In this manual, I would like to replicate crowdfunding functionality using Crocoblock plugins, such as JetEngine, JetFormBuilder, JetThemeCore, JetPopup, JetTabs, and Elementor free version.
Table of Contents
Setting the Goal
The main task was to create a website to gather money for different charitable projects with detailed project information, statistics, and reports about collected funds.
Check out the demo website.
Now, let’s get started with the detailed instructions.
Website Structure
To start with, let’s build a structure. For a crowdfunding platform, we need:
- Custom post type called Projects – to store the information about the project and meta data, such as description, the amount needed, etc.

- Custom content type called Donations – to store information about donations, such as amount, project, date, and user data.

- Form – to carry out a donation followed by a post-submit action for adding new CCT Donations after submission.
Crowdfunding Use Case Logic
Before replicating the crowdfunding platform, we need to understand the general logic.
- Our homepage will display a listing grid with all the projects.
- Then users can go to each single project page and donate.
- We’ll display the donation form in a pop-up on the single project page.
- Then users enter the amount they want to donate.
- After this, users are redirected to PayPal to make the payment.
- A new Donations CCT item will be added to the database if the payment is successful.
- Thus, all donation data will be used for calculating statistics and displaying people who donated to the exact project.
Now, let’s go through every component of the crowdfunding project.
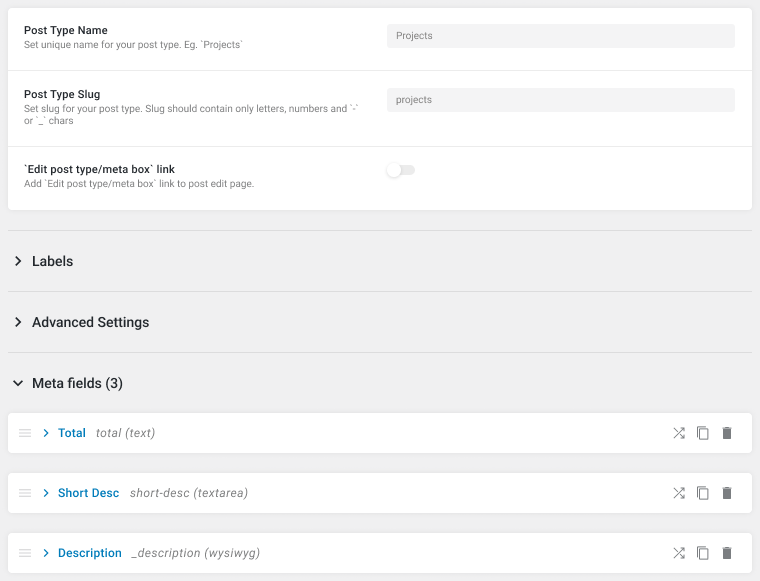
Custom post type Projects
As custom post type is the most known JetEngine feature, I won’t stop there for a long. For Projects meta fields, I’ll add:
- Total – the desired total amount per project that we need to gather.
- Short Desc – quick project overview displayed on the homepage listing grid.
- Description – full project description displayed on each single project page.
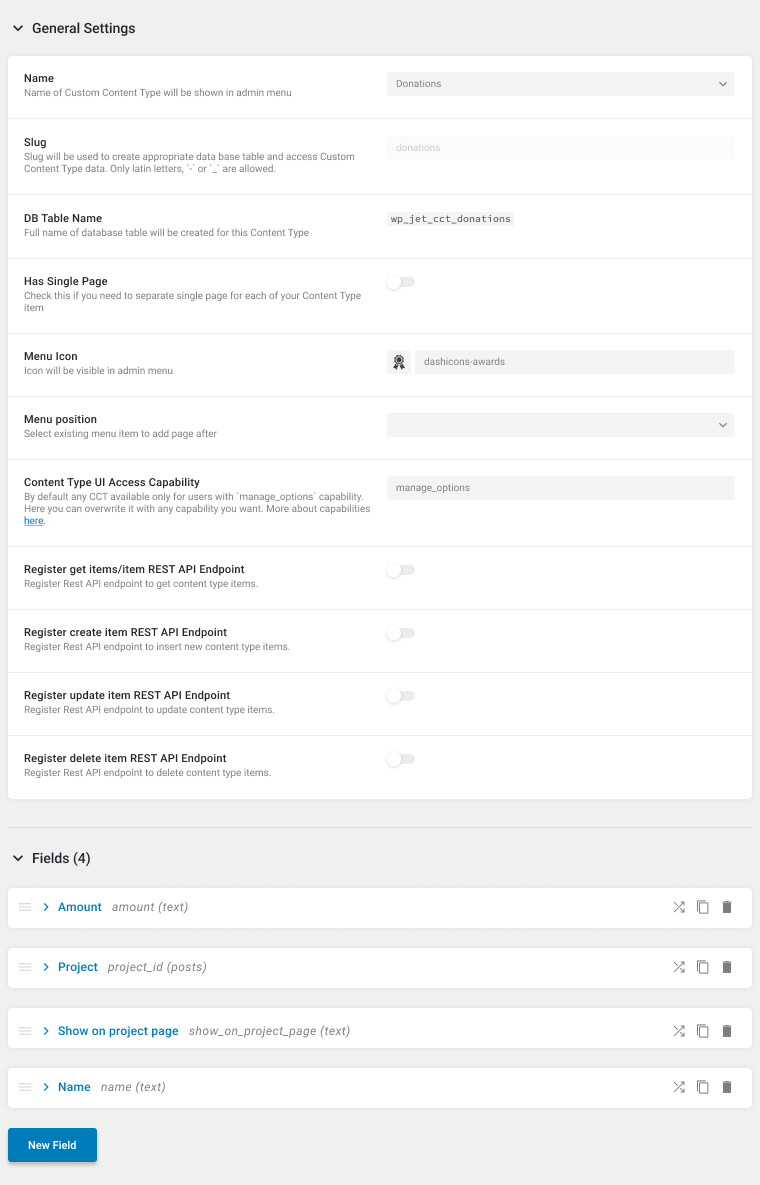
Custom content type Donations
The main goal of this CCT is to store information about all donations and gather project statistics (how many people donated, the money gathered, percentage of needed amount).
The fields we need in this CCT are as follows:
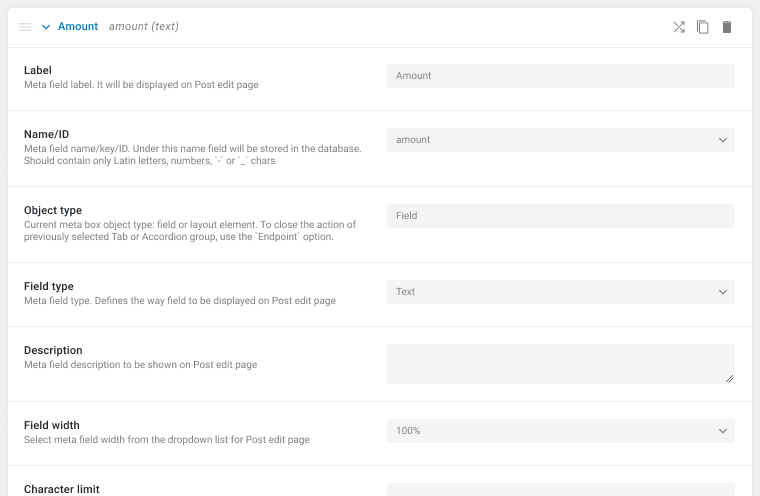
- Amount – the sum of donations;

