WordPress plus AI is definitely a good match, and Elementor has recently introduced quite an impressive set of AI tools for editing existing content and generating new, as well as working with code. The most impressive and time-saving tool among them is for working with images, but the rest are also helpful.
In this article, I invite you to test and discuss how useful this tool is and how to combine it with the power of the Crocoblock suite.
Table of Contents
- Elementor AI Functionality and Pricing
- Inbuilt AI Functionality vs. ChatGPT
- Using Elementor AI With Crocoblock
- FAQ
- Takeaway
Elementor AI Functionality and Pricing
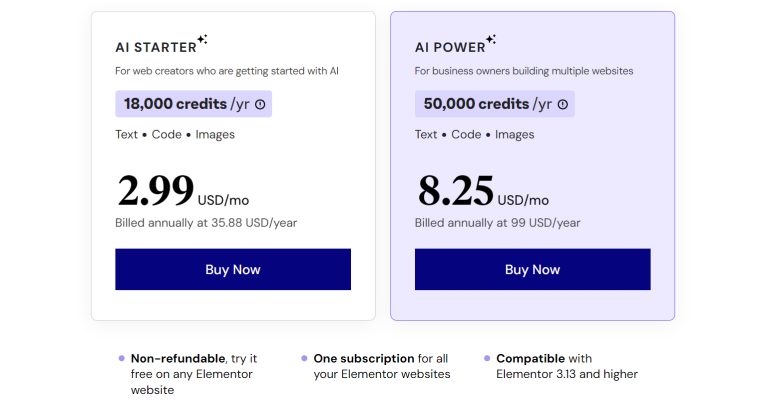
Pricing
Elementor AI integration is available only for Elementor Pro/Elementor Hosting, but a free limited version is included in the plan. It’s unclear what the limit is for that free trial, and if you want an unlimited one, it will cost you an extra $35.88 a year.

Elementor AI functionality
There are four main things that this WordPress AI tool does:
- Generating texts for text widgets (which includes translation).
- Generating custom HTML and CSS for various Elementor widgets.
- Creating custom code (HTML, CSS, JavaScript) in the Custom Code section on the Dashboard;
- Generating and editing existing images (extending, removing, or replacing the background, adding generative fill).
Testing Elementor AI for images
This feature is really impressive and convenient and can replace Adobe Photoshop AI when it comes to some generative fill or replacing backgrounds. Moreover, it’s more convenient because it’s right there, in the editor.
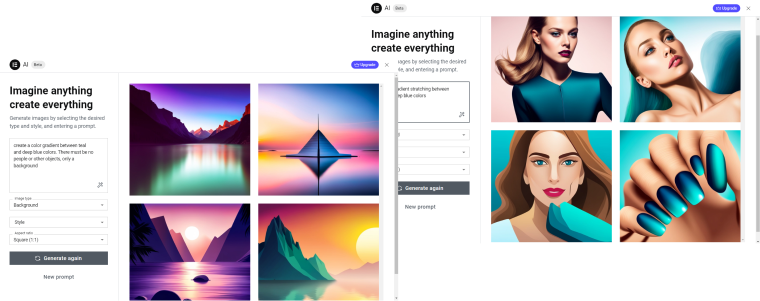
Generating new images
This tool works great, and you don’t have to deal with Midjourney or DALL-E but can do it right in the editor without switching to other 3rd party tools. However, the results are not so impressive from the tests I’ve made. For instance, I’ve tried something that seems to be an easy task for an AI image generator – to create a colorful gradient without any objects on it. But it failed because it kept offering me objects, people, and even body parts. I hope this is because the tool is still in Beta and will be improved.

⚖️ My personal rating of the feature is 7 out of 10.
Working with image backgrounds
And here, we talk about removing and replacing backgrounds. Let’s see, does it work properly?
As a matter of fact, it does. To challenge the Elementor AI, I’ve chosen a background that is not very different from the other colors. However, it clipped it perfectly, and the background removal tool works great.

