private — the posts that are visible only to you;
- Use Random posts number — toggle that can be enabled to show a random number of posts each time the user reloads the page. After switching it on, the minimum number of posts can be set in the Posts number bar, and the maximum number of posts – in the Max Random Posts number bar;
- Not Found Message — field to specify what text will appear when the data is not found;
- Lazy load — option boosts the rendering performance of the page. When this toggle is enabled, the grid loads as the user scrolls the page and not when the page is opened;
- Is masonry grid — toggle to present the Listing in the form of a masonry grid;

- Equal columns height — switcher to unify all the columns by their height.
The following Load more, Use Custom Post type, and Inject alternative listing items options are covered in the following parts of the article.
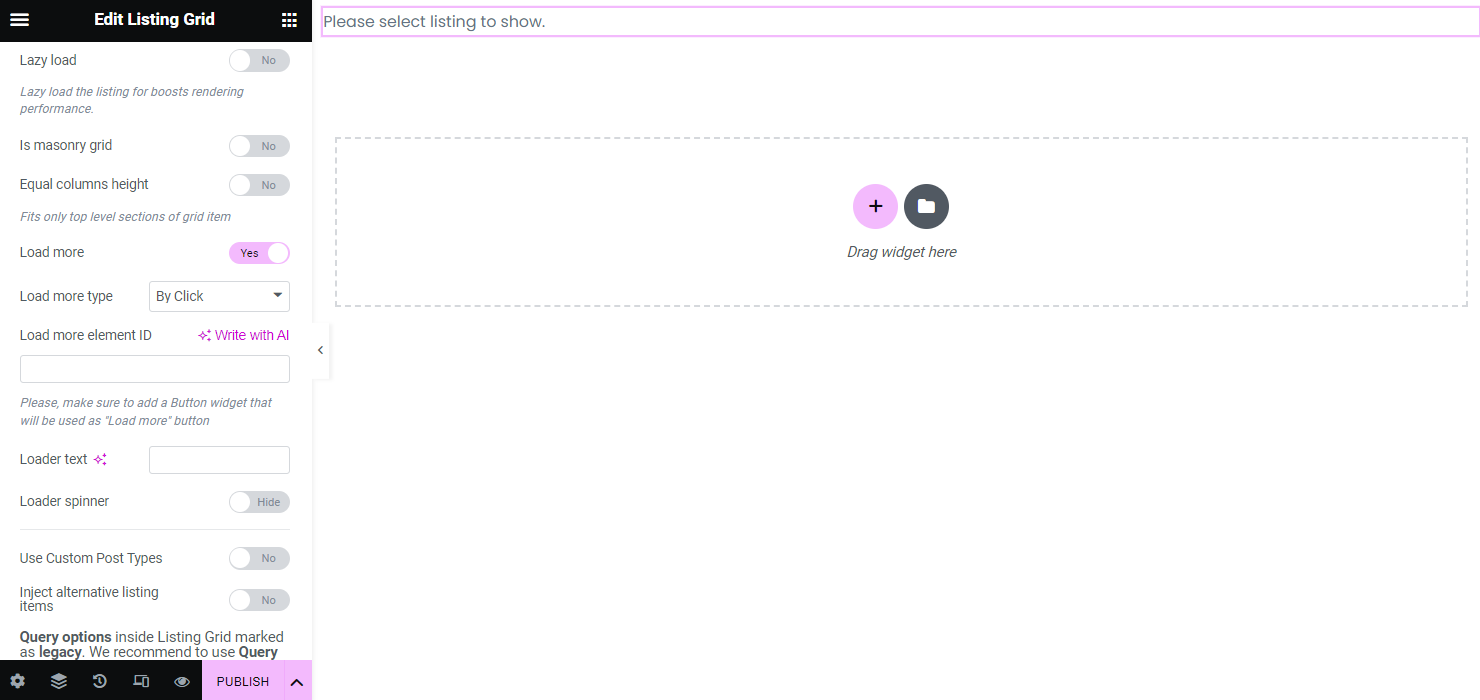
Load More option
The Load More option allows perfectly organizing the listing and saving the page space in case there are a lot of posts to show. When this option is enabled, the grid shows a defined number of posts and loads more of them on the user’s demand. With the help of this option, also an Infinite Scroll functionality can be used on the page, which means the new posts of the grid will be loaded as the user scrolls the page.

