Dynamic Visibility Feature for WordPress
Adjust content visibility logic according to custom scenarios. Create and apply display restrictions to different sections, widgets, and columns.
year

Elementor Dynamic Visibility Use Cases

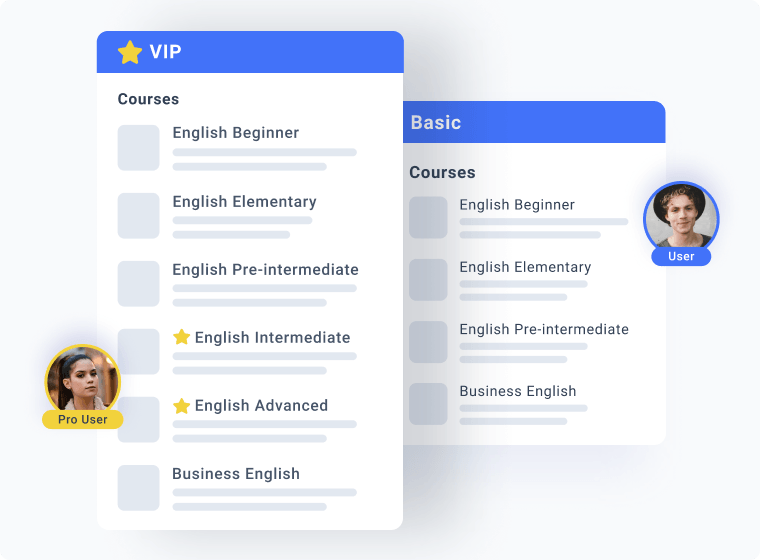
Visibility by membership
Make the posts visibility User role-dependent. You could hide the Premium Properties section from Basic users, thus making them available only to Pro users.
Visibility settings:
- Visibility condition type – “Hide element if condition met”
- Condition – “User Role is”
- User role – “Basic”

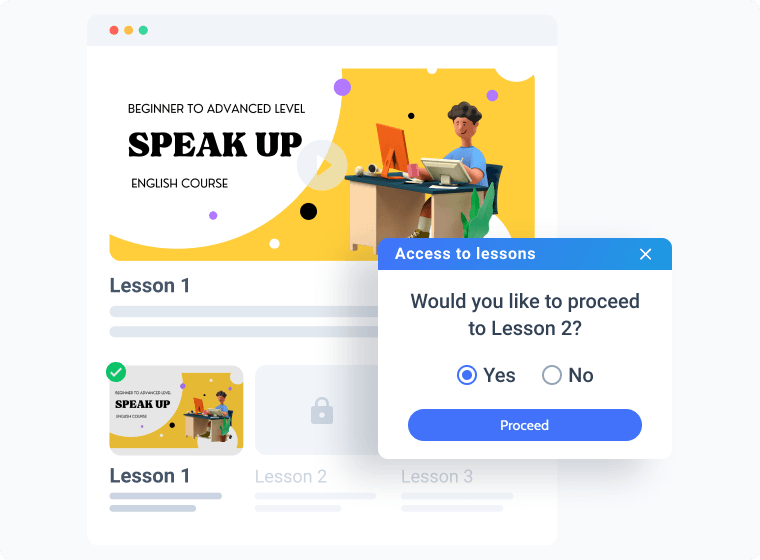
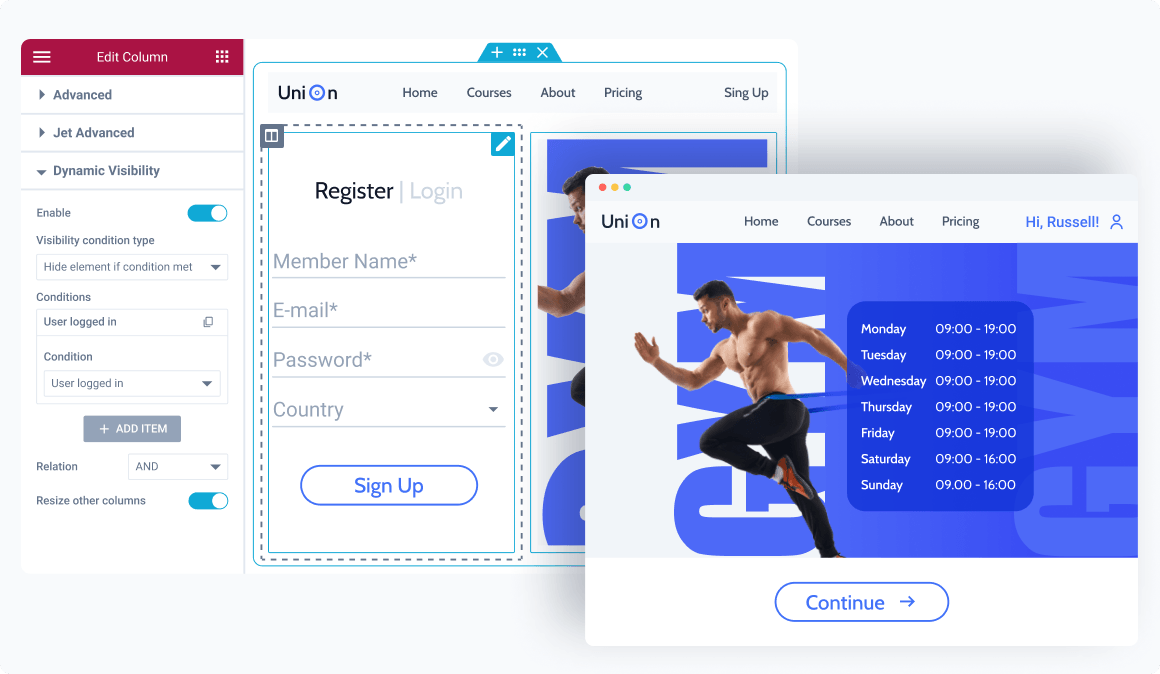
Section visible on click
Give out the course material by parts. As soon as the student is through with a lesson and clicks “Complete,” provide a link to the next task and new menu items, if any.
Visibility settings:
- Visibility condition type – “Show element if condition is met”
- Condition – “Value is checked”
- Field – “Radio Field”
- Value – “Yes”