A background replacement is also cool but will not work properly on complex objects like hair. Also, you need to consider the limitations of the previous section I’ve described. AI-generated images still don’t consider shadows, hues, and other nuances that normal photos have.
⚖️ My personal rating of the feature is 9 out of 10.
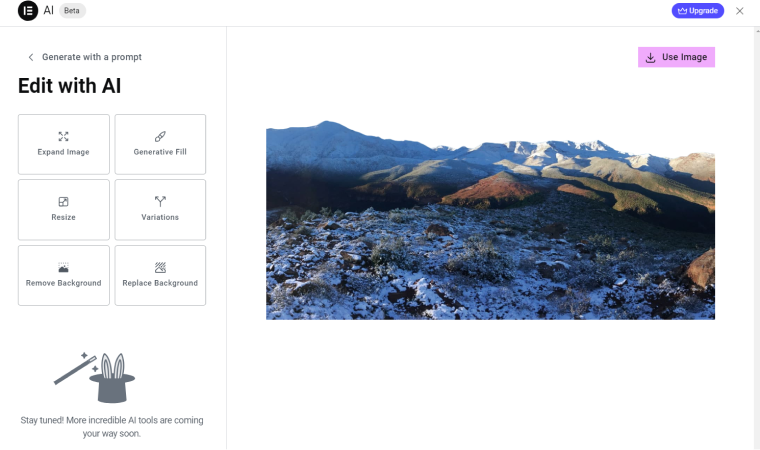
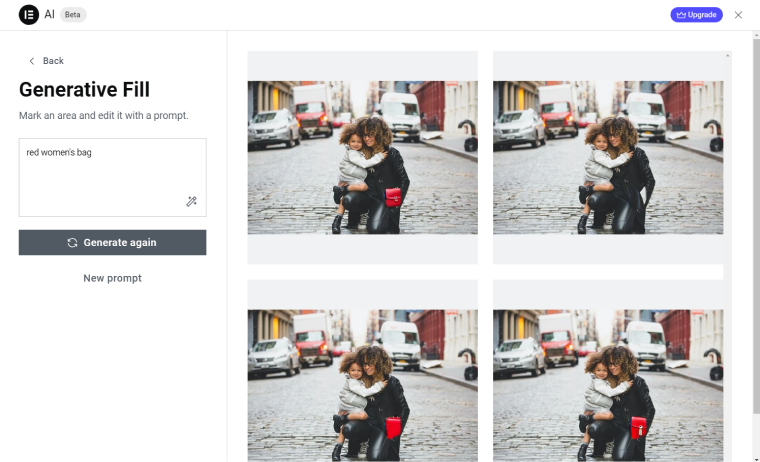
AI generative fill, expanding, and resizing
Generative fill is actually a gem, in general. If you are a designer, you’ve probably tested it, at least using other products, and know it can save you a lot of time instead of doing it manually.
To perform a generative fill, you should mark the area where you want to add an object and then write in the prompt field what you want to add to the picture, and that’s it.

