Popup Presets Overview
The tutorial explains how to build stylish popups and add them to different parts of your website using the JetPopup plugin for Elementor or Block Editor.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block Editor (Gutenberg)
- JetPopup plugin installed and activated
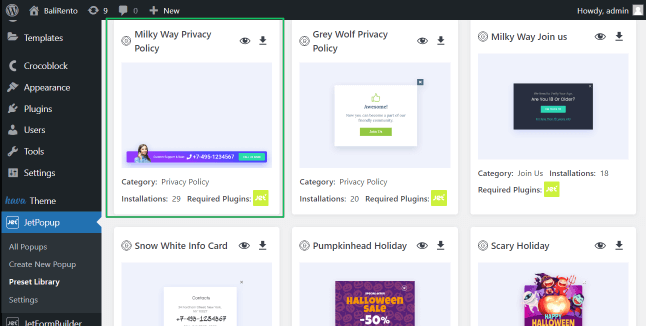
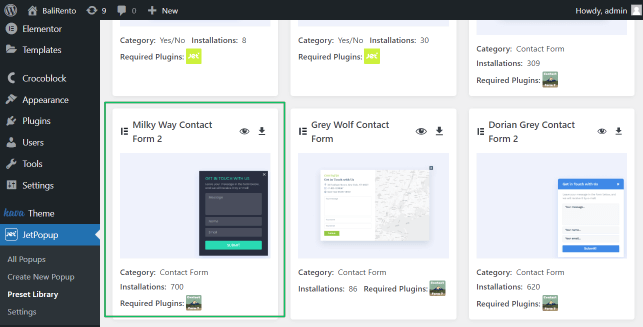
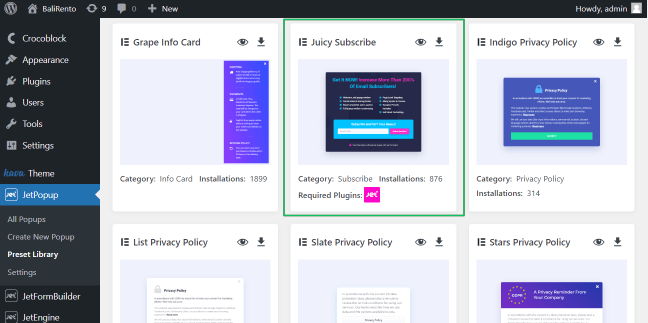
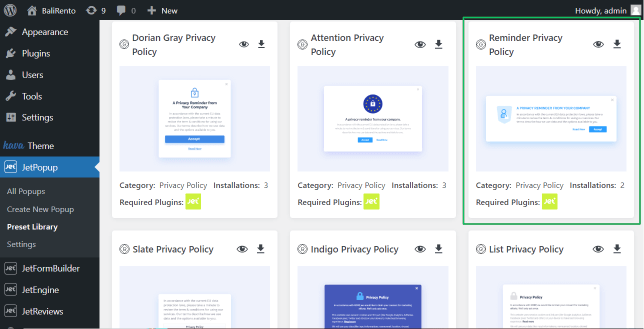
Popup Layouts in the Dashboard
The popup layout is the pre-made blocks on particular locations and primary style, which you can use as an outlet point for customizing popups. All JetPopup presets provide users with many versatile, stylish templates for different purposes, quickly set up in a drag & drop way.
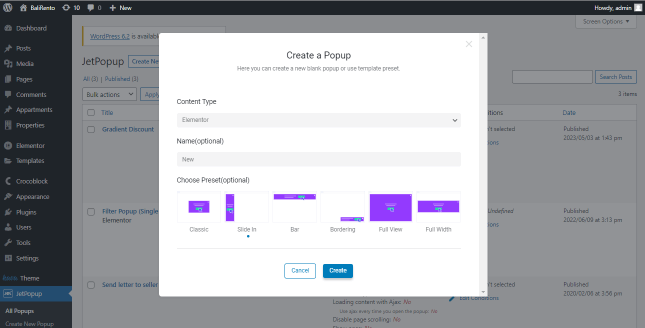
The popup layouts are located in the JetPopup tab of the WordPress Dashboard. Pressing the “Create New Popup” opens the Create a Popup window with the following fields:

- Content Type drop-down menu to select an editor (Elementor or Block Editor);
- Name (optional) field to type the popup name;
- Choose Preset (optional) menu to select the preset layout.
After pressing the “Create” button, you will be redirected to the editor, where you can customize the appearance of the popup using the versatility of different widgets and settings and add your content.
Popup Preset Types
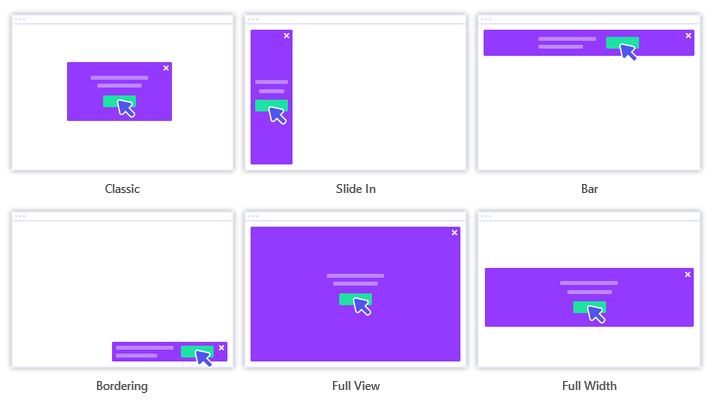
There are six preset layouts: classic, slide-in, bar, bordering, full view, and full width. The preset layout specifies only the popup position and general appearance, but users can change the popup dimension and placement by the Style settings.

Classic Layout
These popup windows appear in the middle of the page and overlap only the central part of the page.

Slide In Layout
These popups are placed on the site’s left or right side, overlapping the page’s left/right part of the page.

Bar Layout
The popups are located at the top of the page and occupy the top part of the page.

Bordering Layout
Such popups are placed in the corner of the page.

Full view Layout
These popups are displayed on the whole site’s page window.

Full-Width Layout
It is a popup occupying the entire width of the site page and located at the central part of the site.

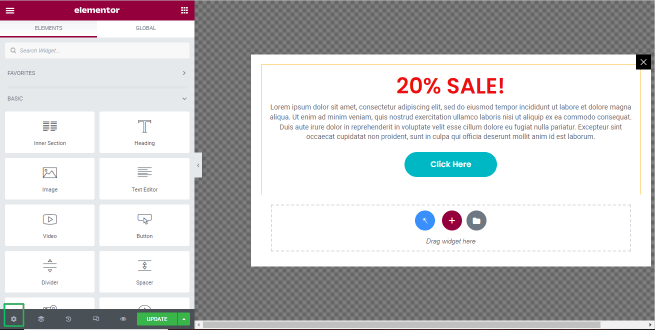
Popup Layout Settings in the Elementor Page
Elementor opens the layout and allows customizing all predesigned elements such as headings, buttons, etc.

The JetPopup plugin settings are located at the bottom left corner of the editing page (wheel).
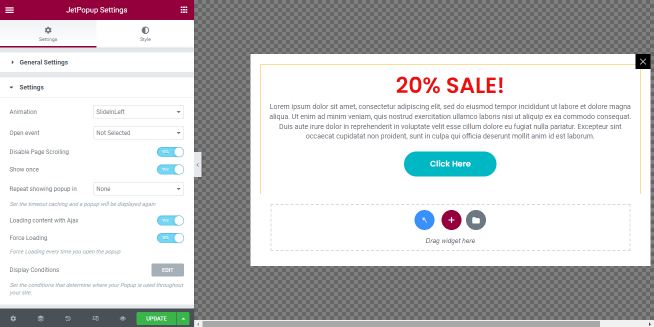
The Settings tab has the following settings:

- General Settings include the Title field and Status drop-down menu;
- Settings include:
- Animation drop-down menu (Fade, ZoomIn, ZoomOut, and more);
- Animation drop-down menu (Fade, ZoomIn, ZoomOut, and more);
- Open event drop-down menu (On page load(s), Inactivity time after(s), Page Scrolled(%), and more);
- Disable Page Scrolling toggle;
- Show once toggle, if enabled, turns on the Repeat showing popup in the drop-down menu to select the time of the popup repeat displaying;
- Loading content with Ajax toggle;
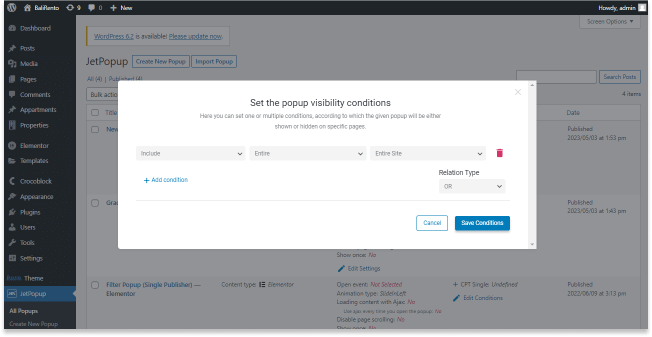
- Force Loading toggle to force loading every time you open the popup;* Display Conditions button turns on the popup window to specify visibility conditions for this popup.

