WooCommerce is not just one of the many plugins for WordPress – it’s the most popular eCommerce solution in the world. So, it’s definitely worth a dedicated article.
Table of Contents
- About WooCommerce
- Compelling WooCommerce Statistics
- WooCommerce Interface and Structure
- Building Online Store with WooCommerce
- Wrap Up
About WooCommerce
WooCommerce was introduced in 2011 by a trio of WordPress developers who initially built and sold themes, and the company’s name was WooThemes. But soon, they realized that people wanted more functionality, particularly eCommerce features. And the idea was a success in ways they couldn’t even imagine – it became the fastest-growing eCommerce platform in the world. When there were 7M downloads (as of now, there are more than 225M), Automattic (the company behind WooCommerce.com) realized there was no way they could miss a chance to acquire them, and in 2015 the deal took place.
WooCommerce is an open-source eCommerce solution for WordPress for small to medium online shops. Except for the free main plugin (which is already very powerful and enough for creating a proper online store), several thousands of extensions are built for it. And around one thousand of them are either fully or partially free.
The interface is very intuitive and user-friendly. So, even beginner WordPress users can build quite nice stores even without tweaking the settings much, and the in-built Setup Wizard is perfect for making the initial setup even easier.
A free WooCommerce mobile application is also available in Google Play and App Store. It has all the most important functionality, such as adding and removing products, instant notifications about new orders and messages, managing and tracking orders and shipments, as well as statistics. In addition to that, you can add several stores and switch between them.
Pricing
The WooCommerce plugin is entirely free. But if you need specific functionality, many free and premium extensions are available. Only the official store has 787 of them (developed by WooCommerce, or simply Woo) to choose from, plus there are hundreds made by third-party developers and plugins specifically for WooCommerce. And, of course, there are heaps of integrations with all kinds of marketing, payment, shipping, and other services.
Most of the essential add-ons are free, the paid ones start from $29-$49 a year, but the average price is around $99. Support and a 30-day money-back guarantee are included.
On the official WooCommerce website, you can find the plugin itself, official extensions and themes made by Woo, and WooCommerce.com paid plans to run your website. The rest can be found on WordPress plugin and theme directories and the developer’s websites.
Compelling WooCommerce Statistics
- 20% of all the websites powered by WordPress use WooCommerce, which is up to 5M sites in total.
- It’s around 8.5% of all the websites on the Internet and about 13% of all eCommerce sites. In other words, every 8th online shop in the world uses WooCommerce.
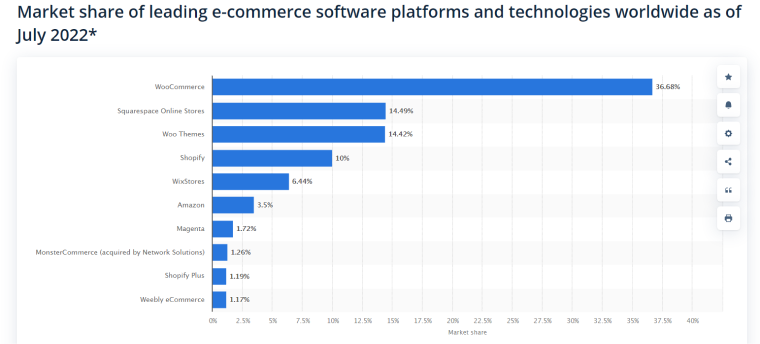
- The WooCommerce market share among all the eCommerce platforms is 36.6%, as of July 2022, according to Statista.

