How to Set Automatic Price Calculator
This tutorial provides all details on how to set prices for every apartment you offer and define the price rates depending on the number of days a user wants to book. Besides, this guide will teach you to display the total price automatically in the booking form and WooCommerce order.
Before you start, check the tutorial requirements:
- WooCommerce plugin installed and activated
- JetBooking plugin installed and activated
- JetFormBuilder plugin installed and activated
- JetEngine plugin installed and activated
Use Case with JetFormBuilder
Adjust booking price and pricing rates
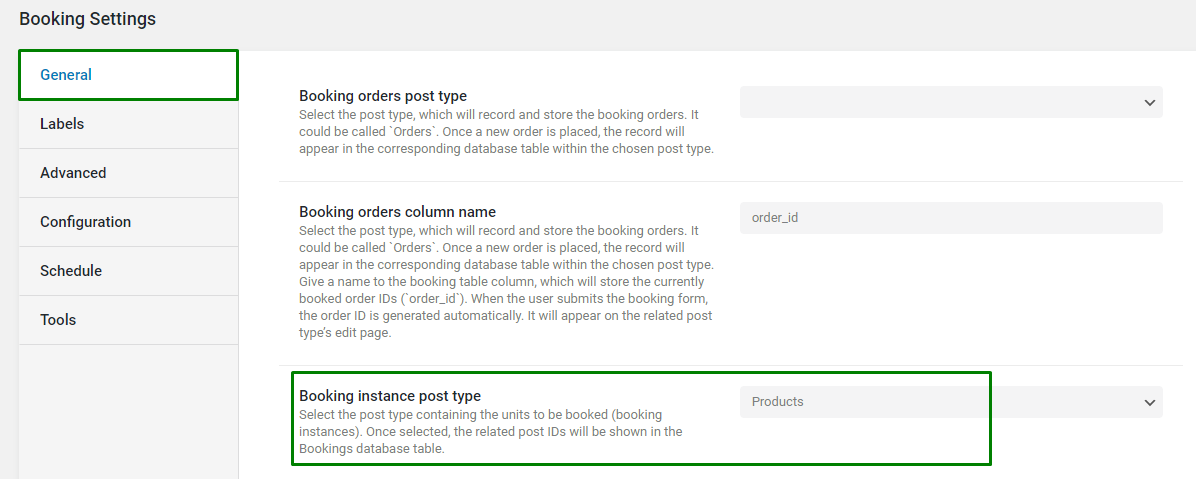
In the WordPress Dashboard > Bookings > Settings directory, open the General tab. Here, you can see the post type applied as a Booking instance post type.
In this post type, the fields for editing the booking settings are added, so we will edit the posts of this post type accordingly.

As the “Products” post type is selected for bookings, we fill in the booking fields in the Woocommerce products.
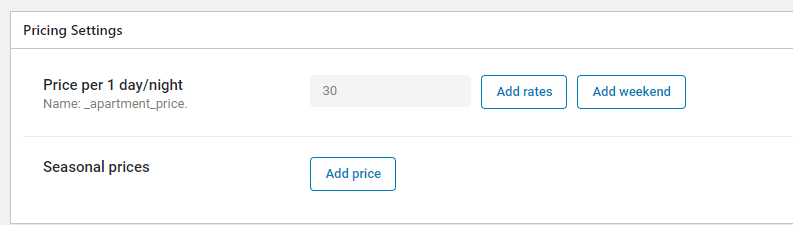
On the product editing page, there is a Pricing Settings block, in which the Price per 1 day/night is added. This price can be displayed on the Single Product Page or in the Listing Grid of products.

Besides adding the static price for one day or night, you can also create flexible price rates.
It means you can set a different price for a longer-term stay. For example, if a visitor rents the accommodation for three and more days, the price per day will be not $30 but $21.
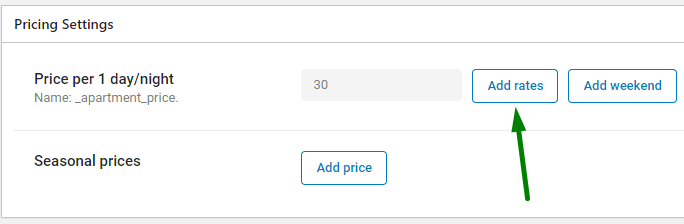
Click the “Add rates” button to call the rates settings.

