Every business involved in service provision cannot do without a workable appointment website. However, a website alone is rarely enough for successful service booking and overall client satisfaction. It should incorporate a whole lot of useful features, from availability calendar, date picker, and booking form to services and providers’ single pages.
Building a website is, without a doubt, a time-consuming and expensive process. Not to mention, it requires special knowledge and the proper tools. If you want to build a website for appointments on WordPress but aren’t sure where to start, keep reading.
In this article, you will see some Crocoblock-powered WordPress appointment websites and hopefully find inspiration.
Table of Contents
- What Features Should Be Added to a WordPress Appointment Website?
- Special Mention: Dynamic Templates by Crocoblock
- Top 8 WordPress Appointment Websites
- FAQ
- Final Words
What Features Should Be Added to a WordPress Appointment Website?
Before we look at different examples, let’s understand what elements and features are worth adding to appointment websites.
Since these sites are often developed for medical clinics, beauty salons, and gyms, you need to consider each business’s specifics. However, there are some uniform website elements to be included, and I am about to outline them.
The appointment booking form is the first and most important thing that should be on the site. It is where the user can select the date, time, specialist, and service they want to book. You can create it by coding or using a plugin, like JetAppointment, that helps to implement the necessary functionality.

The following mandatory things are the single pages for services and providers, category archives for comfy service display, and admin features. Website owners should be able to quickly add descriptions to services, helpful information, prices, and schedules.
Other valuable features you might want to add to appointment websites are:
- various calendar integrations for comfy appointment reminders;
- on-site communication through messengers;
- checkout page and payment integrations to accept payments directly on the site;
- currency selection;
- for website admin – the ability to view, approve, and edit booking requests;
- quick and convenient website search.
JetAppointment is a WordPress appointment plugin that helps to create appointment systems for different websites, like healthcare, equipment rental, etc. Not only does it help to add a booking engine, but it also can be used to customize the payment system and notifications. The site owner can easily add specialists, weekends for staff, and procedures and adjust their duration – all using the dashboard.
Special Mention: Dynamic Templates by Crocoblock
You can use ready-made website templates if you do not know how to add a particular functionality. For example, Crocoblock has three suitable options.
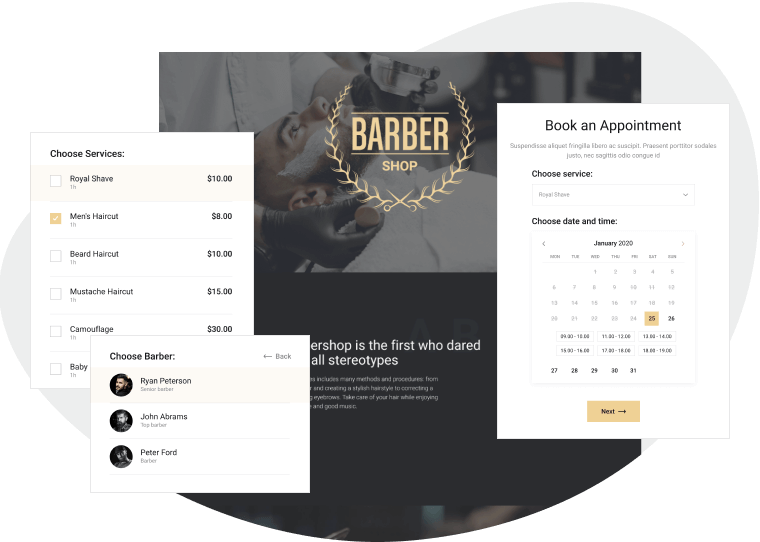
CutCloud is ideal for beauty salons and barbershops. It has service catalogs, a single page for each specialist, and a booking form. Plus, you can customize or add each element to your needs.
Medcenter. The name speaks for itself. This template is great for clinics and medical services provision. It has appointment functionality, calendar and payment systems integration, a custom SQL query, a front-end table layout, smart filters, relations, custom post types, and a glossary ready for customization.
Once is an excellent solution for spa salons. This website template allows customers to choose a specific time and date for procedures, provide their personal details, and more. You can integrate it with the needed payment systems for customers to pay right at the checkout.
Now, look at a few examples of WordPress appointment websites made with Crocoblock plugins.
Top 8 WordPress Appointment Websites
Enhanced Scalp