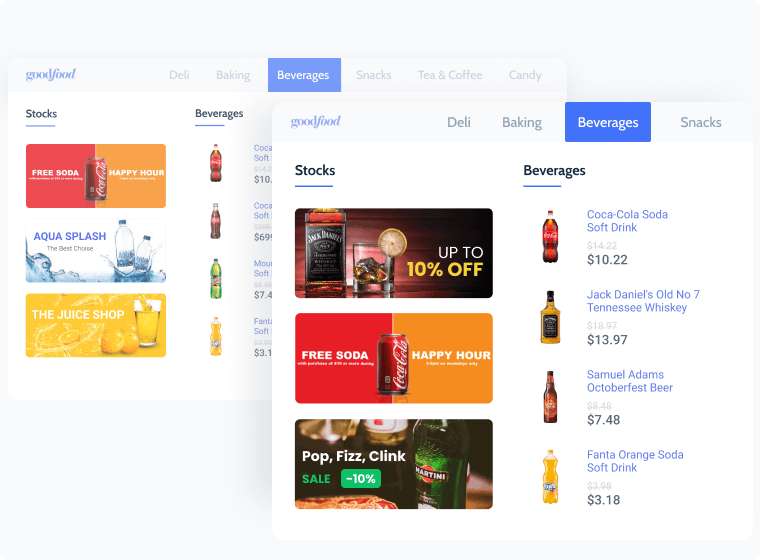
Content restriction by age
Restrict underage customers from seeing tobacco and liquor products. For instance, “remove” them from the main mega menu, footer area, promo banners, and hide a dedicated section on the Shop page.
Visibility settings:
- Visibility condition type – “Show element if condition met”
- Condition – “Greater than”
- Field – “User Field”
- Value – “21”