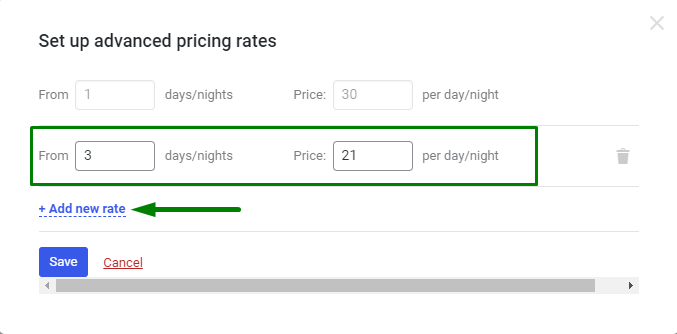
Press “Add new rate” to specify the new rates.
In our example, we added a new rate for bookings that last from three days with the price of $21.
Add as many rates as you want. When you are done, hit the “Save” button.

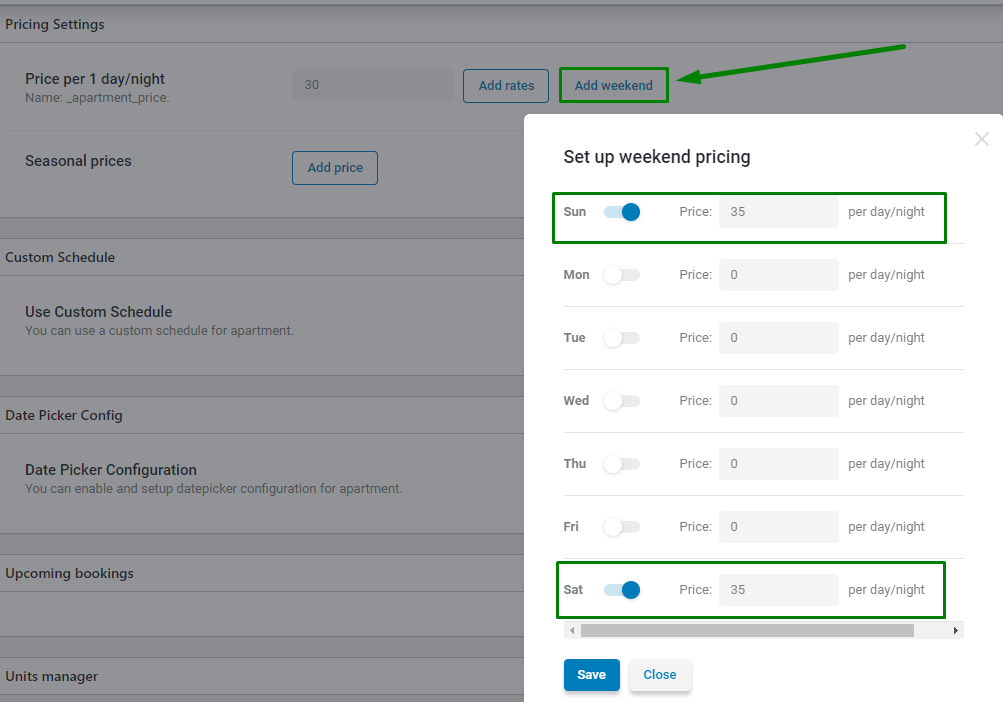
There is also an opportunity to add special prices on specific days of the week by hitting the “Add weekend” button.