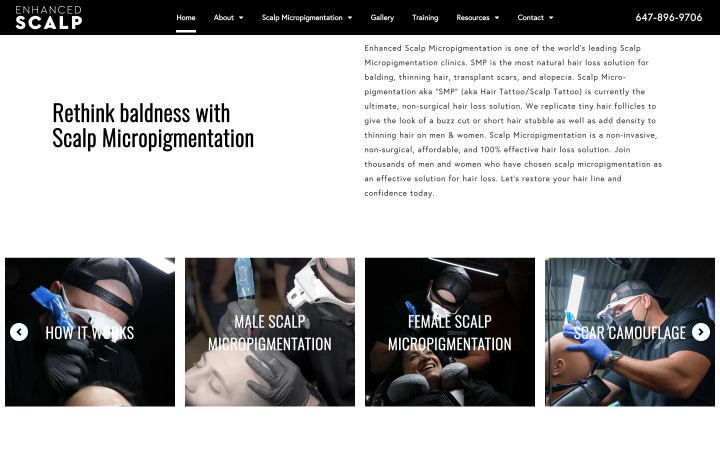
The Enhanced Scalp website belongs to a clinic that helps people who have lost their hair. They offer a micro pigmentation service for various areas of the scalp. It is not a standard procedure because most people prefer hair transplants, so potential clients must explain in detail what to expect.
For this purpose, the developers made a carousel using the JetElements plugin. The carousel moves dynamically, allowing the user to explore all the information after clicking the image.
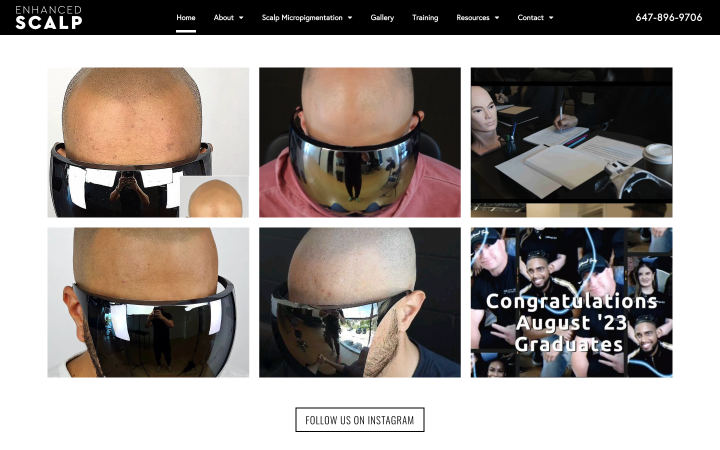
Another interesting element on the page is the Instagram Gallery, which was added using the same JetElements.

Developer: Rajib Mridha
Theme & Template: Rajib Mridha
Plugins: JetElements, JetTricks, JetBlocks
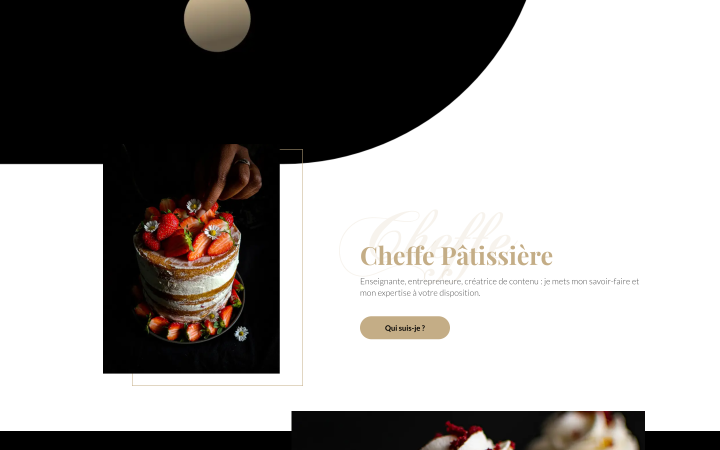
Trois Coeurs Gourmands
The following website is dedicated to fine pastry art and exquisite desserts. On it, users can learn more about delicious products and book master classes.
Several JetPlugin elements are used here to make it easy for users to navigate the site and understand what awaits them. The first is Breadcrumbs from JetBlocks, and the second element is Satellite from JetTricks.

