Image
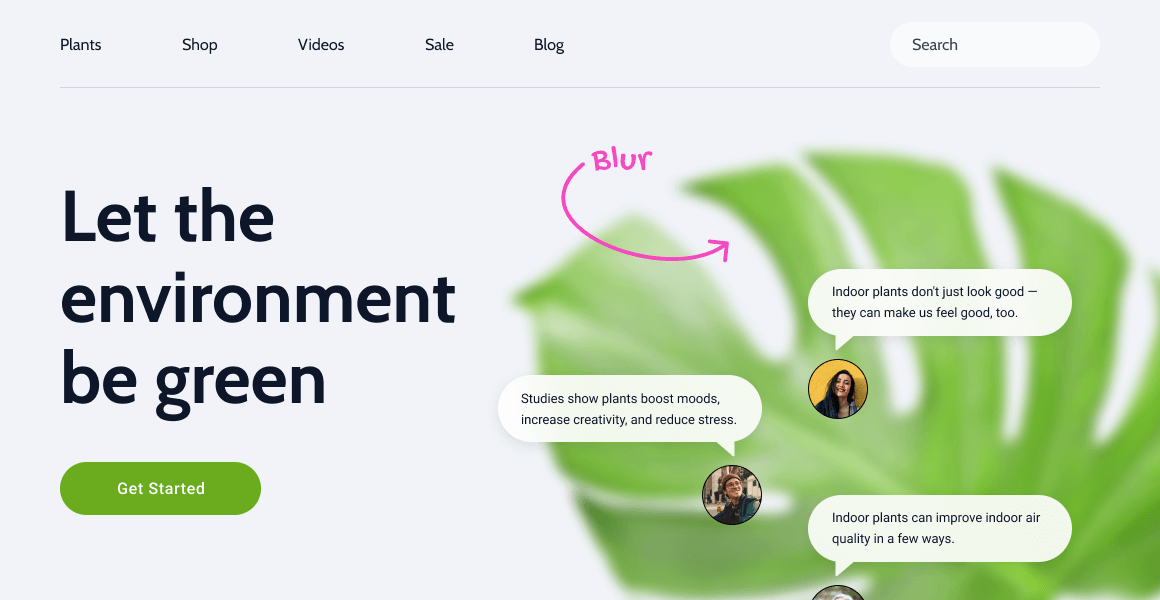
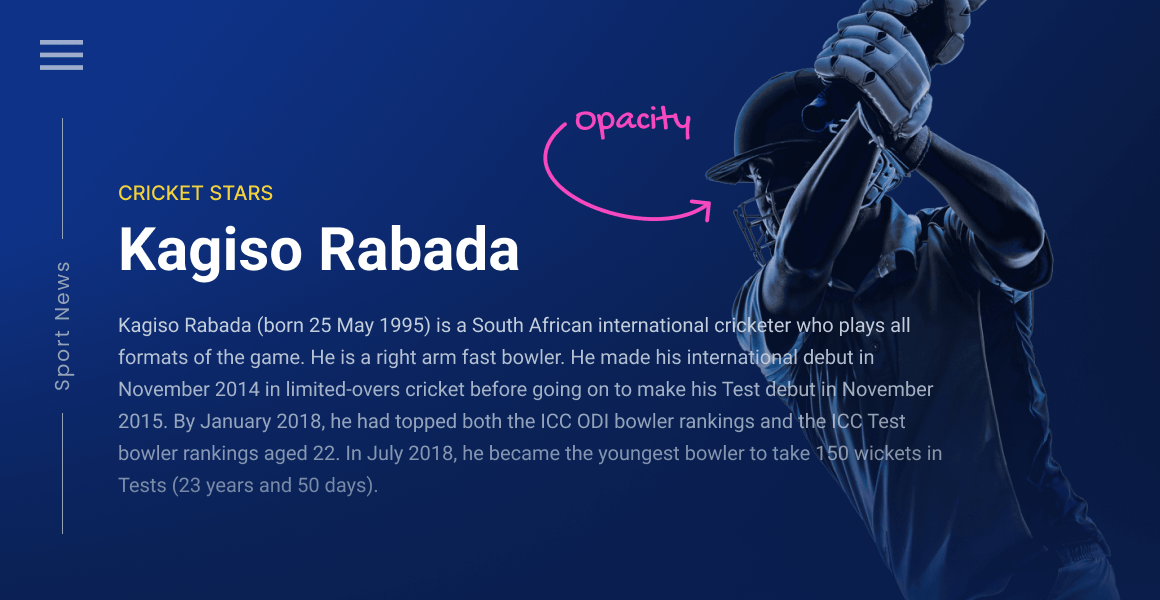
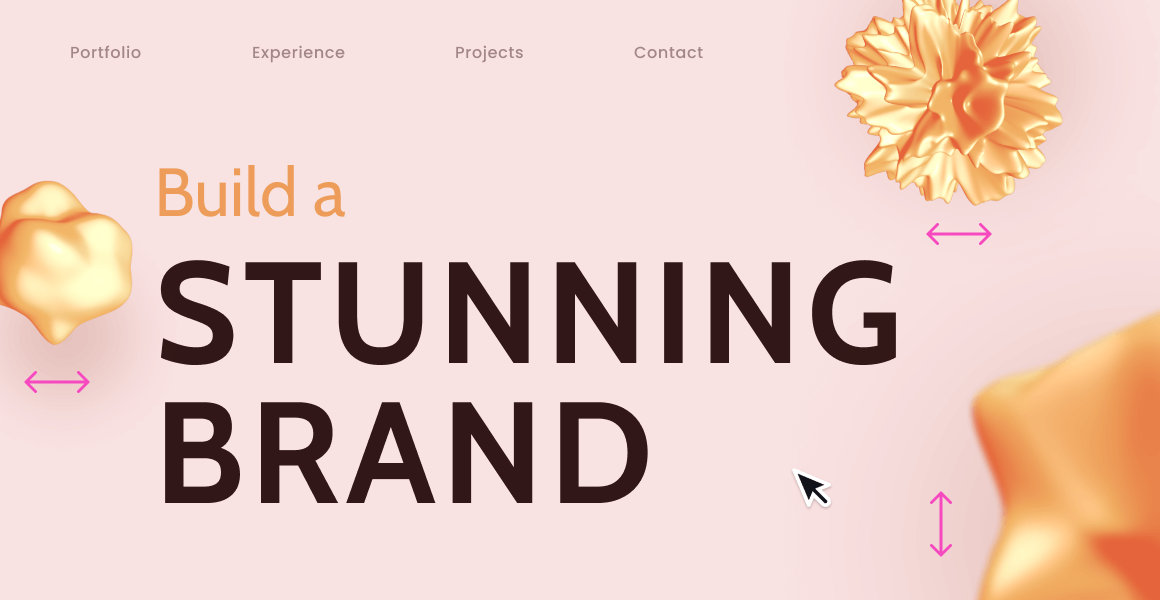
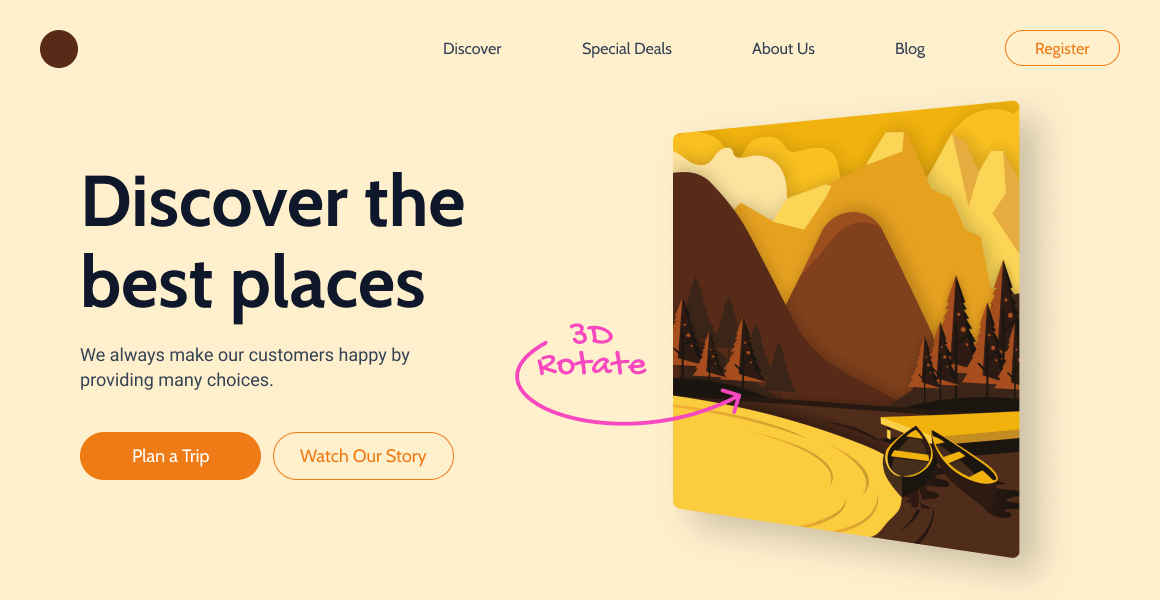
Choose the image layer that will move over the previously chosen background picture.
Part of JetElements
Apply parallax effects to any webpage element with the Section Parallax extension for Elementor.









You can layer heavy visual content like photo galleries and infographics.

Set accents on the slideshow-like, portfolio, and one-page sites with a compelling design.

Enhance the illusion of depth, 3D and tunnel effects, and immersion in the scenes.

30 days money-back guarantee
For more details on the Subscription proceed to the Pricing page