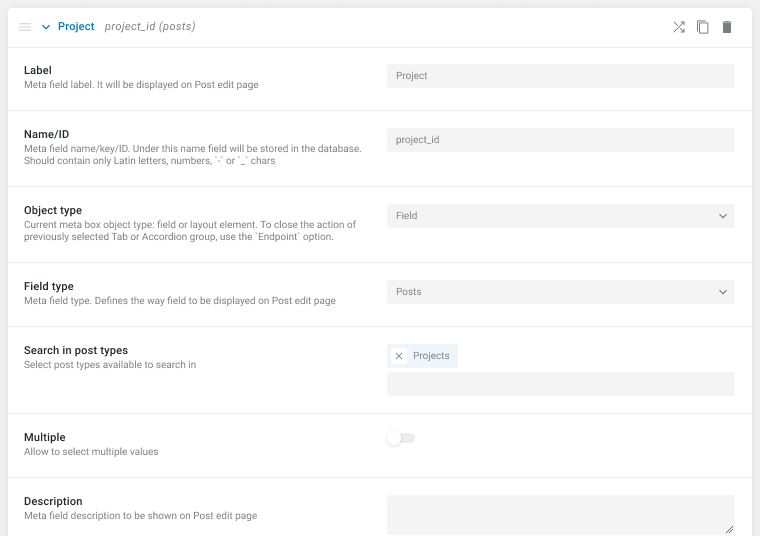
- Project – the project collecting donations;

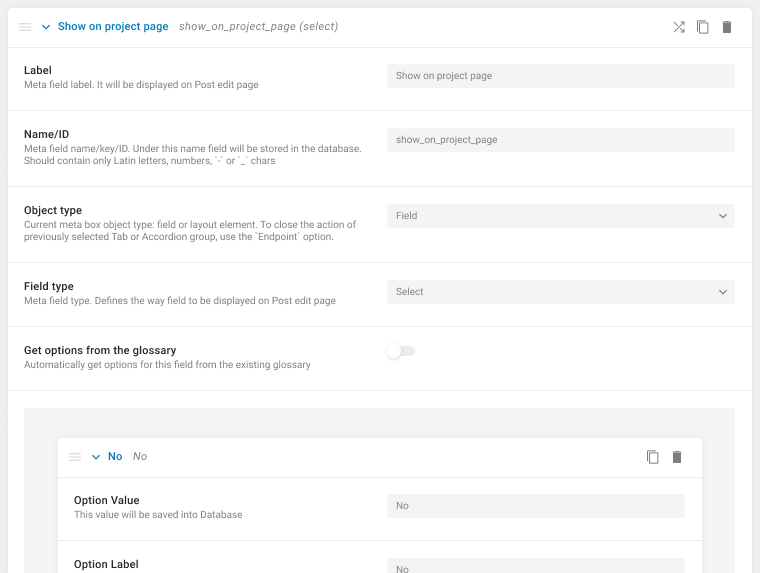
- Show on project page – a Select field to choose whether to show or not the donation in the statistics list;

