It’s time to talk about WordPress Bricks builder – one of the newest builders for WordPress website visual editing. What is the biggest concern when using builders? Right, speed and flexibility. So, Bricks builder took the stage, stating that it came to satisfy those requests. Let’s check whether it really works.
Table of Contents
- Bricks Website Builder: What Is the Buzz About?
- First Impressions
- Cons of Bricks builder
- WordPress Bricks Builder and JetPlugins
- Bricks Builder FAQ
- Conclusion
Bricks Website Builder: What Is the Buzz About?
One more WordPress builder? Can it really bring something new to the table? Well, it can. Compared to most builders with very similar drawbacks (performance issues, a lot of unnecessary code on the front end, and lack of functionality for working with dynamic data), this one is all about solving these problems. And, given the numerous reviews, it does a great job, especially considering that the initial release was in spring 2021, so Bricks is very new in the market.
Another advantage is pricing: they offer lifetime plans for one or unlimited websites for $99 and $249, respectively.
Bricks has a public roadmap and ideas board, giving this premium product an open-source feeling and helping to keep the community on their toes.
First Impressions
When I hear “builder,” I expect a plugin, not a theme, but Bricks is a theme, which might be good and bad at the same time, but there are more advantages. Because all the code is well-designed around the same functionality and idea, it’s not bloated with something unnecessary or unused and has a solid structure.
After the installation, you get a blank canvas where you can build exactly what you want, from header to footer: everything is under your control. Is it good or bad? It depends on the goals because if you want something particular that you are happy to receive premade – then, of course, there’s no point in building it from scratch. Anyways, let’s dive deeper into the WordPress Bricks builder functionality.
Interface
First of all, after installing Bricks, it’s a choice: to build some posts with the default Gutenberg or use a Bricks builder. Also, they can be converted: things already built with Gutenberg can be converted to Bricks and vice versa. Apparently, not all, but most of them.
It’s worth noting that Bricks is a classic theme that uses a default WordPress template structure.
Settings
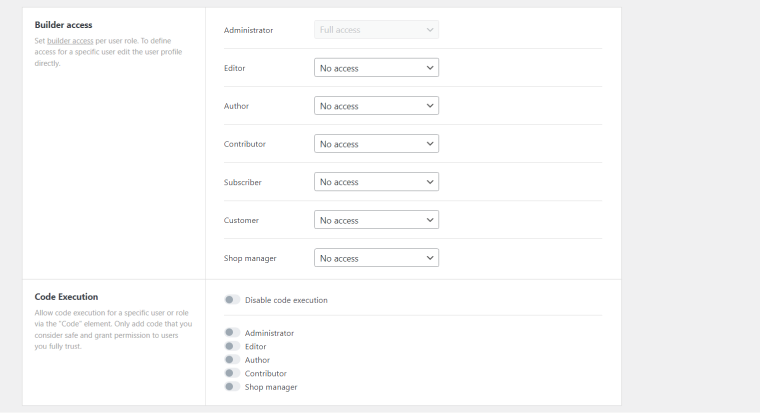
There is a straightforward settings panel to set what exactly will be controlled by the builder. There are even role settings about who will have access to editing with Bricks or will be able to paste code snippets:

It has seven tabs (in case WooCommerce is installed, you will get eight). They give control over all the little things: from Gutenberg to Bricks compatibility to custom code settings or API keys for Google Maps, Captcha, or Facebook.
The first tab is called General – it’s mainly about Gutenberg to Bricks (and vice versa compatibility) and SEO settings. Also, there you can enable custom CSS breakpoints or some experimental settings.
The second tab is Builder Access. All the major user roles are represented there; also, there’s a switcher to set who has the rights to execute code on the website. Hats off to this flexibility.
The Templates tab lets you set control over the templates you create because if you want to make them public, you can. Moreover, you can make them either fully public or open only for certain URLs. Also, there’s an option to get templates for your website from remote sources.
The Builder tab is about miscellaneous builder settings: autosave, language, default wrapping container type, panels, and dynamic data rendering.
The Performance tab is about emoji, lazy load, and CSS and font loading methods (inline or as an external file).
The API keys tab speaks for itself.
And finally, a Code tab lets you add custom scripts to the header, footer, and body before and after the closing tags.
If WooCommerce is installed on the website, there will be a WooCommerce tab for enabling/disabling product badges, gallery, and lightbox zoom, as well as enabling or disabling the WooCommerce builder.