- In the top 1 million sites, WooCommerce powers 23%, according to BuiltWith.
Looking at these statistics, it’s obvious that the popularity of this plugin is growing quite fast because, compared to the previous year, it took first place and beat the competitors by a large margin.
WooCommerce Interface and Structure
By default, WooCommerce adds four menu labels to the dashboard (with a lot of items in the submenus): WooCommerce, Products, Analytics, and Marketing.
Also, on the front end, you will see the “Shop” and “My Account,” “Checkout,” and “Cart” menu items added. It’s extremely handy because you don’t have to add them manually. If unregistered users click “My Account,” they will be offered to create one. And, of course, those menu items can be easily removed from the menu or modified.
In classic (non-FSE) and universal themes, you will get an extra section in Customizer to set up what all the specific WooCommerce pages (Shop, Category, Cart, Checkout, etc.) will look like. How detailed those settings will be will depend on the theme you use.
NOTE
If you plan to use WooCommerce on your website, choose only WooCommerce-ready themes. You can always find this information in the theme description.
Even if this plugin will run on almost any theme, it doesn’t mean that it will work smoothly and you will get the best result. That’s why it’s important.
Building Online Store with WooCommerce
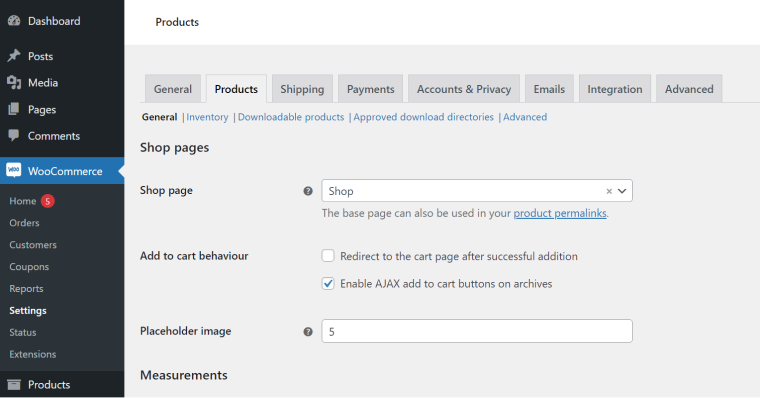
Building an online store is quite an intuitive process with WooCommerce. You can simply use the Wizard on the initial setup and add all the general information about the store: addresses, currency, product type, shipping options, etc. Surely, you can change them later in the WooCommerce > Settings tab. By the way, don’t forget that they all have many subcategories.

- The WooCommerce menu on the Dashboard is responsible for all kinds of settings and integrations and tracking orders and clients.
- The Products menu is for adding, modifying, and grouping products into categories or by tags, as well as for checking the clients’ reviews about them.
- The Analytics menu shows you a nice detailed dashboard with all the information about sales and incomes grouped in tables and charts.
- The Marketing menu might be almost empty and not used if you don’t use coupons or additional marketing extensions, but if you add them, they will be found there.
Customizing WooCommerce templates using hooks
You can customize WooCommerce templates with the help of hooks, which are basically building bricks here, and you can change or replace each one individually without rebuilding the whole core structure. But don’t forget to make a backup before doing it.
The full list of them is available on Woo’s GitHub page, so you don’t have to write them from scratch. There are action hooks (they add widgets or fields and change the way the plugin operates) and filter hooks (they modify the text and values output). So, they are small pieces of code that you should add to the functions.php file, but remember to do it to the child theme; otherwise, they might be erased after the theme update.
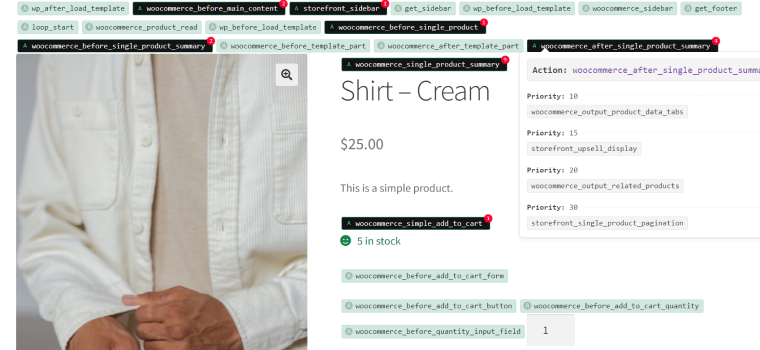
To find where they are located and what’s their structure on the page, use plugins that display them visually on a page, for example, Another Show Hooks. It will show you something like this, which only looks messy but actually gives a lot of information:

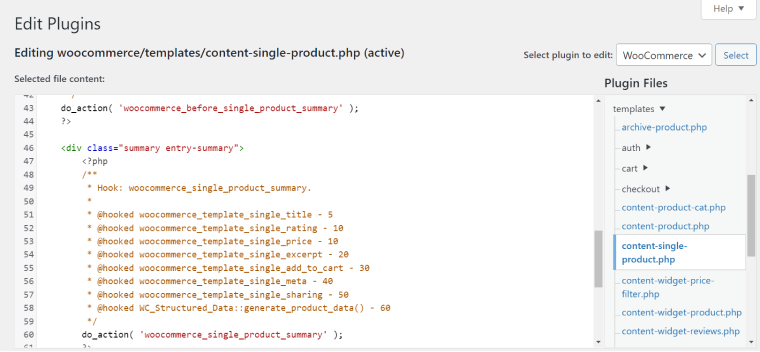
Another way to do it is to go to the Plugins Editor, choose WooCommerce in the templates folder, and open the file you want (if you are not familiar with the WordPress template hierarchy, it’s better to check it out before doing that).
Let’s say I want to modify the Single Product page template because, in my theme, I have the Add to Cart block after the description and the price, but I want to add it right after the Title:

In the Single Product template code, I see this nice and clear list of actions inside the hook and their priorities displayed in numbers:

In my example, the Title’s priority is 5, then comes more elements with priorities 10 and 20, and Add to Cart is 30. What I have to do is to move it up by assigning a higher priority. But before that, I should remove the old one. So, this is what I will add to my functions.php file:
/* Unassign the old priority */
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
/* Assign the new priority */
add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 6 );
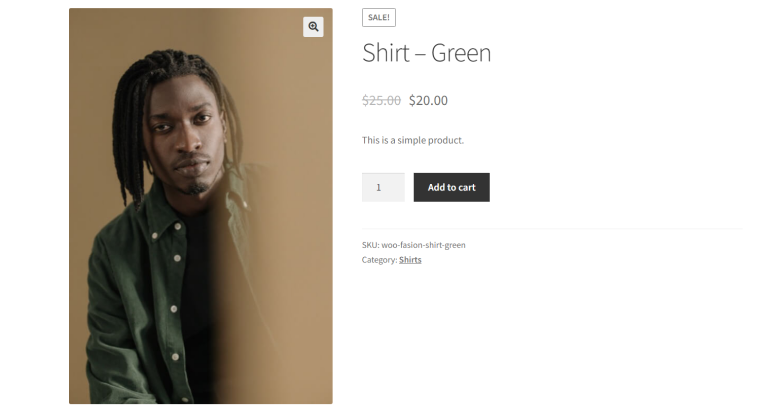
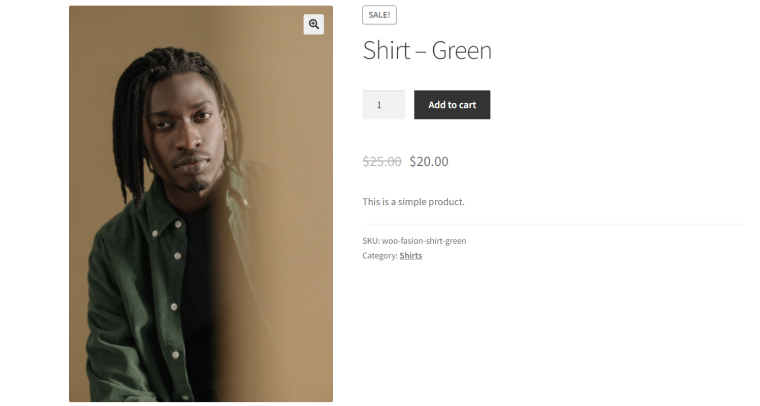
And this is the result:

NOTE
Always use a Child Theme’s functions.php file because you can lose all the jobs done after the theme’s update. Also, if you are not familiar with PHP, don’t change the functions.php file but use one of the Code snippet plugins instead. Thus, your site will not break once you make a mistake in a code or write it in the wrong place.
And don’t forget about backups before tweaking the code.
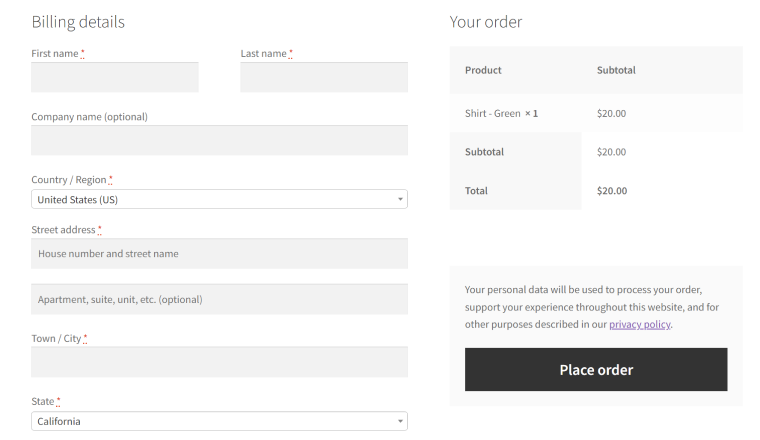
This is the most basic and frequently used example of how hooks can be used. Another very demanded case is when you don’t need some fields on the checkout page. Let’s say I want to remove State and Company from here (and from the shipping section, too):