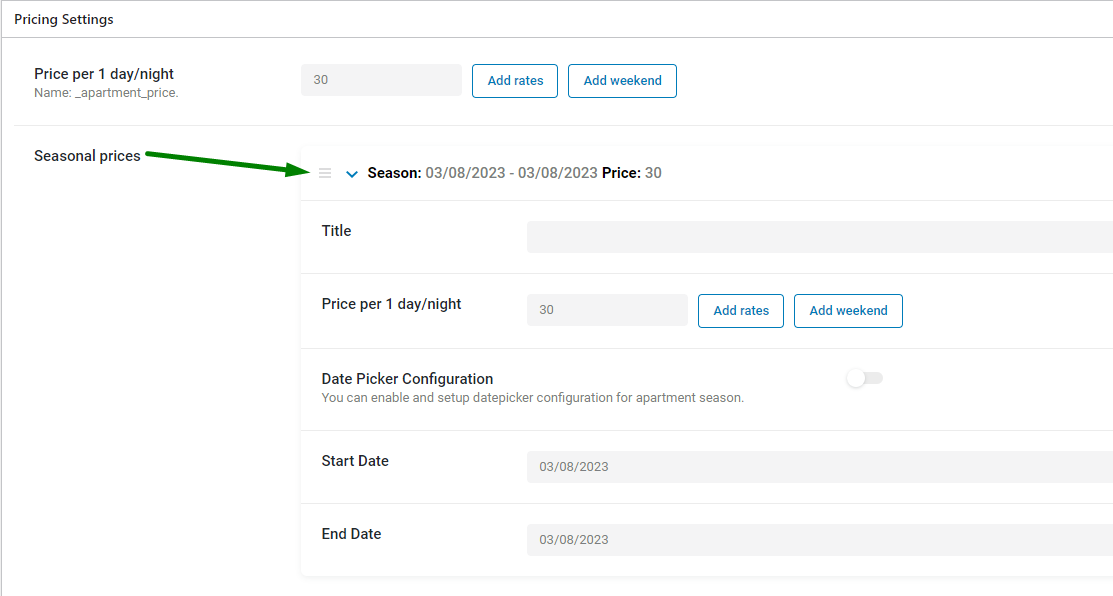
You can also add special prices for specific date periods using the Seasonal prices settings.

Show pricing rate on the single page
Check how this pricing can be displayed on the Single Product Page.
You can add a widget that will display the dynamic price. It can be a Heading or Text Editor widget.
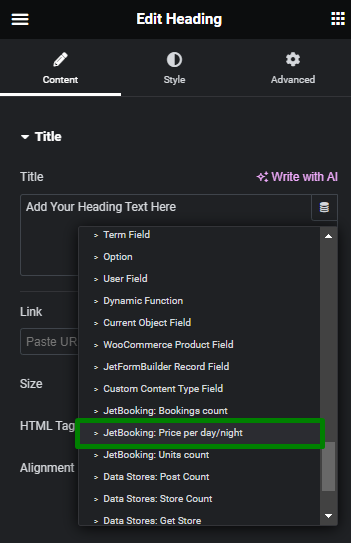
Click on the Dynamic Tag icon, and select the “JetBooking: Price per day/night” option.

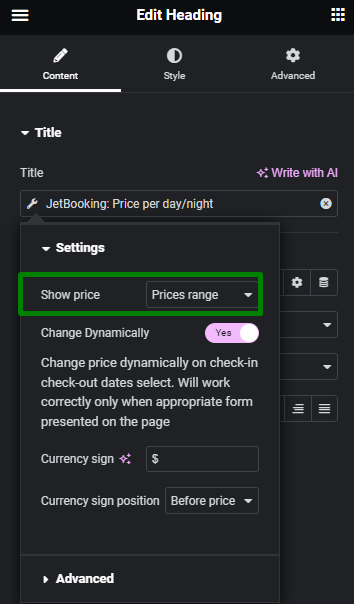
In the “JetBooking: Price per day/night” option, we picked the “Prices range” to be displayed (Show price field).
Also, we enabled the Change Dynamically toggle to change the price according to the dates selected in the booking form on the Single Product Page.
You can also edit the Currency sign and its position according to your needs.