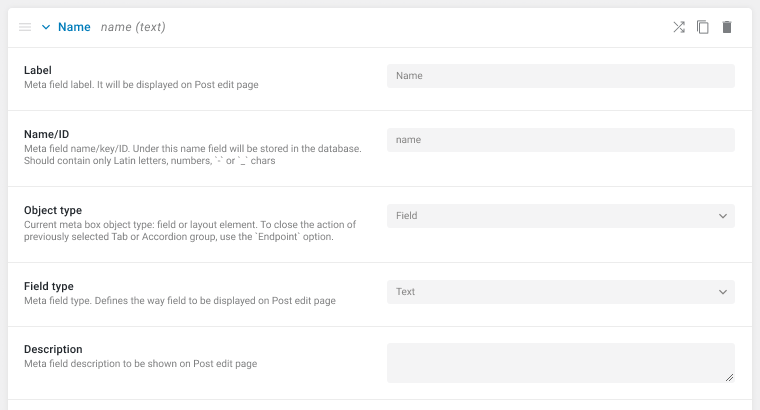
- Name – user name that will be displayed in the donations list.

WordPress form
To create a WordPress form, we’ll use JetFormBuilder. Our form should accomplish two tasks:
- donation payment via PayPal;
- saving information about each donation to CCT.
So, we’ll need these form fields:
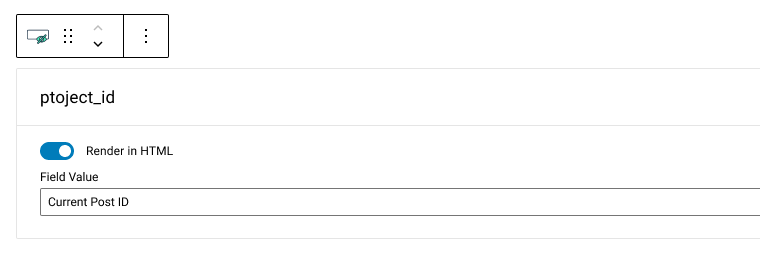
- project_id – a Hidden field that will store the project ID, which has been donated to. Thus, the form will be used on the single project page. As a Field Value, we’ll use “Current Post ID.”

- Amount – a Text field for displaying donation sum.
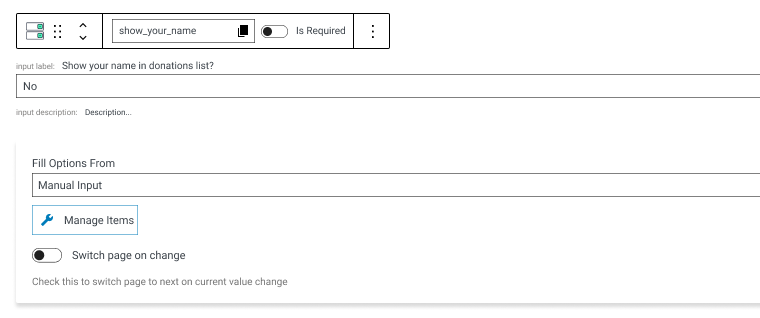
- Show your name in donations list? – a Select field, where users can choose whether to show or not their names.

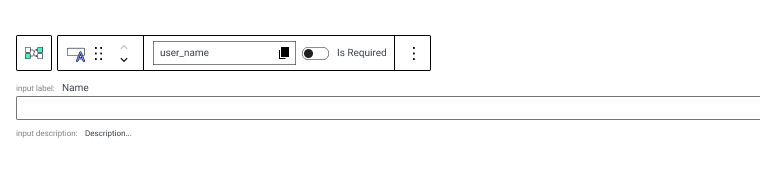
- Name – a Text field for indicating user name.

NOTE:
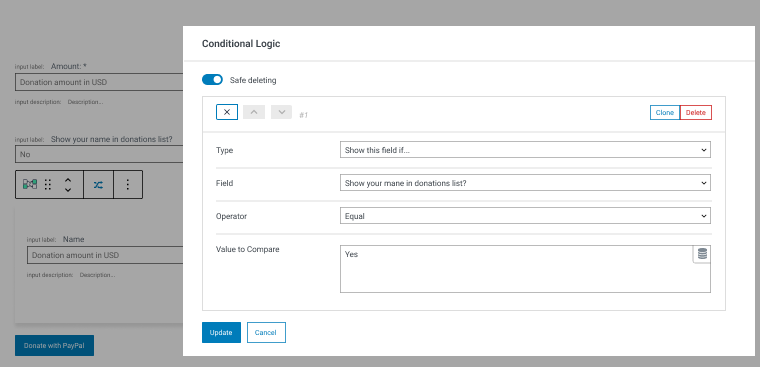
User name should be shown only if the user chose to show their name in the donations list at the previous step. For this, we need to wrap the Name field in a Conditional Block and configure it as shown below.