Developer: Codiwa
Theme & Template: Hello Elementor
Plugins: JetElements, JetTricks, JetBlocks, JetTabs, JetFormBuilder
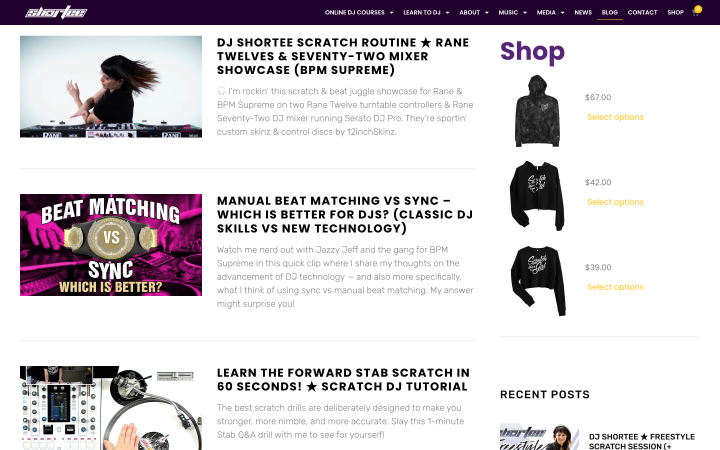
Dj Shortee
Dj Shortee’s website welcomes everyone willing to learn the art of music creation. There are many theoretical materials about creating tracks and the opportunity to register for various master classes.
In addition, everyone can buy branded goods through the website. The product gallery, for instance, is made using JetWooBuilder.

Developer: Shannon Ames
Theme & Template: Hello Elementor
Plugins: JetBlocks, JetWooBuilder
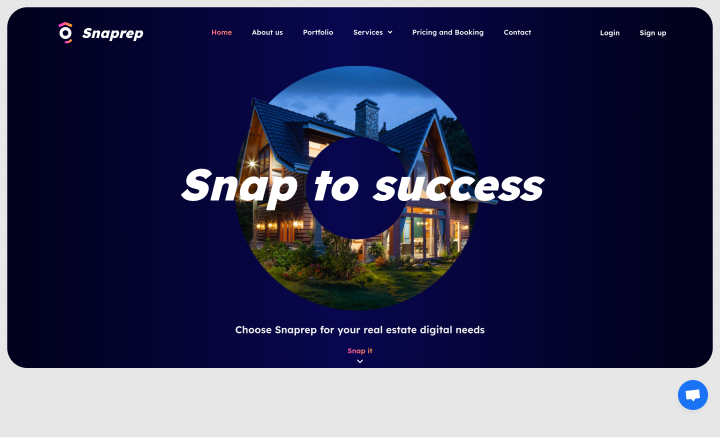
Snaprep
On this WordPress website, anyone can order interior visualization. They help to create 3D designs, room tours, and drawings. The Snaprep site itself has a pretty attractive and intuitive design.
The parallax effect from the JetElements plugin adds dynamism to the website and looks appealing.