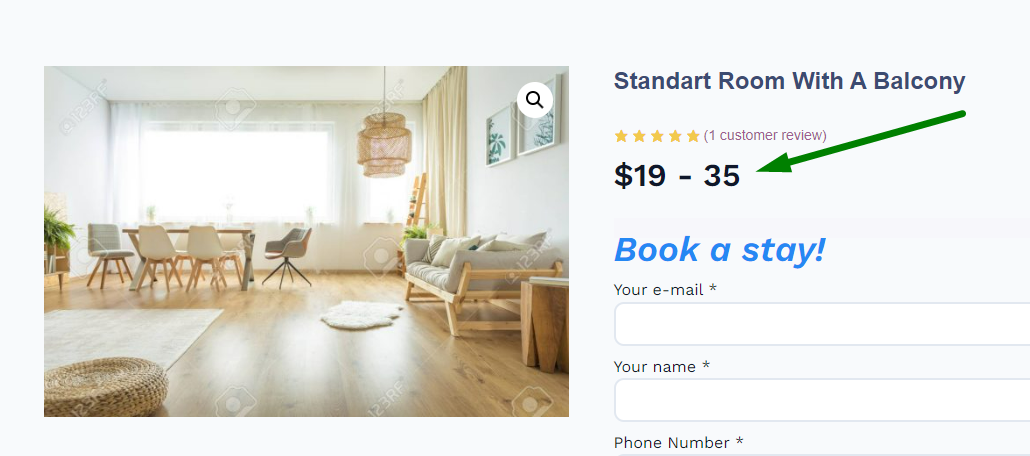
Check how the price is displayed on the front end.
Now the price range shows $19-35 according to the Pricing Settings of the product.

Add a total price field to the booking form
Check how the pricing can be displayed in the booking form.
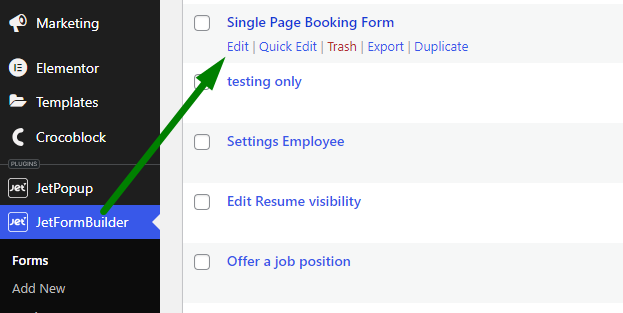
Go to WordPress Dashboard > JetFormBuilder > Forms, and open the Single Page Booking Form for editing.

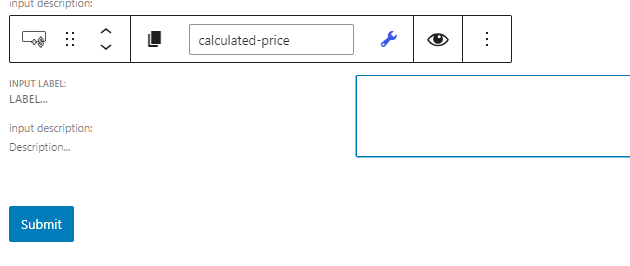
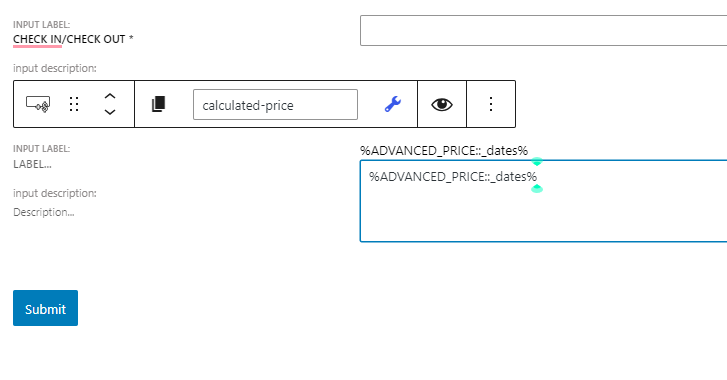
In the form, you need to add a Calculated Field.

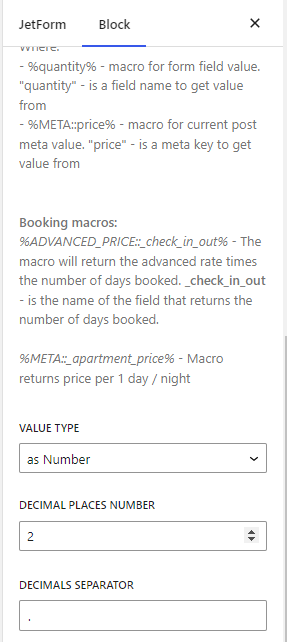
Check the block settings.
There are also macros available for JetBooking. The macro we need is %ADVANCED_PRICE::_check_in_out%, where the “_check_in_out” needs to be substituted with the name of the Check-in/check-out dates field used in the form.
Another available macro is %META::_apartment_price% which returns the Price per 1 day/night meta field. Be aware that it does not change the price according to the number of chosen days; it will always show the static value from the meta field bar.