So, let’s add this filter for the arrays [billing] and [shipping]:
add_filter( 'woocommerce_checkout_fields', 'croco_remove_extra_fields' );
function croco_remove_extra_fields( $fields ){
unset( $fields['billing']['billing_state'] );
unset( $fields['shipping']['shipping_state'] );
unset( $fields['billing']['billing_company'] );
unset( $fields['shipping']['shipping_company'] );
return $fields;
}
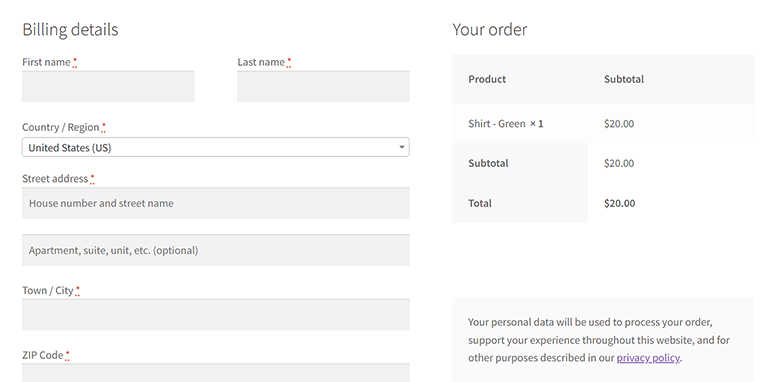
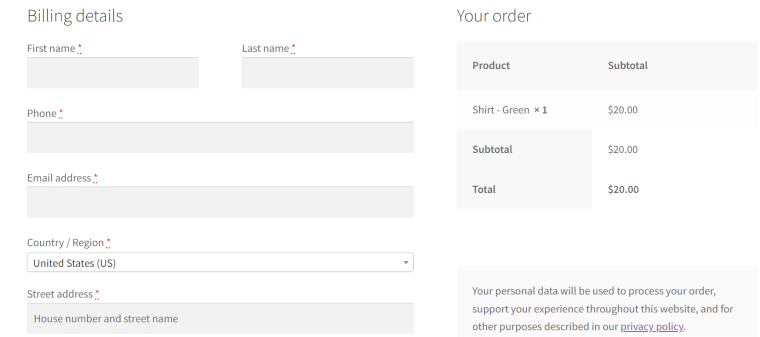
And this is the result:

To change the fields’ order, assign them priority within the array like this:
add_filter('woocommerce_checkout_fields', 'croco_sort_fields_billing');
function croco_sort_fields_billing($fields) {
$fields['billing']['billing_first_name']['priority'] = 1;
$fields['billing']['billing_last_name']['priority'] = 5;
$fields['billing']['billing_address_1']['priority'] = 10;
$fields['billing']['billing_address_2']['priority'] = 9;
$fields['billing']['billing_city']['priority'] = 7;
$fields['billing']['billing_postcode']['priority'] = 9;
$fields['billing']['billing_country']['priority'] = 15;
$fields['billing']['billing_email']['priority'] = 8;
$fields['billing']['billing_phone']['priority'] = 6;
return $fields;
}
And look at the page with fields positioned according to this order:

But you can avoid all this hassle and customize templates without digging into code and trying to figure out what exactly to modify. Just use some premium builders’ functionality that allows you to create your own custom template for WooCommerce. Or enjoy the useful toolset that JetWooBuilder offers for:
- customizing every little detail and applying multiple conditions;
- using page-specific widgets;
- showing and hiding pages for specific user roles;
- creating custom dashboards and other pages – by simply dragging and dropping what you need.
WooCommerce, website speed, and security
WooCommerce adds very powerful functionality to the website, so, naturally, there’s a question: can it slow down a site?
The obvious answer is yes. Therefore, you need to speed up such sites, especially considering the fact that potential customers appreciate it working fast. If you want to be successful, you have to catch their attention in a split second, and everything must work in the blink of an eye. But it doesn’t mean that it cannot be fixed.
First of all, the general rules for speeding up a WordPress website work here well, too. Fast hosting and themes here are also essential. But also, don’t forget that adding too many add-ons might be an issue – make sure they are developed by trusted companies, updated on time, and don’t have security holes.
Talking about which, it’s so logical to keep in mind that when we deal with sales, stocks, and the whole business that makes money in the most direct way, security is a big deal.
WordPress is getting more and more secure, but old versions of the CMS itself, as well as themes and plugins, might be a problem, as well as cheap hostings without a bit toolset for solving such problems. So, again, using common sense, making frequent backups, and well-trusted security plugins, clean code, and hostings that provide good services for WordPress sites specifically is a priority when building a WooCommerce website.
Wrapping Up
Long story short: WooCommerce is amazing, flexible, and free. It’s the most popular eCommerce platform in the world, and it’s not for nothing. You don’t have to pay monthly or yearly to anyone for running and supporting your online store, but you can do it yourself using a nice intuitive dashboard, functionality, and a variety of free and premium extensions for all tastes.
The flip side is that you and only you are responsible for maintaining it, making it attractive for customers and protected enough to withstand all kinds of attacks and vulnerability issues. The good news is that WordPress, along with WooCommerce, evolves very quickly and definitely goes in the right direction.