Developer: Tornike Bestavashvili
Theme & Template: Hello Elementor
Plugins: JetElements, JetTricks, JetEngine
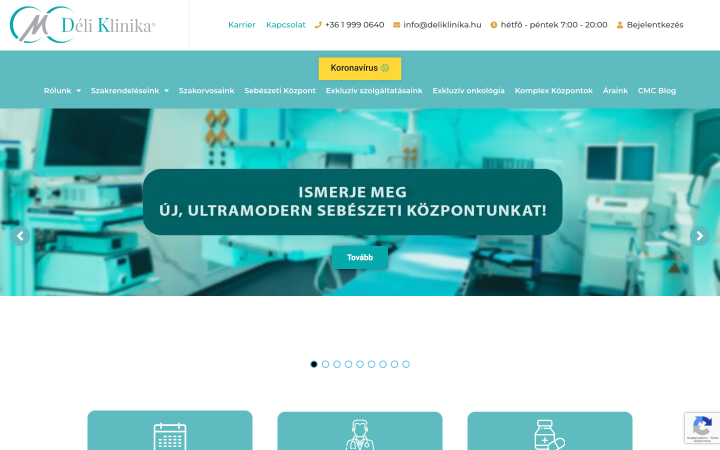
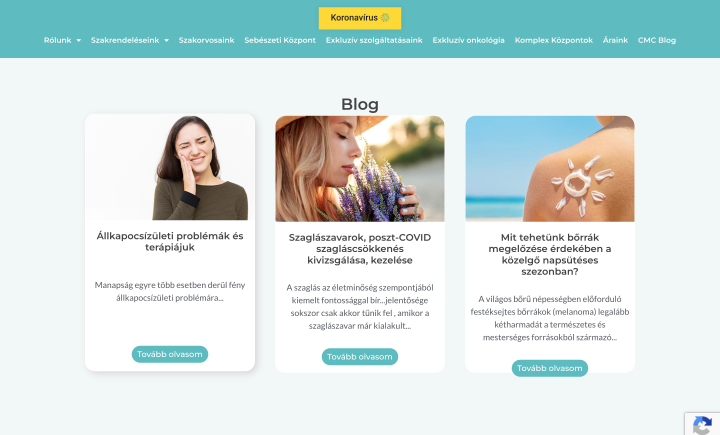
Deli Klinika
The following example is the website of a Hungarian medical clinic where users can set an appointment and learn all about upcoming procedures.
There are a lot of elements made with JetPlugins. Some of them can be found on the home page; for instance, a slider with current promotions is created with JetElements:

Another example is a JetEngine-built listing grid to which new articles from the blog are automatically added.

Developer: Onlinevagyok
Theme & Template: Hello Elementor
Plugins: JetElements, JetBlocks, JetBlog, JetEngine, JetMenu, JetPopup, JetTabs, JetTricks
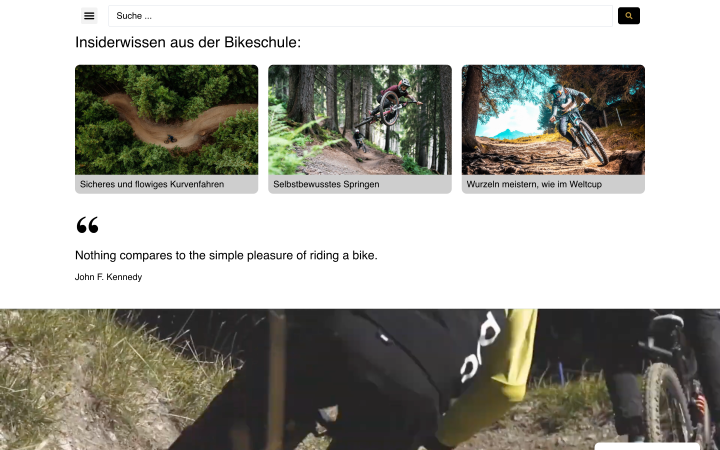
Bike&Ski
Bike&Ski is a bike and ski rental site for active sports enthusiasts. The site explains the specifics of extreme sports through several videos, a dynamic testimonials section, and a listing grid.
You can find a search bar at the very top to quickly find the information you need.