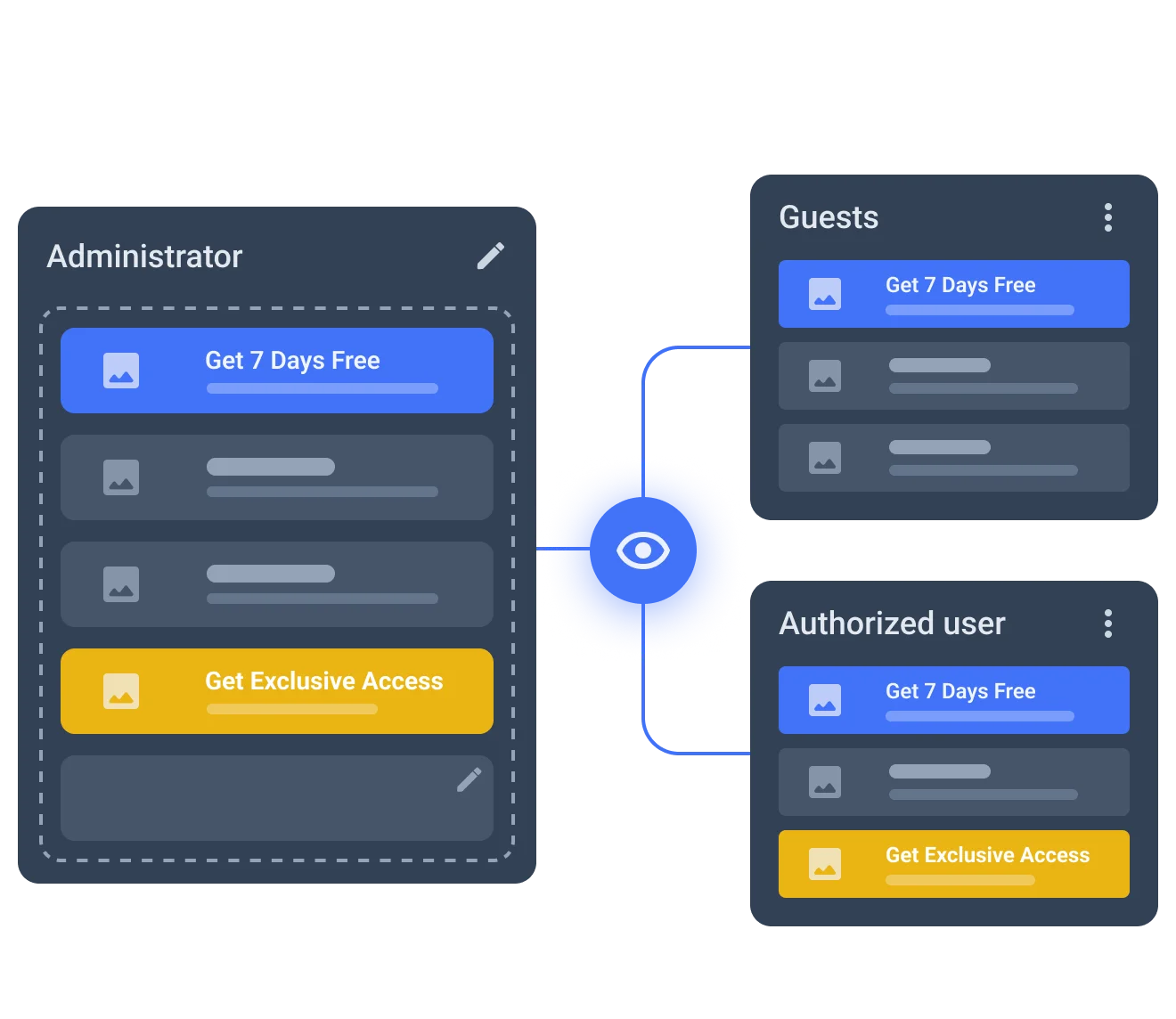
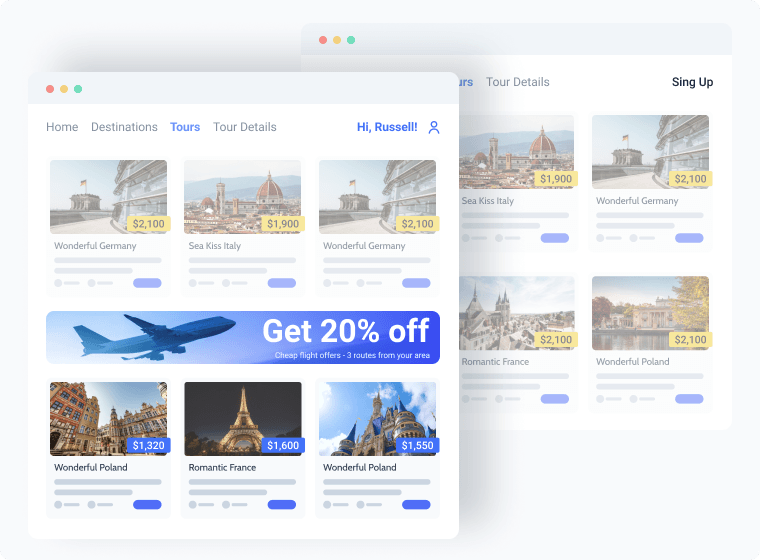
Availability by user status
Show exclusive discounts and special promo banners only to logged-in / registered users and hide these offers from those not logged-in.
Visibility settings:
- Visibility condition type – “Hide element if condition met”
- Condition – “User not logged in”