To expand an image, which means generating an extra background based on the current one, just choose this tool and the aspect ratio of the future image. Here, even a prompt is not needed (but you can add it) because, by default, the AI will generate something that expands the current image. It works really well.
If your image doesn’t have a proper resolution, it’s very easy to fix by using the resizing tool that fixes the quality to fit the new size you want to get.
⚖️ My personal rating of these features is 10 out of 10.
Testing Elementor AI for text and code and some thoughts about using it in real projects
AI text generation/grammar check for text blocks
This feature is the central one in the newly released AI functionality. It generates a text according to your prompt and then gives options to shape it the way you want.
Other than that, you can choose an additional option from the following list:
- making text shorter;
- making it longer;
- simplifying text;
- fixing grammar and spelling mistakes;
- changing a tone of voice (with 12 options to choose from);
- translating (with a list of 25 languages).
I really like it and find it useful to have grammar and voice tone options there. And, of course, the text content generation.
It’s pretty entertaining to watch the promotional Elementor video that shows how you can choose a name for your site and pricing plans using AI. Well, it can work for sample sites, but if it’s a real business, it’s not a very good idea to work on the naming when building a website without any prior marketing research. I mean, it’s cool and fun for demonstration but not very applicable for real projects.
Almost the same story is with a generation of longer text blocks: descriptions, calls to action, etc. I doubt that AI will do all the job for you, but it can really help to generate new ideas.
The “tone of voice” option is another great tool to help native and primarily non-native speakers deal with the language.
⚖️ My personal rating of the feature is 10 out of 10.
Automatic AI translation in WordPress
There’s one cool option that Elementor offers in a frame of text-generating feature: the automatic translation into 25 languages. It’s a very handy tool, but can it replace translation plugins? The short answer is “no,” and there are a few reasons for that.
First of all, translation plugins’ main job is creating a structure for multilingual sites, while Elementor AI is just adding a translation to the existing page or block. However, you can use it with plugins like Polylang, which basically creates a duplicate of the page, and for small sites with a simple structure, it can be a way to do the translation.
⚖️ My personal rating of the translation tool and its applicability is 8 out of 10.
AI content generation for WooCommerce product descriptions
The introductory video and the page about the new AI integration suggest that we use it almost everywhere, including a description of products. The thing is, I doubt anyone uses Elementor editor for adding and editing WooCommerce products; instead, we prefer a Gutenberg or Classic editor, not to mention that if the shop has hundreds or thousands of products, they are being added in bulk, using import or custom synchronization solutions with the CRM.
⚖️ My personal rating of this way of using the feature is 3 out of 10.
Adding AI-generated HTML/CSS to your WordPress website
CSS generation seems to be the most useful AI tool here, and the fact that it’s built into the editor makes it really useful because it uses the right selectors for the current object if you generate CSS for the widget – this is how Elementor Pro works. As you know, it was “recognizing” widget selectors before; that’s why you would use the “.selector” class when writing custom CSS instead of finding its absolute name. But that’s not all; it can “understand” complex selectors and is really handy. I will show an example of using this feature in the next section.
Is this feature helpful in adding custom styles, hover effects, and some CSS animation to widgets? Definitely, yes. It saves you a lot of time because even if you know CSS well, why not have some premade code you can correct later instead of writing many lines by hand?
Can you build mindblowing new structures that will work almost like a custom-made widget? No, it’s not made for it.
Considering HTML, I’m not sure there are many cases when you need to add custom HTML because we already work with a builder with its structure and all it entails. But adding custom GA tracking and other marketing codes and events using it is handy.
⚖️ My personal rating of this feature’s usefulness and performance is 9 out of 10.
Adding custom AI-generated JavaScript or PHP to your WordPress website
For the sake of justice, I should say that Elementor doesn’t promote or state that the tool is made for generating JavaScript or PHP snippets. However, there’s an example on their website where it’s been generated. To be honest, I’ve tried the same prompt, but the result was not impressive at all.
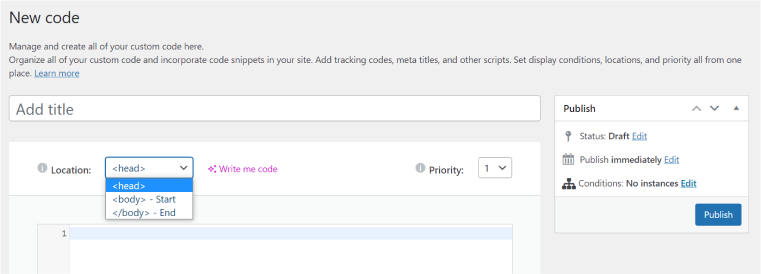
But you can always ask to generate a Google Tag Manager script or something like that (not so custom), and it will work well. There are a few places to insert such snippets and even one in the back end, in Elementor > Custom Code. And, as before, you can choose the part of the site, the snippet to be displayed, priority, and conditions.