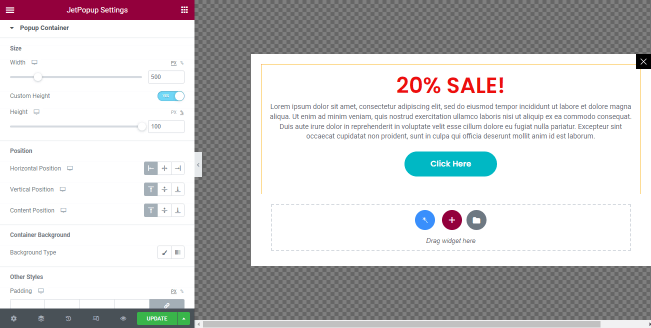
The Style settings tab includes the following groups: General Styles, Popup Container, Close Button, and Popup Overlay.
The General Styles has the Z-index field; the Popup Container settings customize the container appearance, i.e., its height/width, position, background, paddings, etc.

The Close Button settings allow using this button if the Use Close Button toggle is enabled, selecting an icon for the button, and adding icon transformation and styles. The Popup Overlay tab controls the overlaps with the Use Overlay and Close On Click toggles and allows selecting the Background Type.
Save changes by clicking the “Publish” button.
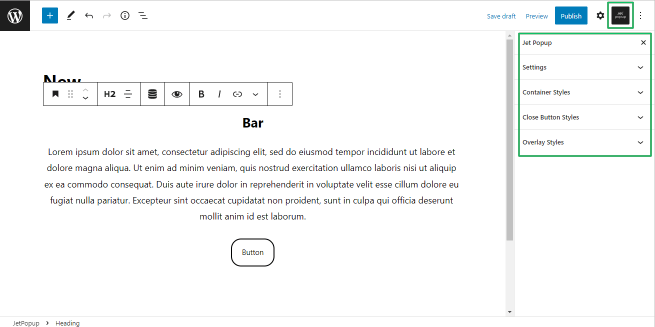
Popup Layout Settings in the Gutenberg Page
The popup opened in the Block Editor consists of blocks with the possibility to customize them using the JetStyleManager plugin and/or add any available widget.
The attached popup can be changed through the Attached Popup drop-down menu showing all popups.
The Jet Popup plugin adds its icon at the top right corner of the page. Pressing this icon turns on the following group settings: Settings, Container Styles, Close Button Styles, and Overlay Styles.

The Settings tab includes:
- Animation drop-down menu to select the animation effect applied to the popup (i.e., Fade, ZoomIn, ZoomOut, Rotate, and more);
- Open Event drop-down menu to choose popup open event as Not Selected, On page load(s), Inactivity time after(s), and more;
- Open Delay time in seconds to type a delay, after which the popup will appear after the page is loaded;
- Prevent Page Scrolling toggle, if enabled, blocks page scrolling.
- Show Once toggle, if enabled, turns on the Repeat Showing Popup. In the drop-down menu, select the popup repeat showing the time as 10 min, 30 min, 1 hour, and more;
- Loading Content with AJAX toggle, if enabled, loads the popup after appearing to increase the site’s loading speed. This toggle turns on the Force Loading toggle to load the popup every time you open the popup;
- Use Close Button toggle, if enabled, allows using the close button on the popup and selecting an SVG icon for the button;
- Use Overlay toggle turns on overlapping of the popup and the page; if this toggle is disabled, turn on the “Edit Conditions” button to set necessary visibility conditions.
The Container Styles tab covers settings on container dimensions (Container Width, Container Height), its position (Horizontal/Vertical position, Content Vertical Position), color, padding, margins, shadow, z-index, etc.
The Close Button Styles settings manage the close button color, its size (per cent), background color, border, etc. The Overlay Styles tab controls the background color and image.
Save the progress by clicking the “Publish” button.
That’s all about the popup presets.