After creating the donation form, we need to set up a PayPal gateway.
Finally, we need to configure the form in a way to save donations to a dedicated CCT Donations after it’s submitted.
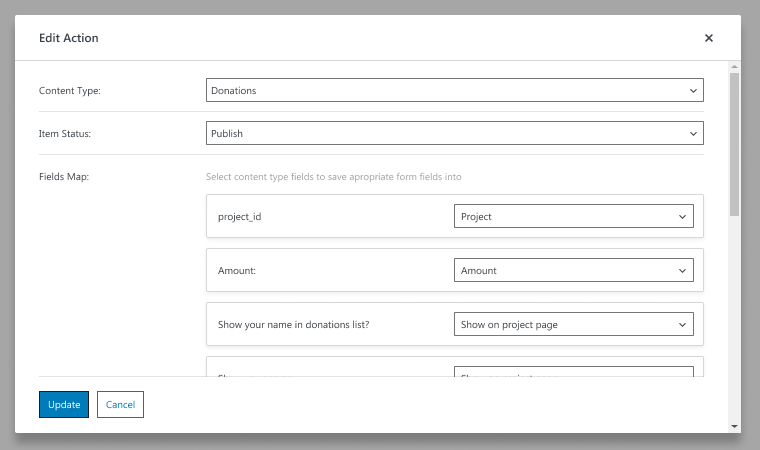
For this, add the post-submit action Insert/Update > Custom Content Type Item. Then press the “Edit” button and match the form fields with CCT fields.

Important:
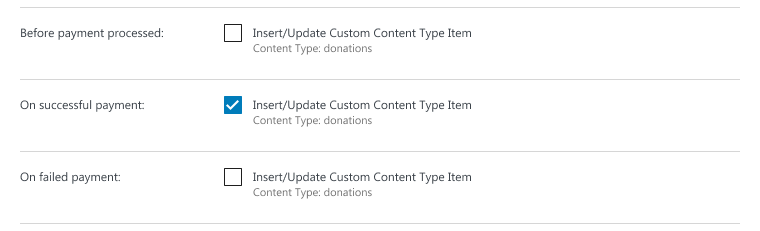
We need to add a new CCT item only after successful payment. Thus, during payment gateway configuration, we need to specify that Insert/Update Custom Content Type Item should be added only after successful donation.

Project single page
The next step will be to gather all project information on one single page. For this, we’ll create a single template using JetThemeCore and try the new Elementor experiment – Flexbox Container.
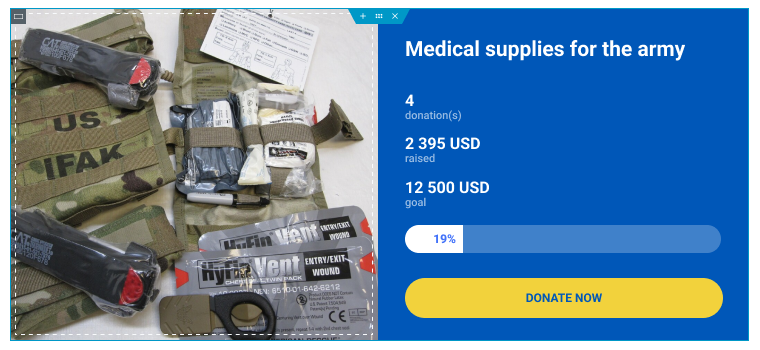
- We’ll create a box with featured image and project statistics using a flexbox container.

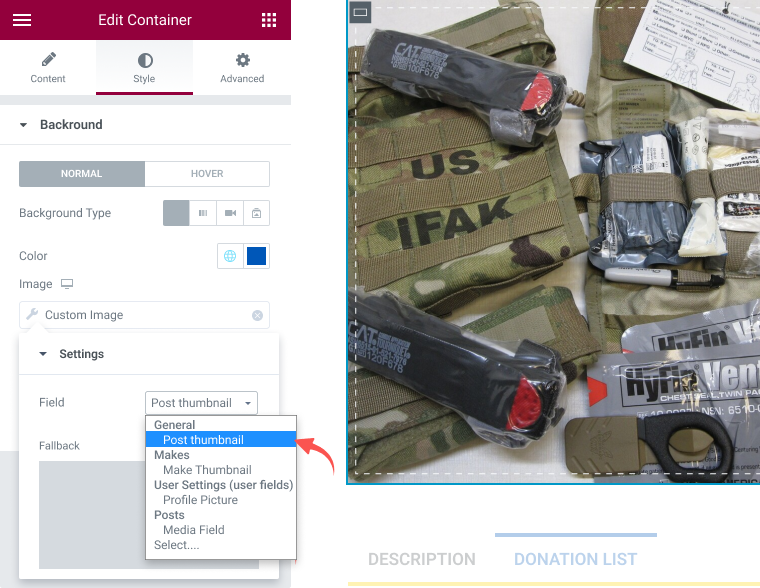
I want the featured image to be as a container Background to the left of the grid:

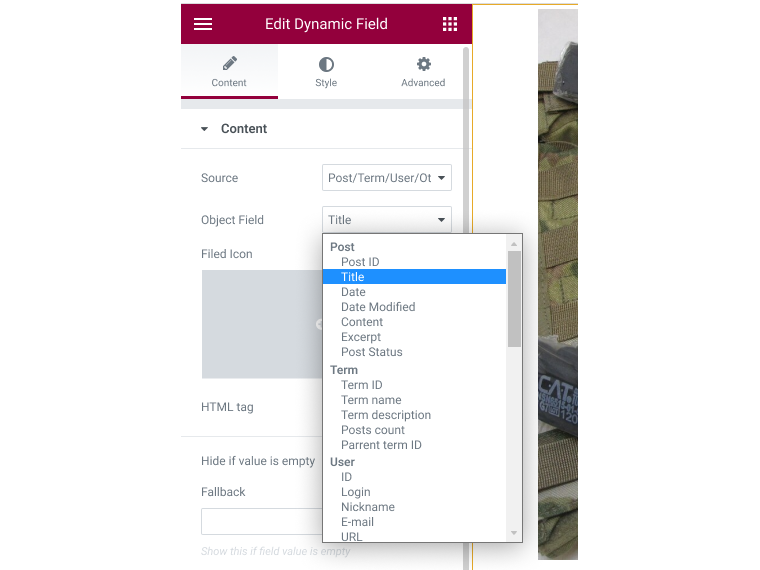
- Project name will be displayed via the Dynamic Field widget.

I don’t want to overload the page visually with the donation form. I’ll put it into a pop-up using JetPopup. Thus, after clicking the “Donate” button, our pop-up with the form will appear.
We’ll add tabs at the bottom of the main project information using the JetTabs plugin: Description, Donation List, and Statistics.
Project statistics
The most interesting and complicated part is project statistics: donations amount, total sum, percentage of gathered donations.
Firstly, let’s figure out what we call statistics:
- Amount of donations is the amount of Donations CCT items that contain the exact project ID in the Project ID field.
- Total gathered funds are the sum of all Amount field of all Donations CCT items that contain the exact Project ID.
- Percentage of gathered donations is the sum of all funds divided by the Total meta field value for the current project and multiplied by 100.
We can obtain all this data using SQL queries. We’ll use the dynamic tag Dynamic Functions, which allows displaying various data calculated dynamically, including data from SQL queries.
Create SQL query
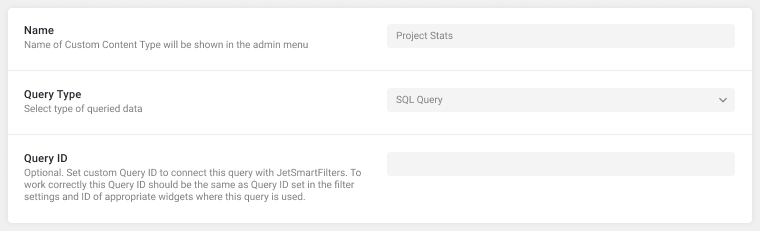
Next, we’ll create an SQL query with Query Builder that will take the information from the database:
- Query type: SQL, not Custom Content Type (even though we are getting data from CCT) because we need to crunch the numbers further.

- From table: jet_cct_donations. This table stores information about CCT Donations (you can check the table naming in the CCT settings).

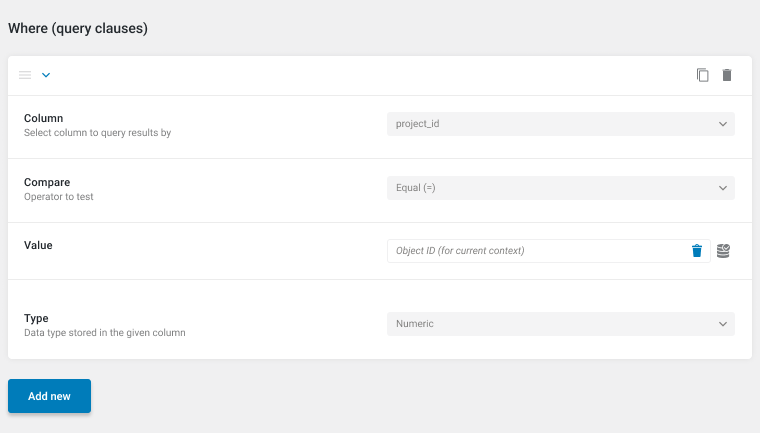
- Where (query clauses): we need to limit the selection to only posts from the desired project. To get the project ID, we’ll use Object ID macros.