- Load more type — a drop-down list where the “Load More” behavior should be picked. Additional items can be loaded on click or an infinite scroll;
- Load more element ID — a field for an ID of the button that will be attached to the listing. It should be a separate widget added to the page with the specified ID in its settings. Then this ID should be pasted in this field;
- Loader text — a text that will be displayed when items are loading;
- Loader spinner — a toggle that enables a loader spinner at the time when posts are loading.
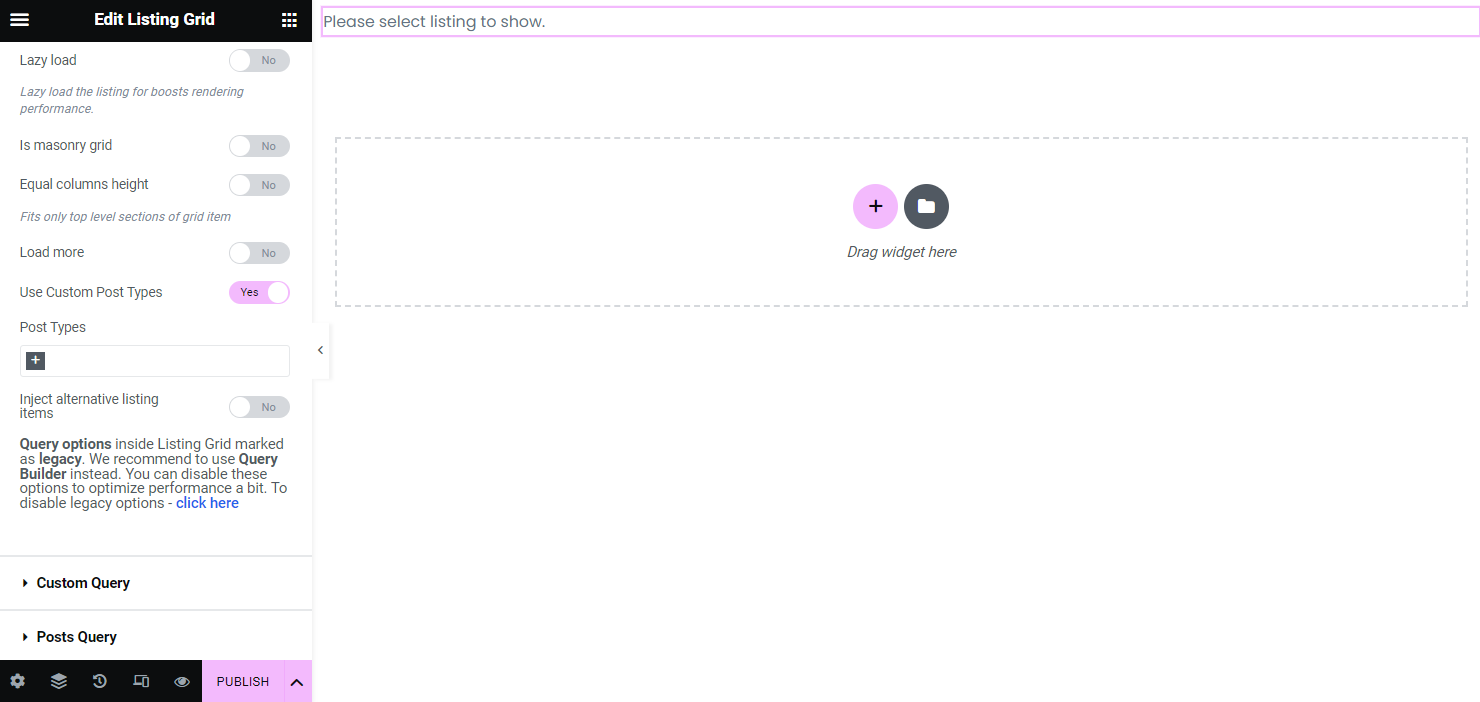
Use Custom Post Types option
When a Listing template is created, it’s done for a specified Custom Post Type. And when it is used in the Listing Grid, only the items of that CPT are shown.
However, in some cases, there is a need to place two Listing Grids for different CPTs that will have the same look and structure. In this case, one can create two identical Listing templates for that purpose, but that isn’t the only way.
The Use Custom Post Types toggle can be enabled, and the CPT will be chosen in the corresponding drop-down menu. In this case, the Listing Grid will use the structure of the Listing template you have chosen in the Listing drop-down but replaces the original CPT with the one you choose in the Post types selector.