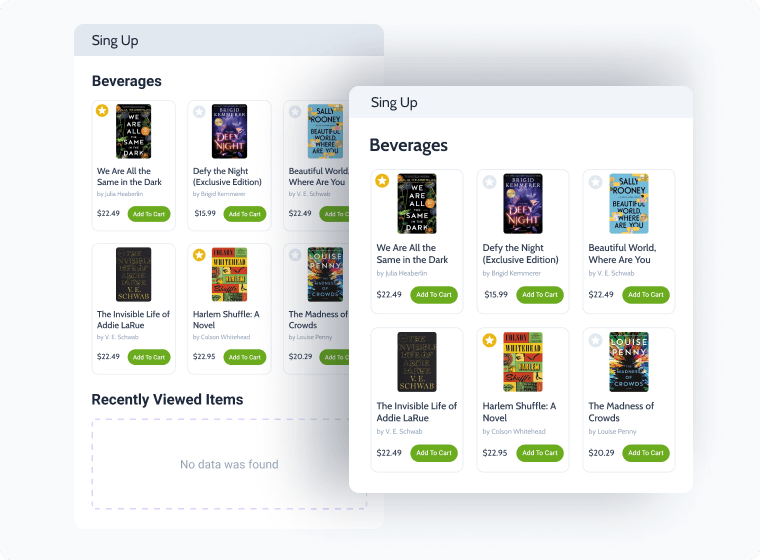
Content display by query
Save the page’s space and hide the whole section if there are no recently viewed items in the user’s data store.
Visibility settings:
- Visibility condition type – “Show element if condition is met”
- Condition – “Query Has Items”
- Query to check – “Recently viewed”
Apply Dynamic Visibility
to Different Content Types


Content
Show/hide temporary content based on time-sensitive conditions.
Section
Apply custom visibility restrictions to a whole content section.
Column
Hide one column, and another one will readjust to occupy its place.
Widget
Show/hide a single widget content within a particular column.
Explore Modular Options & Settings

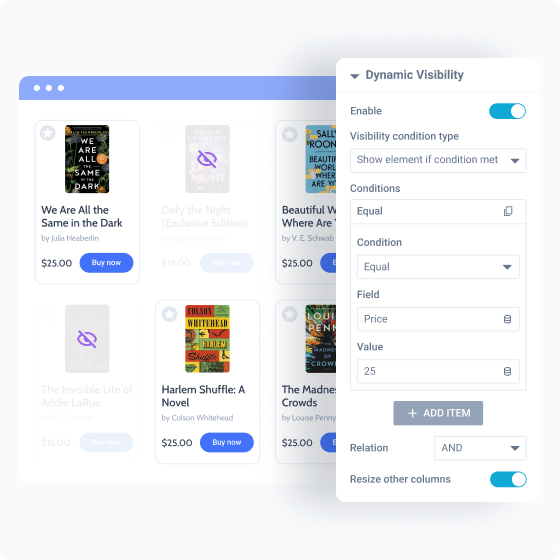
Fine-Tune General Visibility Conditions
Apply dynamic conditions to indicate when a specific element will be visible/hidden. It is
possible to set a single condition & mix and match several conditions.
Equal
Equal
Сhecks whether the field’s data matches the set value.
Not Equal
Not Equal
Сompares whether the field’s data is not equal to the set value.
Greater than
Greater than
Shows/hides content if the field’s data is greater than a particular value.
Less than
Less than
Hides/shows content if the field’s input is lesser than the set value.
In the list
In the list
Applies visibility when a Checkbox/Select/Radio meta field value is chosen.
Not in the list
Not in the list
Applies visibility when a Checkbox/Select/Radio field value is not chosen.
Exists
Exists
Hides/shows content if the chosen meta field is filled with specific data.
Doesn’t exist
Doesn’t exist
Hides/shows content if the meta field is not filled with specific data.
Contains
Contains
Checks whether the meta field contains the set value.
Doesn’t contain
Doesn’t contain
Shows/hides content if the meta field does not contain the set value.
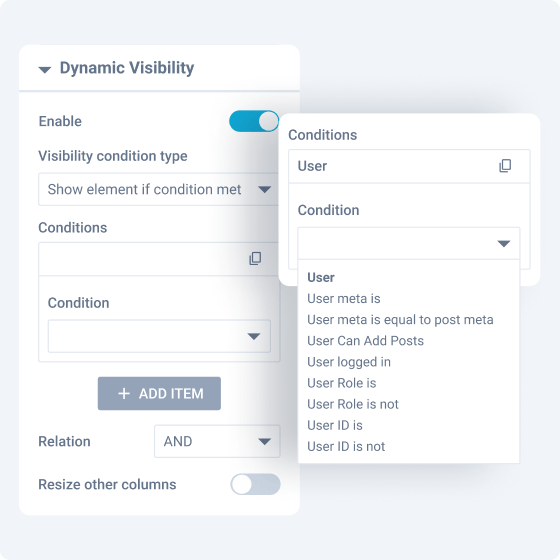
Configure Custom Content Visibility Conditions

Show content
only to certain users
Make some elements visible/invisible to users based on their
roles, IDs, and login status.