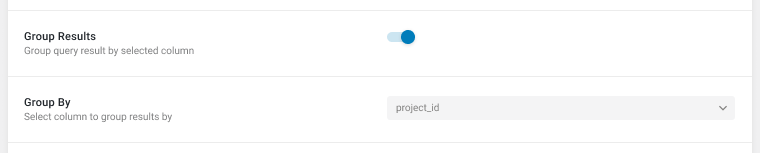
- Then we need to Group Results by Project ID to use the Calculated Columns option next.

Configure calculated columns option
After setting everything up, we can finally use the Calculated Columns option. It will add columns storing the necessary calculation results to the SQL query.
NOTE:
Regular columns in the query results table contain static data from the database. The
Calculated Columns option allows you to add new columns containing dynamic data to query results. Such dynamic data can be calculated based on data from other SQL query results columns. It works best in combination with the Group By option. Read more here.
For instance, we group all items by Project ID and display only items with a certain Project ID. This means we can count the amount, sum, and max/min value among all CCT items with the same Project ID.
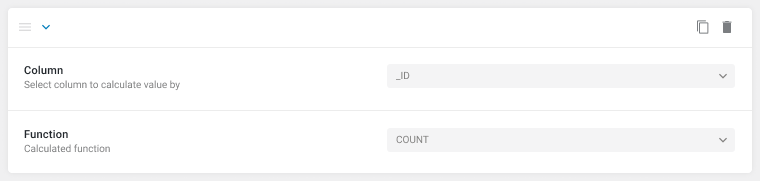
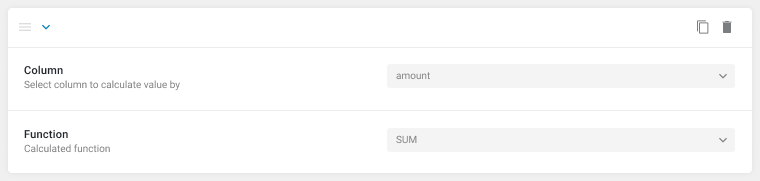
Therefore, to get all donations amounts for each project, we’ll add a new Calculated Column based on column _ID and use the function COUNT to know the amount of all CCT items that fit our request.

To count the sum of all donations, we’ll add the Calculated Column based on the Amount column from the table and use the function SUM. That’s how we’ll know the sum of all Amount fields in all CCT items within one project.

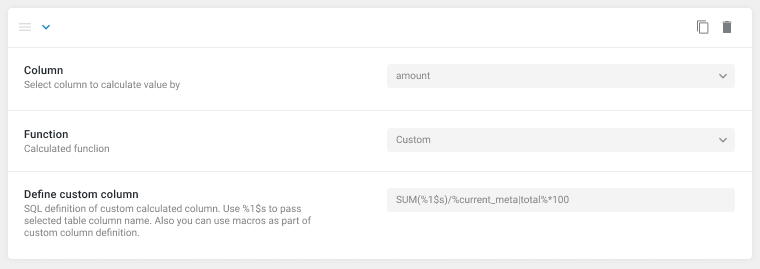
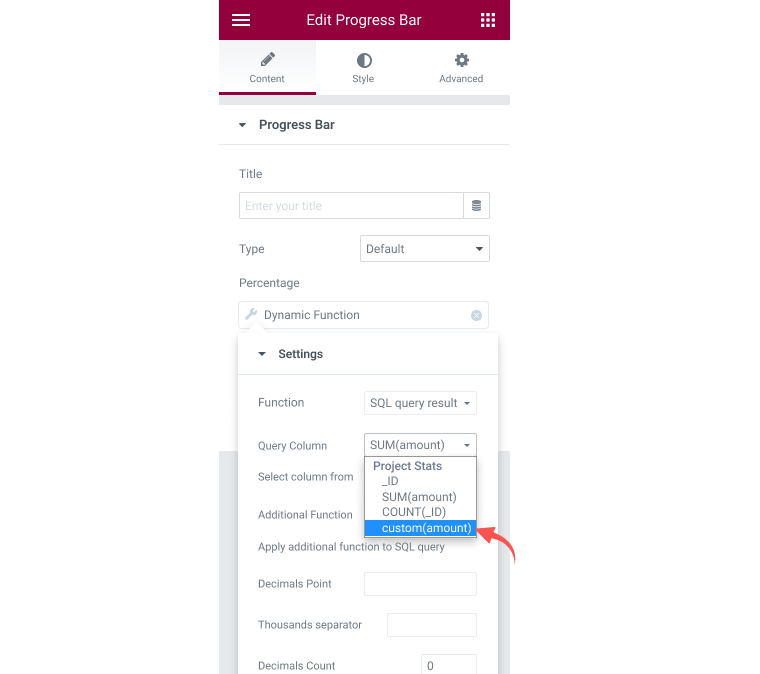
Calculating percentages is a more complicated process, as we need to get data from the meta field to use them to make calculations. Let’s take the Amount column one more time and use a custom function for results processing. Next, we’ll add math expressions to be calculated to the custom function body.