Developer: Thomas Göschlberger
Theme & Template: Hello Elementor
Plugins: JetEngine, JetReviews, JetSearch, JetTricks, JetFormBuilder
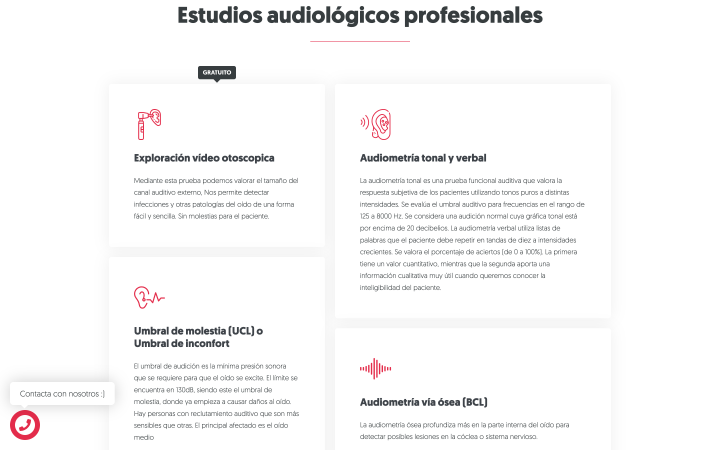
Coclear
Coclear is a business card website for a center that helps people solve hearing problems. Here, users can book a visit to a specialist, learn about different symptoms, and find information about hearing aid disorders.
The site utilizes several Crocoblock plugins and widgets. One such widget is Tooltip from JetTricks. It helps to create tooltips and attach them to a specific place on the site.
On Coclear, the tooltips are applied to the grid of different hearing tests.

Developer: Samir Haddad
Theme & Template: Coclear Theme
Plugins: JetEngine, JetSmartFilters, JetTricks
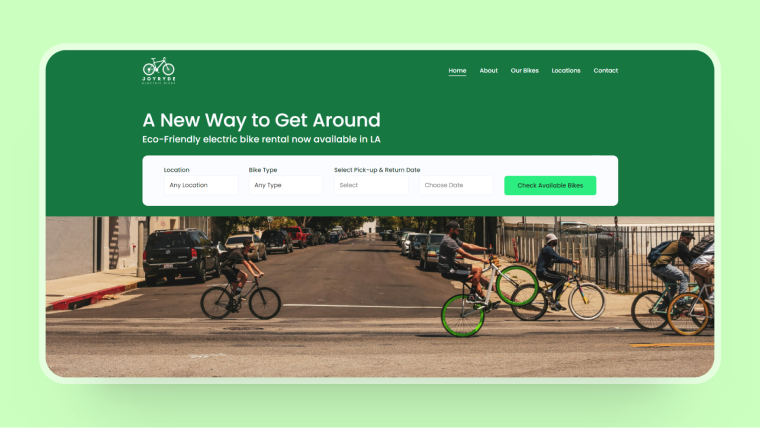
JoyRyde
The JoyRyde website is dedicated to electric bike rentals and allows you to choose different options at the right price.
Right below the hero image on the homepage, there is a search form with JetSmartFilters inside, which allows you to look for available bikes for a chosen date.

Developer: Binh Nguyen
Theme & Template: Hello Elementor
Plugins: JetEngine, JetSmartFilters, JetFormBuilder
FAQ
You can use standalone WordPress appointment plugins, code, or ready-made templates like CutCloud, Medcenter, and Once by Crocoblock.
Unfortunately, WordPress doesn’t have built-in appointment functions. But you can use WordPress appointment booking plugins, like JetAppointment, for this task.
No, but now there are plugins galore to expand the possibilities of Elementor page builder and allow you to create a functional site with a convenient booking system.
Final Words
Creating a user-friendly appointment website is crucial to increasing sales, customer delight, and the brand’s digital presence.
You have seen some great appointment websites for different niches sporting many different elements. I hope you find them inspiring.
You can use ready-made templates if you are not ready to develop a website from scratch but still need one very quickly to be adequately designed and pre-coded.
Feel free to experiment and get the results you want.