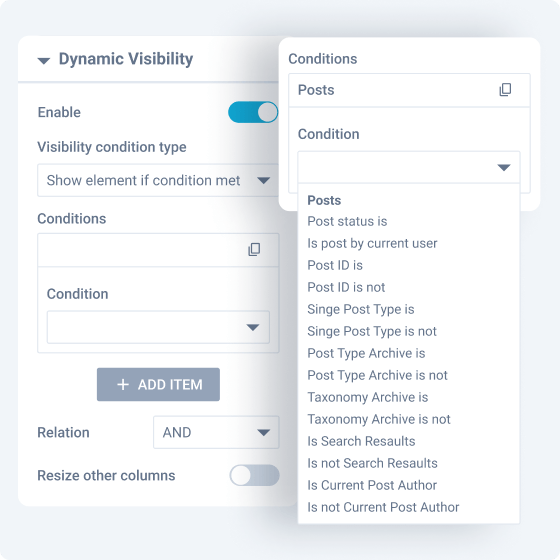
Hide non-relevant posts
in the front
Determine which posts should be displayed/hidden on the
frontend depending on their ID, status, type, etc.

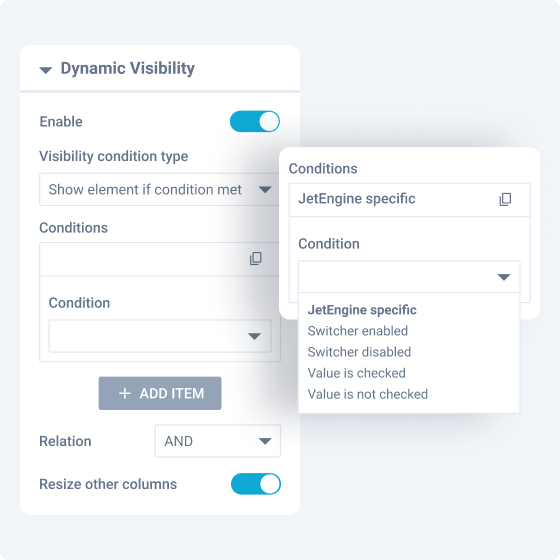
Show content on mobile only or
after JetEngine actions
Make the content output dynamically only after a specific
JetEngine condition is met.
Explore Seamless Third-Party Integration
Dynamic Visibility by JetEngine can work smoothly with JetReviews, WooCommerce, and ACF.
Choose Subscription
30 days money-back guarantee
year
- 17 widgets included
- JetEngine plugin
- 1-year product updates
- 1-year of Zoom & Chat support
year
- 150 widgets included
- 20 JetPlugins
- 1-year product updates
- 1-year of Zoom & Chat support
For more details on the Subscription proceed to the Pricing page
Find Out More About Dynamic Content Visibility
Videos
- How to connect PayPal to a form + Membership setup | JetFormBuilder
- Working with JetEngine Dynamic Visibility for Elementor | JetEngine from A to Z course
- Dynamic Visibility in Crocoblock's JetEngine 2.4 – First Impressions!
- JetEngine for Elementor | 2.4 Version Overview
- How to create a custom stock status with JetEngine? | And save $49
- Displaying New Badge on the Blog Posts | JetEngine Dynamic Visibility Cases
- How to Restrict Content by Age? | JetEngine Dynamic Visibility Cases
- Hide Empty Sections with no Recently Viewed Items | JetEngine Dynamic Visibility Cases
Troubleshooting
Knowledge Base
- JetEngine: Dynamic Visibility Module Options Overview
- JetEngine DevTools: Custom Visibility Conditions Addon
- JetEngine: How to apply Query Count dynamic tag in the Dynamic Visibility
- JetEngine: How to Show Content Only on Particular Days
- JetEngine: How to Hide Content if the User Doesn’t Renew a Subscription
- JetEngine: How to Show Content Only to Authorized Users
- JetEngine: How to Show or Hide the Content by Date Using Dynamic Visibility
- JetEngine: How to Unlock Content Based on Progress