Check the inserted result into the Calculated Field in the picture below.

Add the total price to the WooCommerce order
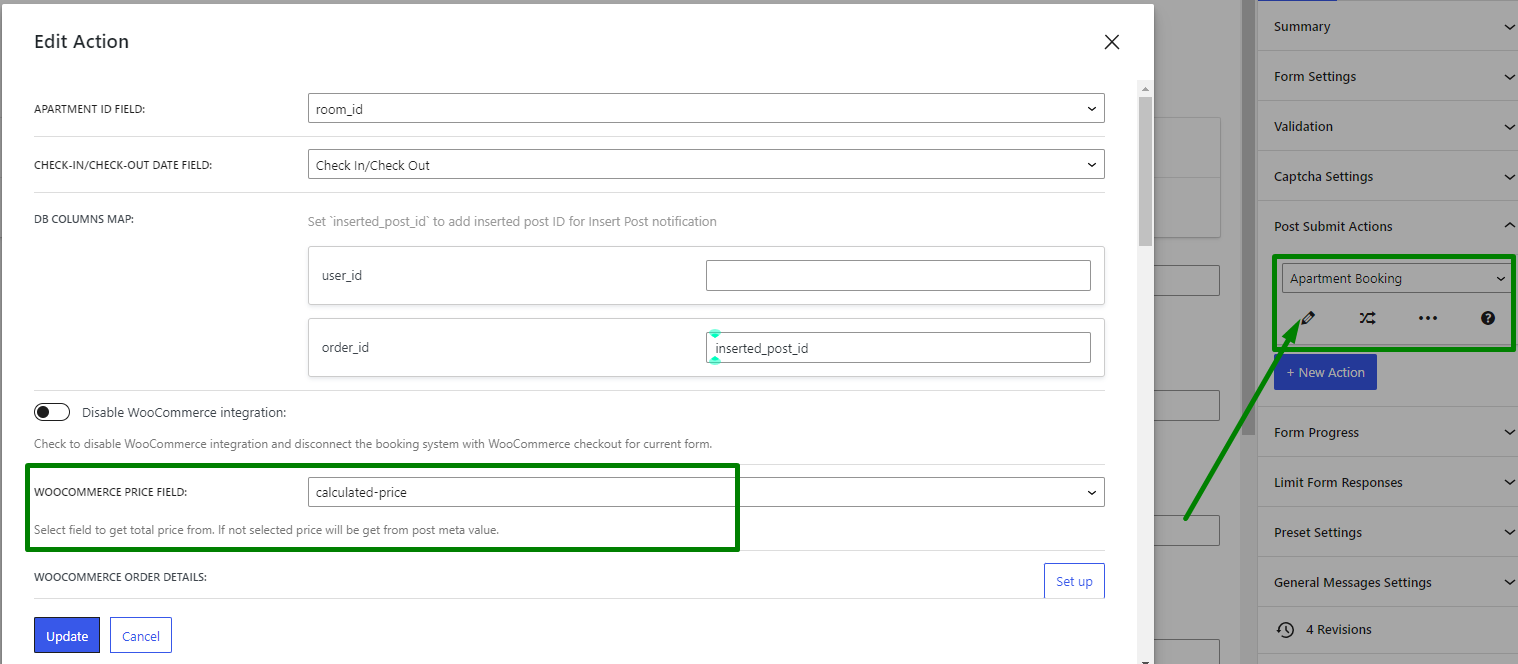
In the same booking form built with the JetFormBuilder plugin, we can use the Calculated Field to fill in the price used on the WooCommerce checkout and order. To do so, open the Post Submit Actions tab, and add the “Apartment Booking” action.
Besides mapping the Apartment ID Field and Check-in/Check-out Date Field, we should select the Calculated Field, which contains the advanced price formula as a WoCoommerce Price Field.
Hit “Update” and save the form.
If you leave the Wocoommerce Price Field empty, WooCommerce will use the value of the Price per 1 day/night meta field of the “Room” Custom Post Type.