In our case, SUM(%1$s) gets the total amount of all CCT items, fitting the request.
Next, this value should be divided by the value of the Total meta field for the current project. However, we’ll use the current_meta macro to get a certain value: %current_meta|total%.
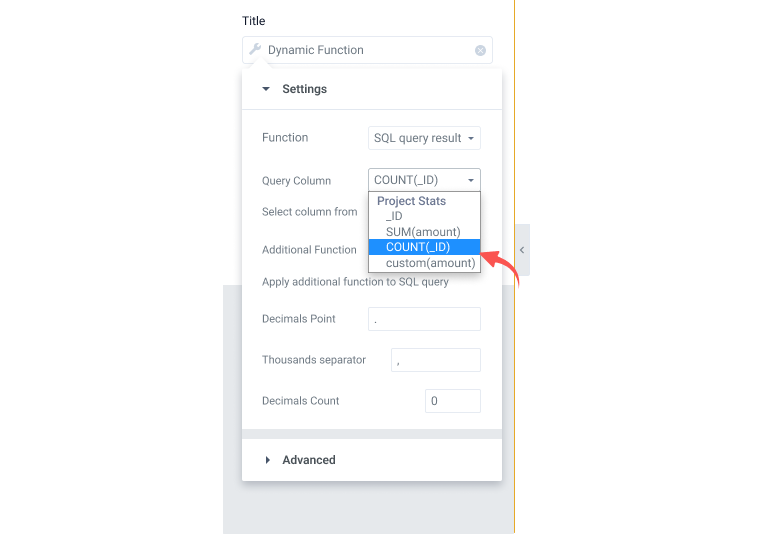
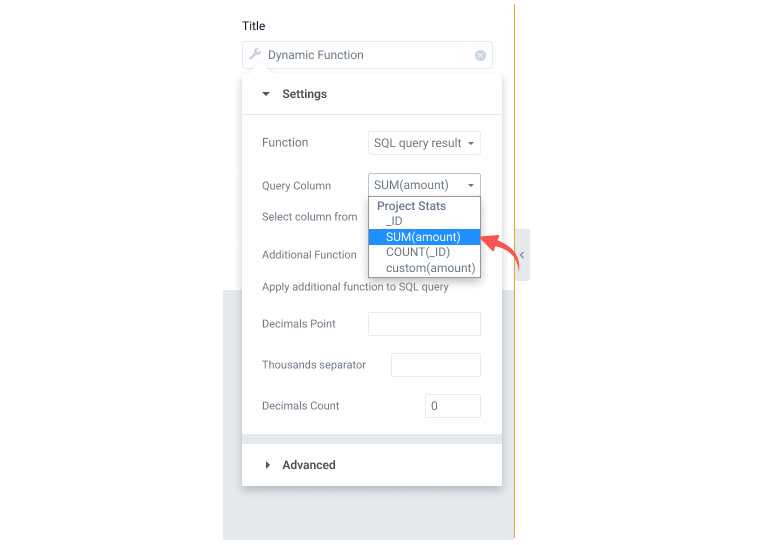
Finally, we need to display all the information using the dynamic tag:
- donation amount;

- sum;

- percentages.

Donations table
Now, let’s sort out the donations list. Before creating it, we need to create a new query for getting data to be displayed in the list.
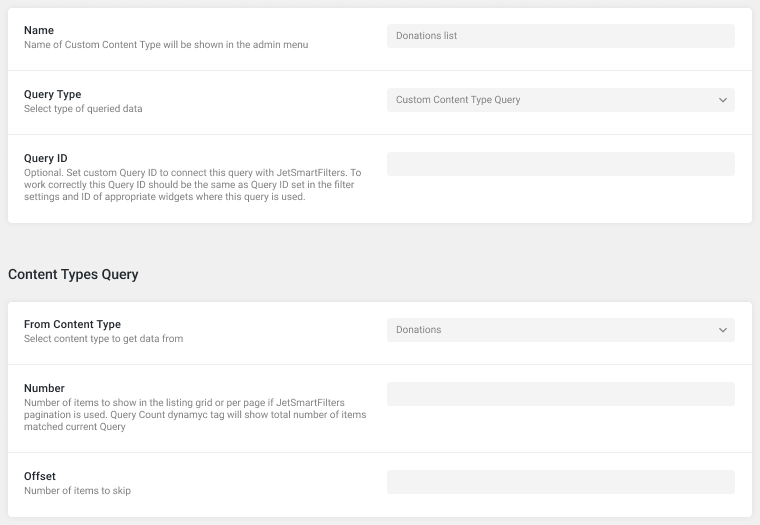
In this case, the Query type would be Custom Content Type Query by CCT Donations. Don’t forget to set the needed conditions in Where (query clauses).