Builder
After creating a new post, custom post, or page, you will see a yellow button, “Edit with Bricks.” When you press it, it takes no more than two seconds to load the builder.
First, it’s time to edit either general style settings for the whole website or default styles for individual templates, pages, particular users, etc. In addition, Conditions can be applied on top of those settings (for me, Conditions is the most impressive feature in this builder, which we will delve into further).
The builder has four panels:
- top panel with access to main settings, history, help, breakpoints, preview, and save buttons;
- left panel with over 50 elements (similar to what is called “widgets” in Elementor or “blocks” in Gutenberg), pages, conditions, and other contextual settings;
- right (Structure) panel to display, rename, and manipulate the structure of the page (containers and elements) and their hierarchy;
- canvas to see all the changes and visually edit text elements.
You can switch between light and dark themes.
After adding an element, you will see its menu on the left panel: a content tab for setting tags, global styles, and dynamic data, and a style tab to control every detail in styling the element. Also, there’s a button for setting conditions for this element.
On the right panel, you can move, delete or duplicate elements, make them global, and copy and paste them or their styles.
Overall, the Bricks builder interface is very intuitive and easy to use while offering a lot of options and settings for each element or device type.
Features
Bricks offers many excellent features, and it’s time to explore them. I will go through each of the most interesting ones separately.
Conditions
The conditions feature impressed me the most. In Bricks builder, they can be applied to global styles, templates, and elements – basically, to anything. Elements conditions have been introduced in the 1.5.4 version, and let’s take a closer look at this feature.
So, any element can be rendered or not (not hidden, which is essential for performance) if certain conditions are fulfilled. They can be stacked on top of each other and use AND and OR relationships. Moreover, OR relationship can be set between conditions sets (connected with AND operator).
Check this out:
So, this feature is very easy to use, as you can see. But what brings it to another level is that dynamic data and complex expressions and filters can be used as a part of the condition set. Just imagine what kind of flexibility you will get after combining the power of JetEngine with Bricks builder.
Dynamic data
Using this builder, you can use dynamic values basically everywhere, wherever possible. This functionality is essential for creating templates but is also useful when adding content to posts and pages. It’s a big list of data tags, and filters are also supported (e.g., {post_title:link} or {featured_image:medium_large}). It’s worth mentioning that they also have echo tag for custom PHP functions, where {echo:my_custom_function} echoes the value of the PHP function my_custom_function().
Query Loops
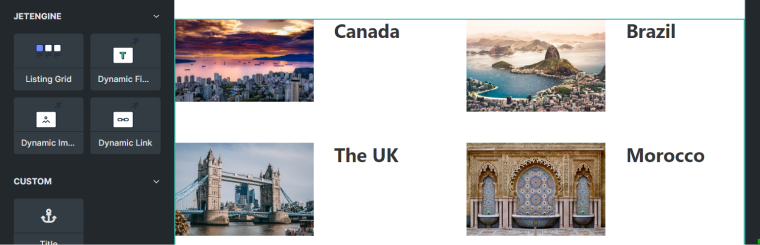
Query loops are definitely another feature worth the hype and rave reviews. Containers, accordions, and sliders can be populated using them. First, you must enable a custom query loop and configure all the necessary settings in the parent container menu. It means that all this data will be retrieved from the database to be used in all the nested elements later. You can query posts (including pages, custom posts, media, products, etc.), terms, and users.
Below, there’s an example of how to create a container populated with a post query. I’ve used the most basic settings, but there are a lot of options available: including and excluding particular posts and terms, setting parent IDs, adding additional filters based on taxonomy or meta queries, etc.
Templates
Using the Bricks builder interface, you can create templates for header, footer, single, search results, archive, and error page, as well as for WooCommerce pages. You can group templates into bundles, add tags, and even feature images for better navigation. Also, templates can be easily inserted as sections with the help of the Template element.
Another great feature is that there’s a community template library that you can use or share your templates there, too. Also, you can connect directly to another website and take them from there. And, of course, import and export are available.
WooCommerce builder
If you open any of the WooCommerce pages with Bricks, you will just see a default shortcode that is not editable with Bricks. So, if you need to add an element before and after that content, you can do it there.
If you want to customize WooCommerce pages completely, it’s easy to do by creating custom templates for them. To do this, just assign the template to the corresponding WooCommerce page, and use more than 20 elements to customize it the way you want.