Use Case with JetEngine
Add a total price field
Now let’s make the form show users the entire cost of their booking. Go to WordPress Dashboard >JetEngine > Forms and open the booking form you created.
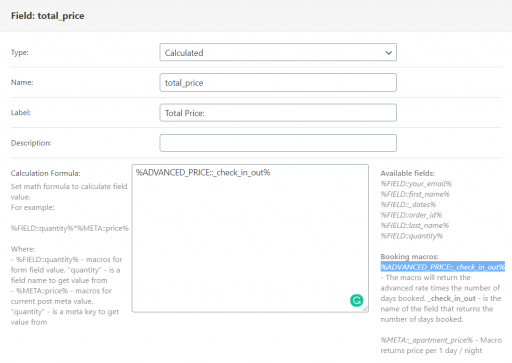
Click “Add Field” and proceed to edit it. Choose the “Calculated” Type, and complete the Name and Label. In the Calculation Formula text area, type the %ADVANCED_PRICE::_dates % (“_dates” here is the ID of your Check-in/Check-out Dates field). You can just copy that formula from the list to the right from the text area.

Let’s take a brief look at the Booking macros tips, shown to the right from the Calculated Formula text area:
%ADVANCED_PRICE::_check_in_out%macros is the one that counts the total price. It multiplies the number of selected days with the Price per 1 day/night meta field value. Additionally, if you set some pricing ranges, it will calculate the total price according to them;%META::_apartment_price%macros return the value you place to the Price per 1 day/night meta field. Be aware that it doesn’t change the price according to the number of chosen days, it will always show the static value from the meta field bar.
Next, type in the currency sign to the Calculated Value Prefix or Calculated Value Suffix and hit the “Apply Changes” and “Update” buttons.
Let’s see how it works on the front end. For example, the default price for the room is $12. However, if a user wants to book the room for five days and more, the price will reduce to $10 (so the total will be $50).
Additional options
If you have a separate meta field for pricing and want to use it in the total price formula, you need to perform a few additional steps.
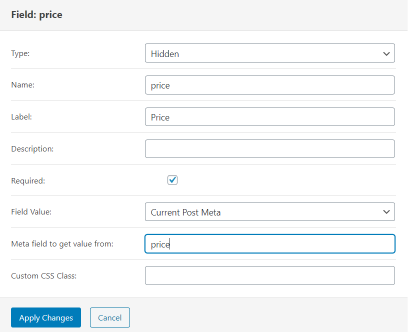
Go to the Post Type or Meta Box where you created the Price meta field, open it, and copy the ID of the field (the text you put into the Name bar). Proceed to the booking form, hit the “Add Field” button, and start editing it. You don’t want the user to see it in the form, so choose the “Hidden” Type.

Type in the Name and Label, then choose the “Current Post Meta” option in the Field Value drop-down menu. Paste the copied ID to the Meta field to get value from bar and click the “Apply Changes” button.
After that go to the Calculated field and change the Calculation Formula to:
%FIELD::_dates%*%FIELD::price%
%FIELD::_dates% macros will return the number of days the user select.
%FIELD::price% macros will use the value of the Hidden field you just created.
So, according to the formula, the number of days/nights selected by the user will be multiplied by the price you set in the corresponding meta field. If you need more information on the topic, go through our Hidden and Calculated Fields guide.
Add the total price to WooCommerce order
Go to WordPress Dashboard > JetEngine > Forms and open the booking form you created. By this time, WooCommerce will have to be enabled for JetBooking. If you don’t know how to do it, check out the WooCommerce enabling tutorial.
Scroll to the Post-submit Actions / Notification Settings and open the Apartment Booking. There is a WooCommerce Price field option there. Clicking on it, you will see the drop-down menu with all the created form fields. Choose the field you would like to use for the total price shown in the checkout form and order.

If you leave that field empty, WooCommerce will use the value of the Price per 1 day/night meta field of the Room custom post type.
Now you can set the prices and simplify your work sufficiently with an automatic calculation of the total price.