⚖️ My personal rating of this way of using the feature is 5 out of 10.
AI-generated content and Google algorithms
The thing that definitely should be considered when using AI-generated content is to be sure that Google will not penalize it and that it will not harm the site’s SEO ranking.
According to the recent Google statement, as long as it’s high-quality content that meets the E-E-A-T requirements, it will be ranked equally with the human-generated one. That’s why it should be human-first, helpful, and reliable, and, what is important, it should not violate spam policies. That’s why using AI just to paraphrase and automatically translate existing texts to create as much content as possible is a very bad idea, as well as generating texts just to include keywords.
Inbuilt AI Functionality vs. ChatGPT
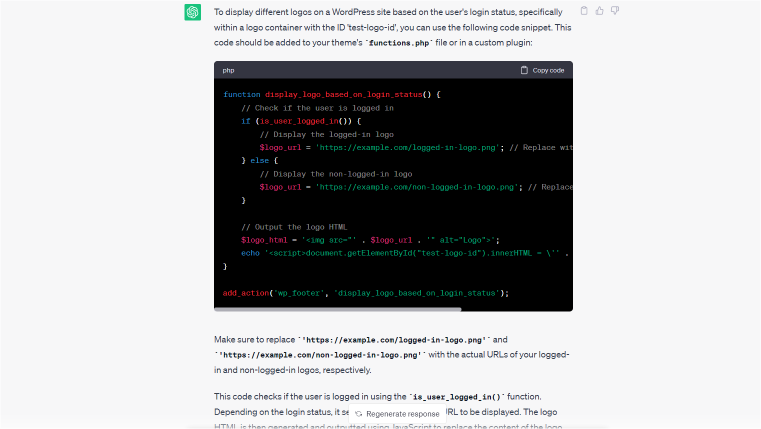
The question I always ask myself when I see a new WordPress plugin AI integration is, “Is it more efficient and convenient than just using a ChatGPT in another browser tab?” Don’t get me wrong, it’s not because I’m that retrograde who thinks that the progress must be stopped, but because the way ChatGPT gives you an answer is more detailed in most cases, especially when it comes to writing code. It gives a thorough explanation of what the code does, variable names, etc., so if you are unfamiliar with PHP or JavaScript, it would be really handy.
While the Elementor built-in code generator doesn’t give such an explanation, also the code (if it’s HTML+CSS+PHP or JavaScript) can be generated in a few different sections with separate “insert” buttons. When you press one, the window disappears with the rest of the code.
At the same time, ChatGPT offers a much more convenient way to communicate, and you find all the snippets in one window, which doesn’t disappear; moreover, it saves your prompts’ history. Apparently, Elementor doesn’t save the history for you because it would be a collection of your private data (because you use ChatGPT under your own account, while Elementor integration works under their account).

Using Elementor AI With Crocoblock Suite
All Crocoblock plugins that work with Elementor can be roughly divided into two categories:
- For working with, organizing, and displaying dynamic content in WordPress (JetEngine, JetSmartFilters, JetBooking, etc.). Such plugins work equally on the back end and front end. AI functionality can definitely help to stylize them exactly the way you want.
Also, don’t forget about JetFormBuilder – even if it’s a Gutenberg plugin (and here is the explanation of why it’s an advantage), there’s a powerful JetForm widget that lets you stylize every little detail of the form on Elementor. However, if you need more, just use AI-generated custom CSS. - And those that work more like Elementor add-ons (JetElements, JetTricks, JetTabs, etc.). Here, you can make good use of AI for generating some content and code.
This is an example of how JetEngine listing can be modified with the help of custom CSS generated with Elementor AI. I’ve used the sample prompt and slightly changed it. I like that it picked up the right complex selector, and the code worked totally fine:
FAQ
Yes, definitely. You will need an extra plugin or online service that connects the Open AI API. This is an example of how to use JetFormBuilder and Open AI without the built-in integration.
Yes, it’s safe.
Yes, it’s a user-friendly instrument. However, if you want to generate HTML/CSS/JavaScript/PHP using it, it’s better to have at least a basic understanding of these languages.
Takeaway
Elementor AI integration is a great thing, but it’s not something mind-blowing, at least because the same task can actually be done with the help of ChatGPT, Midjourney, and other AI tools using their interfaces. But having a generator right there in the editor is 100% very handy.
Adding AI to WordPress plugins, add-ons, and themes is a hot trend. AI is helpful, but I wish its power would be used in really time-consuming things (sometimes even annoying) related to the builder directly – for instance, making a site responsive, fixing some glitches and overlaps while doing it, or even adding more flexible and rich widgets.
For now, we still need extra add-ons, additional Elementor widgets, powerful plugins for dynamic content, and a lot more. Elementor and suites like Crocoblock reinforce each other. Every new feature makes this symbiosis even better, and working with the builder brings even more fun. Also, don’t forget that JetEngine has started implementing its own Open AI integration – there is more to come.


Brilliant stuff. We have been reading your blog for some time and the content is excellent. Thanks so much for all the tips! best wishes
Thanks, it’s a pleasure!