- Post Types — a field where post types can be selected.
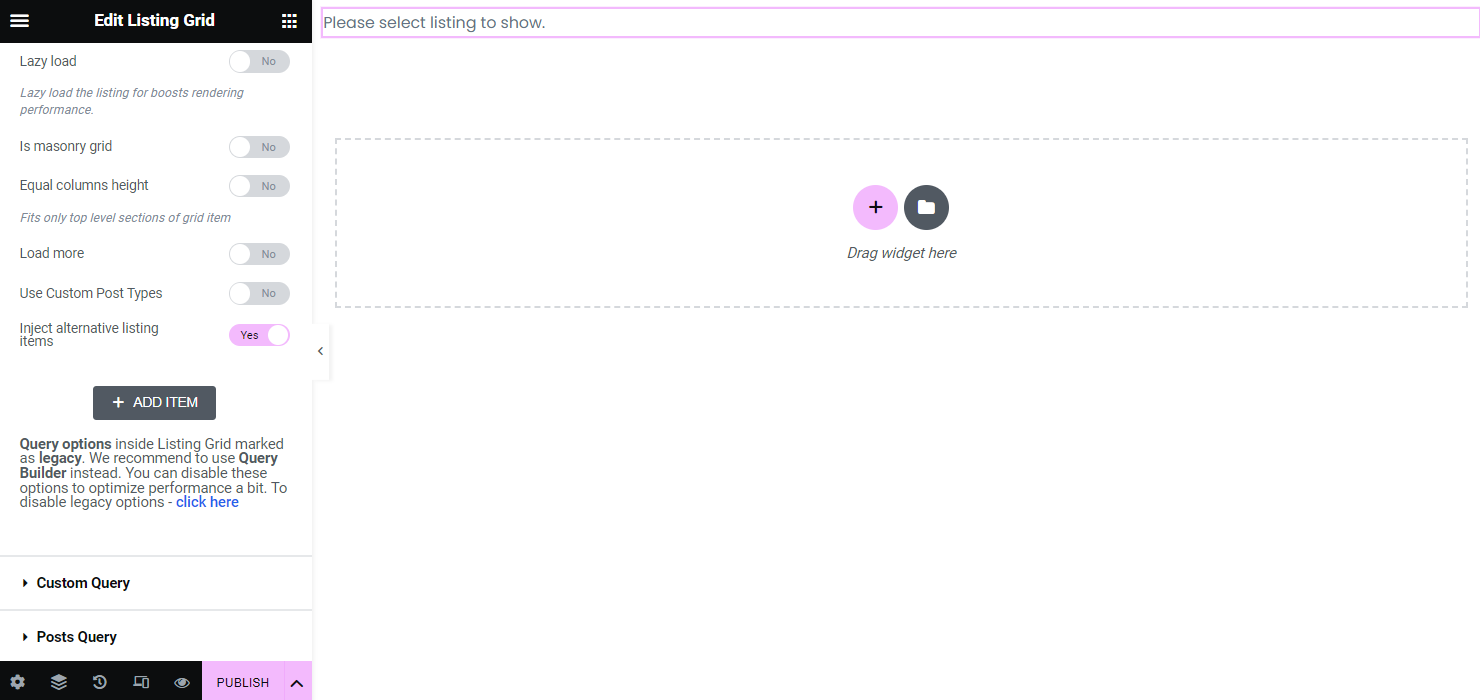
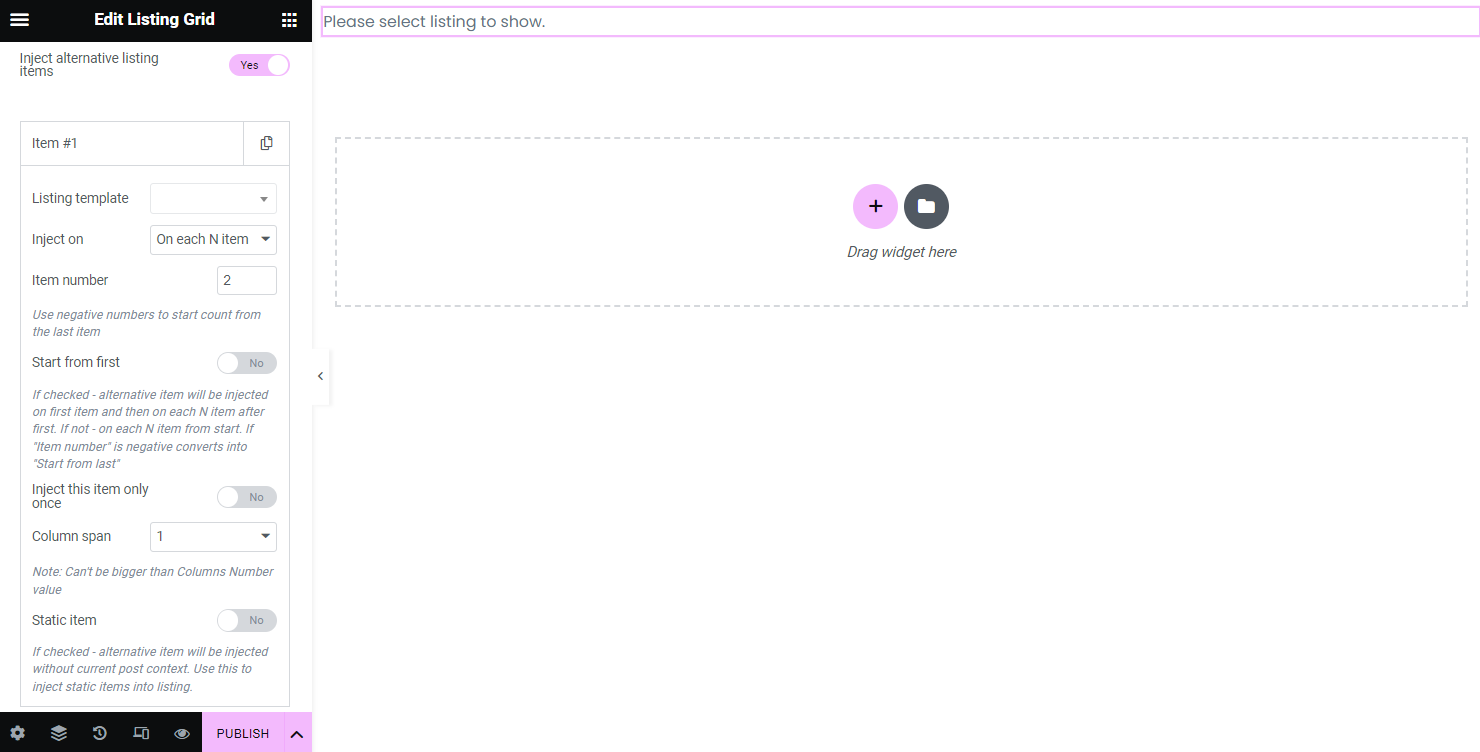
Inject alternative listing items field
To customize the new item, one should click the “Add Item” button.