Convertibility to and from Gutenberg
If you have already started building the website with Gutenberg but want to switch to Bricks, it’s not a problem because Gutenberg blocks can be converted to the WordPress Bricks builder and vice versa (at least, most of them).
Global CSS classes, custom CSS, and JavaScript
You can create custom global CSS classes to reuse them, but the good news is that they can be made completely visually without writing a line of code. Just name it, customize it, and you are good to go.
CSS can be added to each element, and both CSS and JavaScript – to individual pages. I will mention a small detail that the CSS editor even supports the Emmet abbreviation, so pieces of code can be completed automatically, which speeds up the process and helps to avoid mistypes.
Speed
One of the main features of the Bricks builder is its speed and clean code. The developers use the Vue.js framework, removed any JQuery on the front end, and definitely made performance their priority, so it has become one of the indisputable advantages.
There are some other features that are worth mentioning:
- Flexbox container – it’s a default container layout for Bricks, but you can switch to another display value;
- Adding custom attributes to elements that support them. Using this functionality, you can also add tooltips;
- Custom code – add custom code snippets not only globally but for each particular page;
- Global elements are elements that can be added and reused anywhere on the website, and after making changes to the style or content of the initial element, those changes will be applied to all of its instances.
- Switching between posts and pages (or creating new ones) without leaving the builder interface.
Of course, there are many more, and you can test them yourself in the Bricks builder sandbox.
Cons of Bricks builder
I’ve already discussed Bricks’ pros, so it’s time to mention some current limitations (as of release 1.5.7). With little generalization, they can be broken down into three topics:
Missing elements
Of course, the team behind Bricks is doing a fantastic job and adds a lot of features with every release. But it’s still a very young product, so, naturally, a lot of elements are still missing (even if there are already more than 50). For example, unfold, timeline, SVG animation, Lottie, filter image gallery, image hotspots, and others. Besides, there are much fewer premade templates.
Missing integrations
Since Bricks is new, there’s a limited number of third-party add-ons and marketing integrations.
Bricks is a WordPress theme
For some users and some websites, it can be a problem, especially if there are particular features you want to get from the theme you already have and love. But at the same time, more and more websites use the “blank canvas” approach when using visual builders for creating sites because it delivers better performance and cleaner code.
WordPress Bricks Builder and JetPlugins
When Crocoblock creators see something on the market made for highly dynamic websites, they can’t pass by it. So, JetEngine and Bricks integration is already there and makes room for limitless combinations bringing websites to completely another level.
Now, the power of JetEngine, its Query Builder (which works not only with JetEngine Listings but with the native Bricks Loop as well), and other compelling features can be combined with the Bricks’ flexibility and speed. Moreover, JetSmartFilters are also there. So, don’t miss Crocoblock product news for more updates.

While the integration with the full JetEngine functionality is being created, JetEngine and the rest of the Gutenberg-compatible Crocoblock plugins can be used on the Bricks-powered website simultaneously. Even if some don’t have Bricks integration yet, you can use them with Gutenberg builder.
NOTE
Don’t forget to install a free JetStyleManager plugin to customize every detail of JetPlugins-added block styles on your Gutenberg website.
But keep in mind that Bricks will not work with the Elementor plugin, so don’t try to install it on the Bricks theme, and, obviously, don’t try to use JetPlugins that are made for Elementor, such as JetElements and some others.
Bricks Builder FAQ
It’s a WordPress theme with a visual builder and a lot of dynamic features.
Because it’s fast, lightweight, has good pricing options, and offers a lot of freedom and flexibility in building dynamic pages.
Yes, you can use Gutenberg and also Crocoblock plugins for Gutenberg in the pages built with it.
Yes, it’s quite beginner-friendly, but there is quite a learning curve to it. For complete beginners, Elementor will be a better alternative.
Conclusion
In a word, I’m really impressed, especially considering the fact that it’s quite a new product in the market. Bricks builder is intuitive and powerful. They have archived a lot, and if they develop at the same rate further, this builder has a great future.
And yes, they already have integration with JetEngine, which makes this builder even more powerful in dealing with highly dynamic websites and even more flexible for professional users and developers who appreciate full control and flexibility. What will be the next step – future will show. The price policy is also good, especially considering that they sell Lifetime plans.
There are a lot of features that definitely should be added, but the pace is good, and I’m sure this builder will gain even more fans in the nearest future.