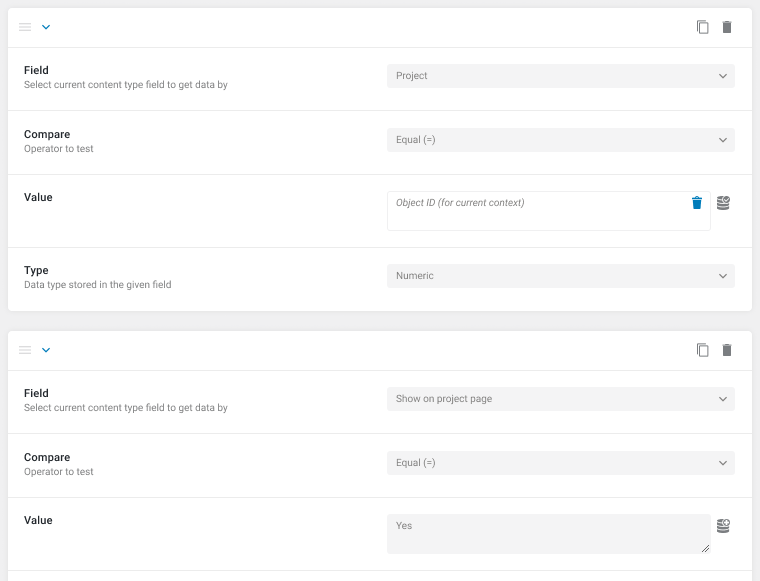
We need to get donations from a specific project with the “Yes” value in the Show on project page field and display all contributions from users who choose to show their names on the donations list.

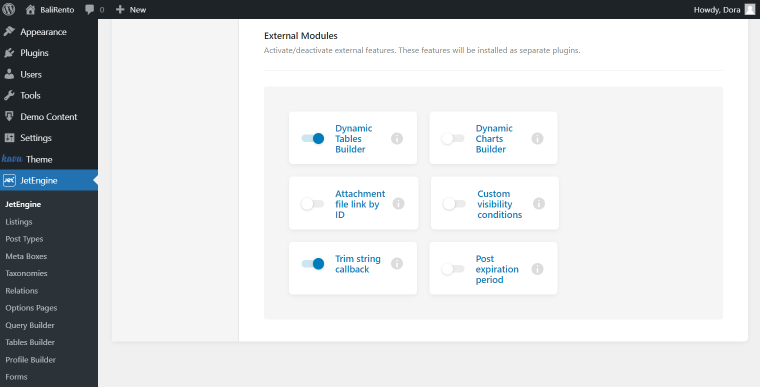
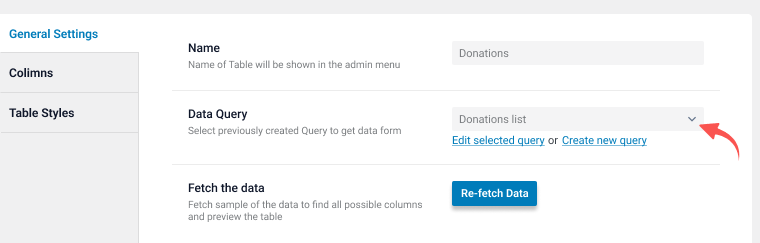
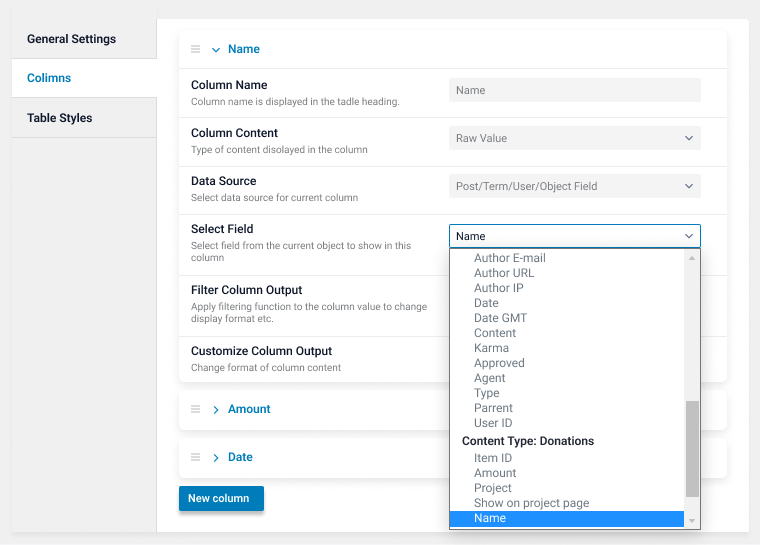
After creating the query, let’s show all data in the table using the Dynamic Table Builder module.

Then choose the previously created “Donations list” in the Data Query field.

Set the needed columns and add the table to the single page.

Finally, we can add project information to the homepage’s listing grid.
Sum Up: Testing
Feel free to test the platform and check how the functionality is working.


I tried this out. However, it not working on the frontend.
Could you please contact our support team? They will gladly have a look at issues 😉
https://support.crocoblock.com/support/home/