Simply put, if there are Listings that are customized differently, it is possible to use them in one Listing Grid. More about this function can be found in the Listing Template Functionality tutorial.

Custom Query
Posts Query
Posts Query is meant to include or exclude some posts in the listing by post IDs and other advanced parameters. More information can be found in the Posts Query tutorial.

Terms Query
The same thing with Terms Queries. It can be used to specify the shown terms and not just display all the terms connected to a certain taxonomy.

Users Query
As for Users Query, if there are some lists of the website users, such as Authors, Admins, Editors, etc., that help to maintain it, the Users Listing Grid can be created and advanced parameters set to display it, for example, by Roles, Exclude or Include some of them by Users ID.

Content Types Query
A query that can be adjusted if the CCT is the source of the listing. Here, the Query Settings are located in the corresponding pop-up, where the Offset, Status, Order, and other Query fields can be customized.
Also, the Get items from store selector allows picking a data store that was created for the current CCT (the Is Custom Content Type store toggle activated in the Data Stores module and the needed CCT selected.)

Widget Visibility
With the Widget Visibility settings section, it is possible to set the widget always to be shown or hide it when the query is empty.

Slider
There are two options here: the Enable Slider and Enable Scroll Slider toggles.

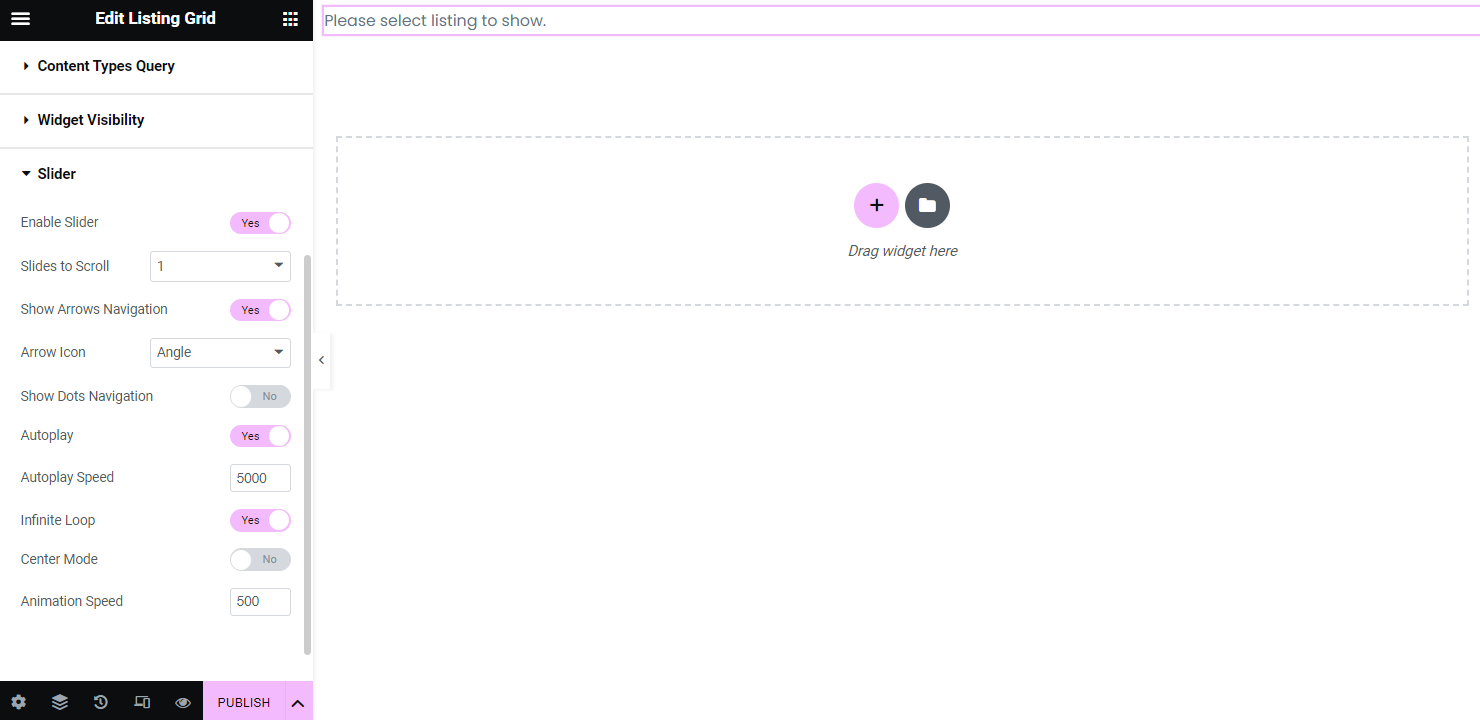
If the first one is activated, there will be the following options shown:

- Slides to Scroll — field to decide how many posts will be shifted to the side in one click;
- Show Arrows Navigation — toggle to be activated so the arrows will be displayed on each side of the slide, and choose the Arrow Icon;
- Show Dots Navigation — toggle to add the dots navigation to the bottom of the slider block;
- Set Autoplay and its Speed with the Slider function if you do not want users to slide the listing manually;
- Infinite Loop — switcher to be enabled for slides to repeat from the first one after the last one is shown;
- Center Mode — toggle that makes items centered and other items pre-shown at sides;
- Animation Speed — field to specify the speed of the slider animation.
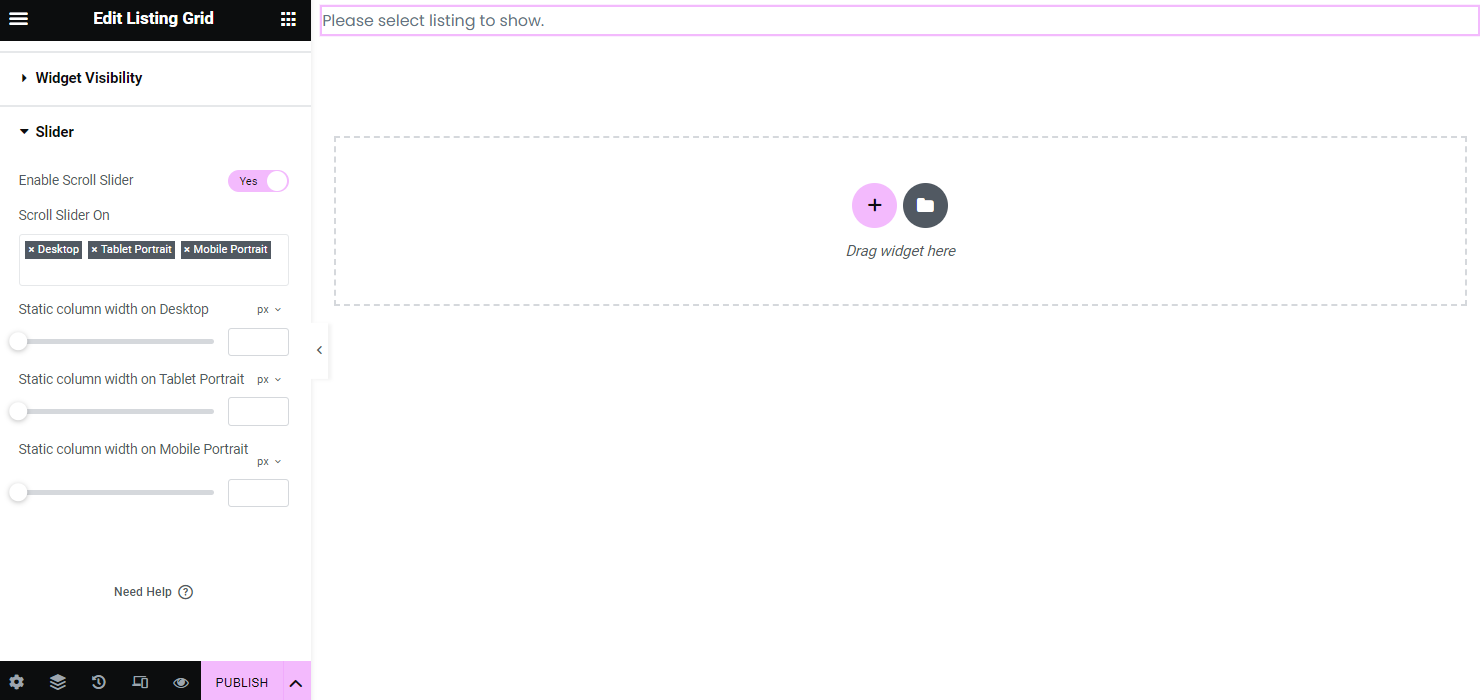
The Enable Scroll Slider option adds a horizontal scroll to the grid. On a mobile device, such a slider can be moved by just swiping it with fingers. That can sufficiently reduce the length of the page and improve the UI.

- Scroll Slider On — the device on which the scroll slider will be enabled. That could be the desktop, tablet, or mobile;
- Static column width — field to set some static widths of the grid for different devices.
That’s all about the Listing Grid available as part of the JetEngine plugin functionality for your WordPress website.